What do you need to do before successfully jumpstarting the new progressive web app (PWA)? Why is support after developing a progressive web app essential? Find out all about them in this article!
PWA Functional Testing

Functional testing is about system validating to work as intended. PWA functions differently on devices with different structures. Therefore, the test needs to be conducted on real devices to verify proper functionality.
Here are some specific notes of PWA performance that Google recommended checking:
Service Workers
This Javascript file is at the core of PWA, which runs independently in the background and sits between the web apps, the network, and the browser.
The way it’s organized lets it can intercept network requests, and enable non-human features such as push notifications and background sync.
Below are 4 things you need to check through with Service Workers:
- Push notification
- Secured browsing experience
- Out-of-connection
- Responsive across devices
Manifest File
PWA’s manifest file is a JSON file that enables web apps to look like native apps. Significant points of the manifest file that need a closer look at are:
- Identity: contains the name, short name, and description.
- Presentation: examine if there’s a complete list of Start URL, Orientation, Theme Colour, Background Colour, and Display
- Icon: the property set to site visual identities used for the icon at the home screen or task view icon.
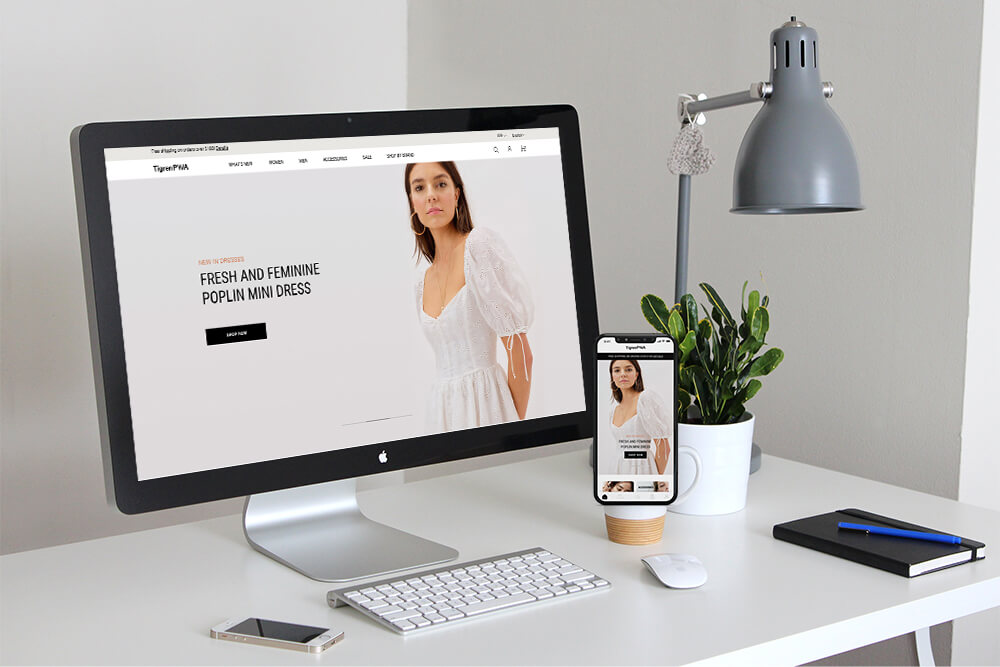
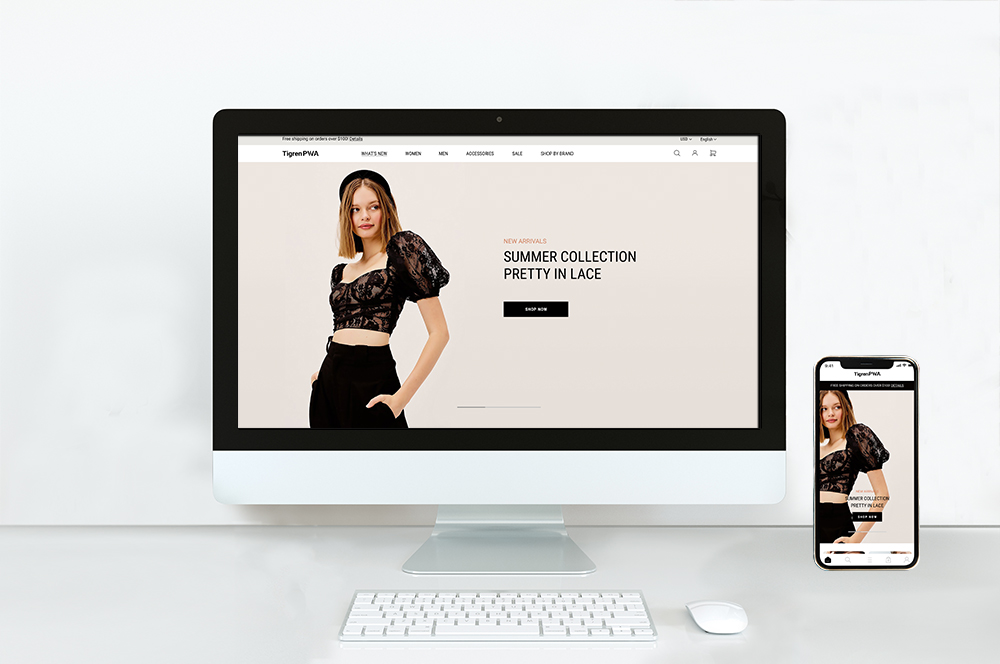
PWA Design Testing
On Desktop

