Your website’s speed can literally make or break your online success. Whether you’re running an e-commerce empire, a personal blog, or a portfolio site, the need for speed is universal. Slow-loading pages can drive visitors away faster than you can say “bounce rate.”
Welcome to our list of the best website speed test tools, where we take on the mission to ensure your website doesn’t just load; it flies. Buckle up, because we’re about to dive deep into the world of web performance optimization, uncovering the tools you can use to not only make your website faster but also more user-friendly and competitive.
Let’s rev up those engines and get started on your website’s need for speed!
Contents
1. Google Pagespeed Insights

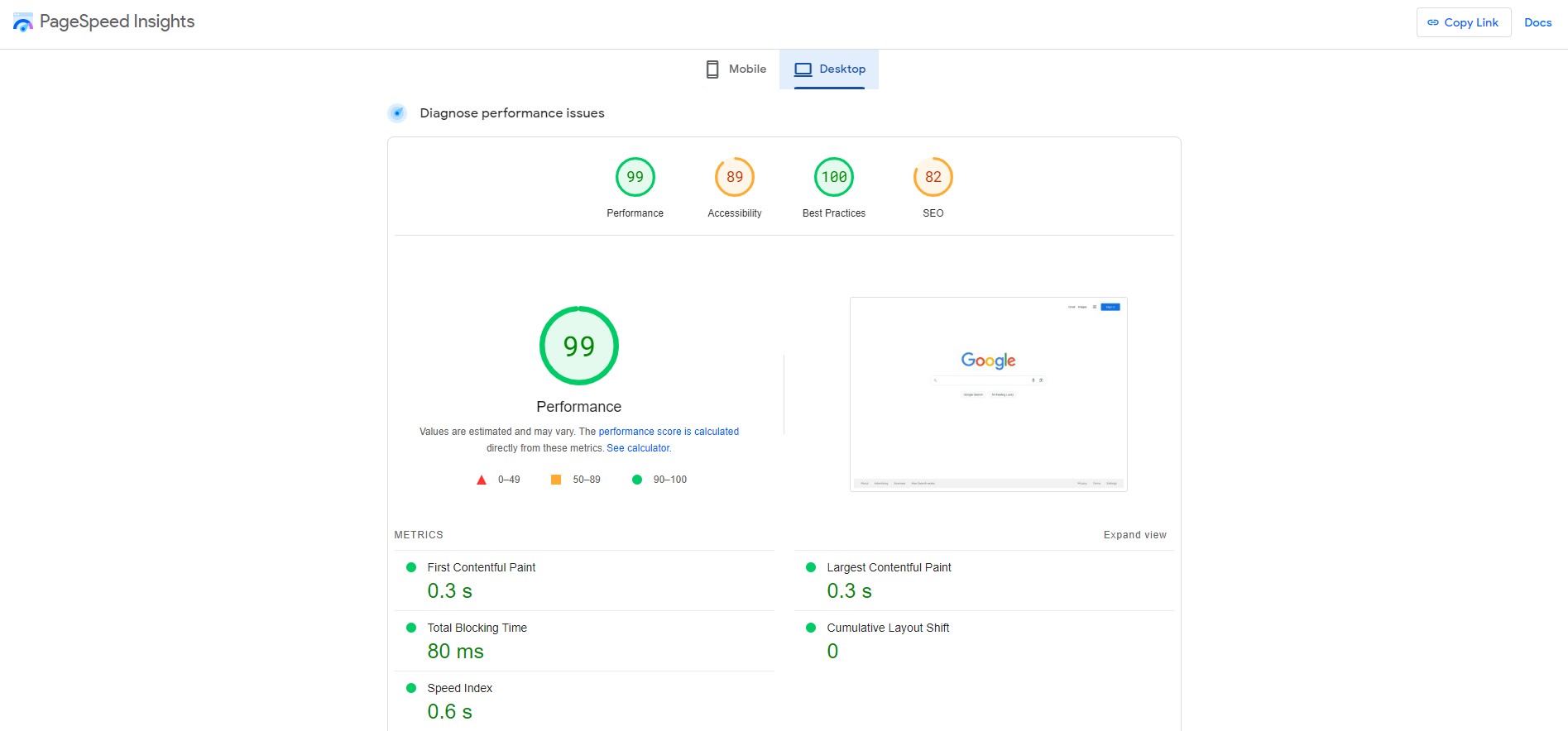
When it comes to boosting your website’s speed and user experience, Google PageSpeed Insights (PSI) is the ultimate ally. This free, user-friendly tool is a must-have for anyone serious about web performance optimization.
PSI doesn’t discriminate between mobile and desktop users. It thoroughly evaluates both versions of your site, ensuring that everyone enjoys a smooth, lightning-fast experience.
To understand your website’s performance, PSI provides two types of data: lab and field data.
- Lab Data: Think of this as conducting experiments in a controlled environment. It’s fantastic for identifying issues and troubleshooting. However, it may not always mirror real-world performance.
- Field Data: This data reflects the actual experience of your site’s visitors. While it offers an authentic perspective, it focuses on a limited set of metrics.
PSI simplifies complex performance data with a user-friendly score ranging from 0 to 100. A higher score means better optimization for speed and efficiency. But remember, a good lab score doesn’t guarantee the same real-user experience.
2. GTmetrix
GTmetrix is another prevalent and easy-to-use web speed testing tool. Once you enter your website URL, this analysis tool will immediately scan the site and provide all you want to know about your site’s performance after a few minutes.

GTmetrix shows a summary at the top of the result page, listing your overall performance scores (PageSpeed & YSlow scores), fully loaded time, total page size, and the total number of requests.
Since the tool displays a list of your requests in a waterfall view, you can quickly identify current problems on your site. Moreover, this waterfall chart is allowed to be downloaded for more in-depth analysis.
Besides, similar to Google PageSpeed Insights, the GTmetrix test also suggests some possible solutions to speed up your websites.

You can create a free account and save up to 20 speed tests, which helps compare tests for different browsers (Chrome/ Firefox), test locations, connection types (Cable/ Dial-up), and so on.
3. Pingdom
Many people have considered Pingdom as the leading free web page speed test tool in recent years.
To conduct the test, you must enter a URL and opt for one of the available test locations.
After examining your site, Pingdom will display a summary. The report consists of the overall performance grades, the total load times, the page size, the number of requests, and a comparison of your site speed vs. other sites.
Like PageSpeed Insights, Pingdom grades the performance of your websites out of 100.


For more details, you must scroll to the Performance insights, which indicate scores for each element and recommend specific solutions to enhance your site performance.
Besides, it’s worth noting that you can trace your website performance over time because all the speed tests will be stored in the Pingdom library.
4. Pagelocity
Pagelocity is also one of the most popular free web speed test tools nowadays.
Unlike the first three mentioned tools, Pagelocity offers insights about your page speed and your On-page SEO (source size, text size, text-to-HTML ratio, URL length) and code.
The maximum score for each testing aspect is 100.
Another exciting thing is that the resources view gives you information about which assets make up your total page weight for proper adjustment.


5. Dotcom-Tools
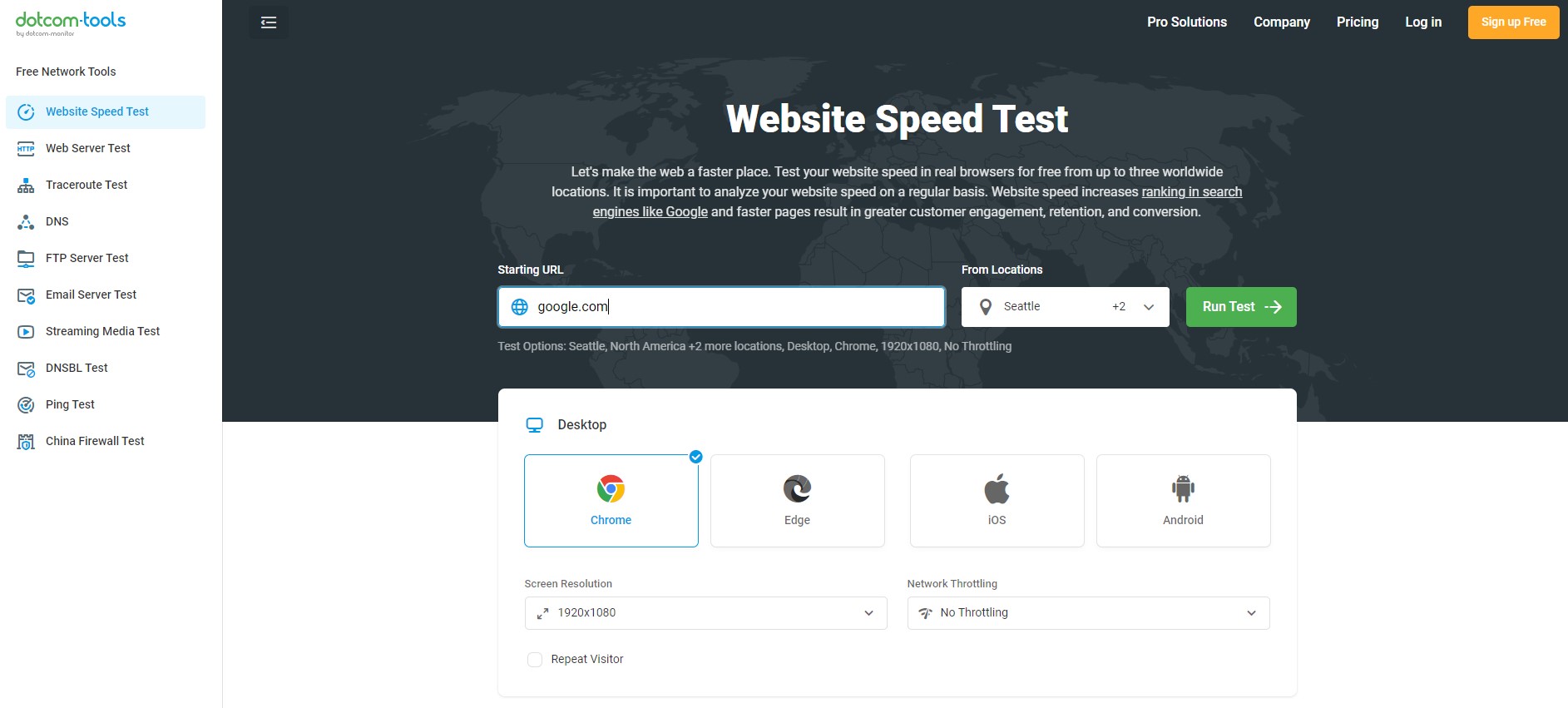
The following useful free web speed test tool is Dotcom-Tools.
It can test website performance in many different locations around the world simultaneously. Therefore, it would take quite a long time to get the final results. It will then display the average loading time, the page sizes, and the number of errors from those test locations.
Moreover, you are allowed to choose a specific browser to conduct the test, e.g., Chrome, Firefox, Internet Explorer, and select a mobile browser, e.g., Android, iOS, Windows Phone, Blackberry, etc.
After a quick inspection, you can know how your website performance is through the waterfall breakdown.
The Dotcom’s page speed test results consist of performance summary, network responses, breakdown by host element, etc.