The quality of a design first and foremost depends on how easy it is to access any place they want, without any error or lagging. For your audience to enjoy the on-site experience, they must know what it’s all about and how it works from initial glances.
Then your PWA should have an aesthetic, eye-catching look and feel. The harmony in layouts and elements, colors and fonts, and efficient effects like hoovering is key in the end.
Besides, additional touch-ups to intrigue prospects to buy or reduce buyers’ risk perceptions and gain more trust, and liking will also incredibly leverage your design’s performance.
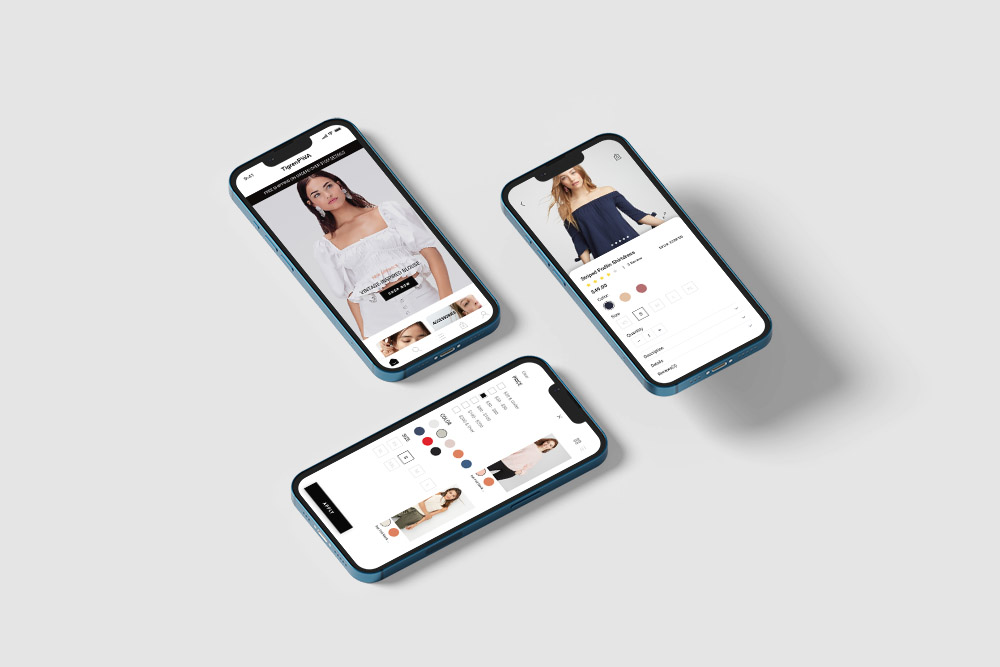
On Mobile
The mobile version is when PWA’s unique app-like UX releases its full potential. Instead of keeping the design stay proportionally responsive on mobile devices, your PWA should have some spices from its specialty.