6. YSlow
Unlike other web speed test tools on this list, YSlow is an open-source tool that helps you evaluate your site speed based on 23 Yahoo!’s rules for high-performance websites.
This tool will require a quick installation as an add-on for your browser.

YSlow will operate in 3 steps before returning the results:
- Crawling the DOM to find all components in your site (e.g., image)
- Collecting information about these components’ size (e.g., gzip, expire headers) YSlow takes
- Scoring for each rule as well as the overall one.

After testing your website performance with YSlow, you will receive the specific grades for each area (from A to F). From that, it’s easy to know which areas need your attention and improvements on your site.
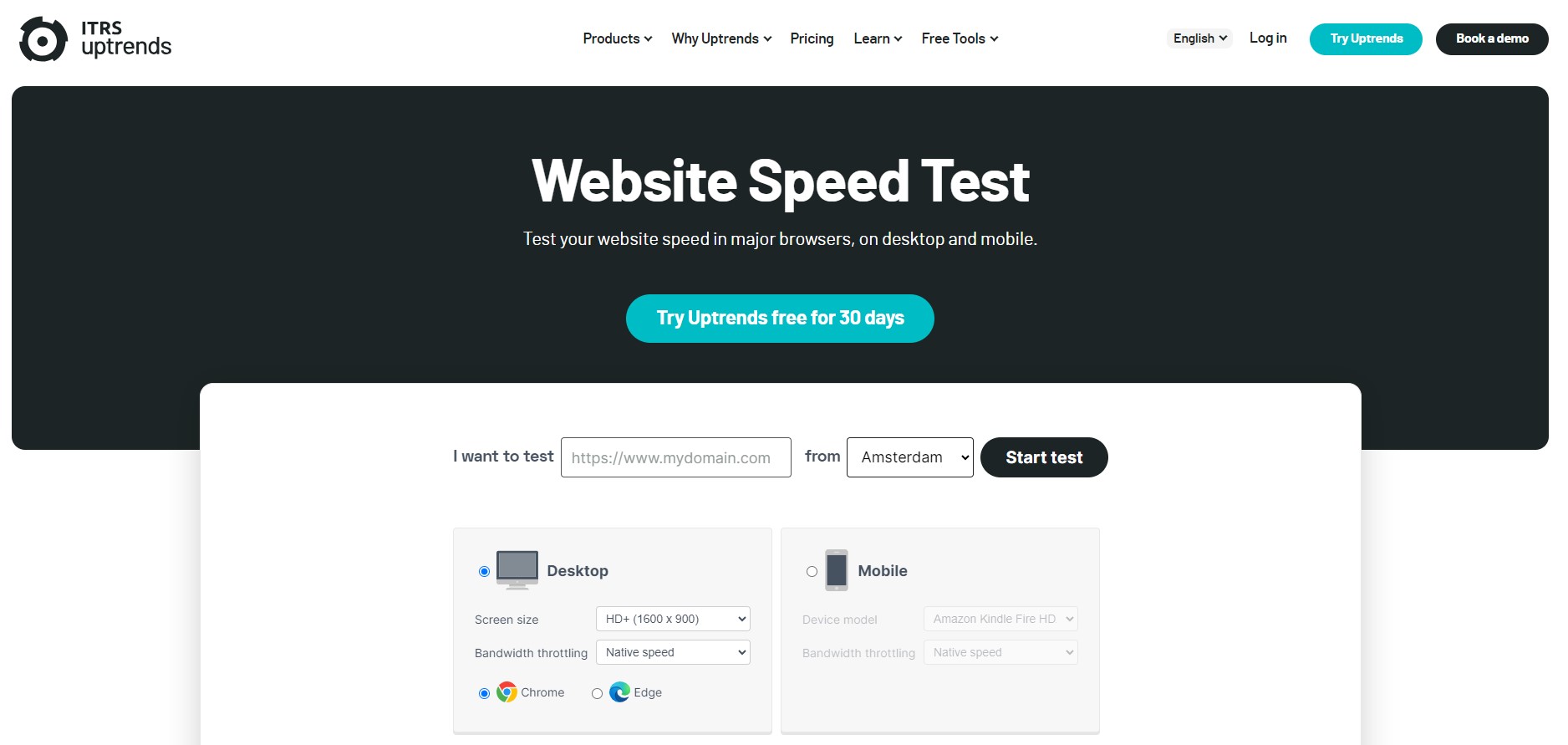
7. Uptrends
Uptrends is another handy free web speed test. It enables us to test through many locations across the globe.
In terms of the analysis, Uptrends presents colorful results in the waterfall analysis for by domains. Owing to that, you can diagnose the troublesome issues of your site and handle them quickly.
Moreover, HTTP requests are the most popular monitor types of this page speed test tool. It also applies Uptime Monitoring to follow your website’s status and make sure your site loads fast all the time.

8. Yellow Lab Tools
Yellow Lab Tools seems strange to some people, but it’s also quite useful for website performance evaluation.
More specifically, this tool offers valuable information and unique features such as viewing JavaScript interactions with the DOM during the page load and other code validation issues.
The JavaScript timeline will show you how the DOM interacts precisely while the page loads.


9. Chrome DevTools

This is one of the most familiar free website speed test tools for developers since it’s easy to test and debug in their local environment.
To launch the DevTools, you need to open your Chrome browser and press the combination of keys:
- For Windows/Linux: Ctrl + Shift + I