Boosting the pros of app-like features, mobile design can be curated to deliver a full-screen view, add up bottom navigation, side pull-out menu, and upfront search for it to closely resemble a completely native app browsing.
Web Stability Testing
Next, ensure the site function stably and profoundly from time to time. This is important after PWA integration rather than developing a Progressive Web App from the beginning.
Developers have to make sure the original web functionality runs well with the new system and smoothly with other built-in features. If they found any functionality unable to continue, you might consider replacing or rebuilding it.
Optimize Speed & Performance For PWA
Much impressively as PWAs exceed other web apps in their speedy loading process, they will still be affected by the activities taken and data stored.
Therefore, it’s better to optimize the site images and codes before launching so that your PWA can run as fast as possible. This will reduce the future effort for maintenance as well.
Release & Submit To Google For Indexing/ Re-Indexing
In the case of newly built PWA, not PWA’s uplifting from a regular website, you need to submit for Google index and ranking. With the second case, even if your website had been indexed, we advise you to submit for re-indexing.
Because PWAs support SEO in many ways, it would be a waste if you don’t re-submit to let Google search engines be aware of your specialty and, hence, improve your site ranking.
Notify Target Users With Guidance
PWA is still a relatively new web app technology. Many users still depend on their existing knowledge about websites to interact.
That’s why as the owners, you should inform your prospects about all the things you prepare for them with a PWA and show them just how they can exploit the best out of it.
Promote The PWA
As one of the PWA early adopters, you own the powerful weapon that makes your way to the spotlight. Promoting the spicy sauces of your PWA is how you can achieve it. Letting users know that you have something is even better than native apps.
You can use social media with either an engaging or informative tone and a regular, consistent content plan to acquire a visible result. Another way to provide value to your audience suits your industry operation, such as a user guide, free virtual workshop with real interaction, etc.
Send Push Notifications To Engage Users
Once you have a complete PWA, why not utilize it to make people more aware of how awesome your new site is? Send push notifications from your website to attract people. As users access your new PWA, they can have more time to experience the engaging journey it offers. And later, when they receive more PWAs, they know what’s on.
The message is critically useful when you use it to build trust, win back abandoned cart orders, or send personalized messages about updates, events, and new arrivals.
Update The PWA Periodically
Whichever platform or server you use, they need to update frequently to enhance security, update features, and fix bugs. With PWA, the updates can happen automatically, only after these subsequent actions: the notification of a change and the activation of new adoption with the next PWA load.

So when you download new updates in the backend, re-load the site, and PWA is automatically updated with the latest version. This should happen regularly.
Measure PWA Performance & Results
The most common site measurements are the number of users, bounce rate, and session duration. You can get these at any web analytics system in the backend. Here are how you measure your PWA performance, taken from the successful actions of PWA as reported:
George – a UK clothing brand, saw an increase of 3.8x times faster, contributing to higher page views by up to 20% and converting 31% more.
Another way to measure a site’s performance is through the famous Lighthouse Score from Google, where you can see the assessment of your PWA, performance, speed, SEO, etc., both on mobile and desktop devices.
Takeaways
These are the 10 most important points you need to consider after developing a progressive web app. We hope that this short checklist has been helpful to you.
For your information, this is precisely what we do after the PWA launch to help our clients successfully hit the ground running. So if you want a reliable and supportive PWA development service provider, reach out to Tigren ([email protected]). Your PWA will be in the best hands with us!

Read More:
Steps To Choose PWA Development Company That Cannot Go Wrong