- For Mac: Cmd + Opt + I
After that, it will show a detailed analysis of your websites. Here are more things you might want to know about Chrome DevTools:
- Using Devetools, you will be able to boost your network connections, disable the cache, detect slow Time To First Byte, get page rendering screenshots, etc.
- Moreover, you can figure out the exact DOMContentLoaded time, its total load time, or what blocks the resources and how to handle it. (Network -> Show Overview -> Ctrl+R/ Cmd+R -> refresh)
- Lighthouse, Google’s great automated tool for a performance audit, is integrated into Devtools. Owing to that, you will know how to improve your site based on the failing audits.
10. MobiReady
Although MobiReady is a new testing tool, it has proved to be one of the most effective free website speed test tools for developers, designers, and marketers to assess a website’s performance on mobile devices.
The unique thing about MobiReady is that it will conduct your test according to the W3C standards, Google PageSpeed Insights, and Yahoo YSlow.

How does it work?
- MobiReady implements 4 tests on 4 different types of devices (desktop, high-tier phone, mid-tier phone, and low-tier phone) to check out how your website performs at the same time.
- It takes advantage of Chrome to download all assets of your pages and check the sizes.
- Overall, MobiReady gives us a relatively accurate score abiding by the industry guidelines.

To enhance your online store based on MobiReady testing, you must click on each test to view its details and the solutions.
11. Sucuri Load Time Tester
Sucuri Load Time Tester tool offers a simple and fast way to evaluate how your site performs in different countries worldwide. After checking your total time for each area (based on Connection time and Time To First Byte), Sucuri will analyze and give you a Global Performance Grade (A to F).
More specifically, this test helps to determine how long it takes to connect to your website and for your web page to load fully.


12. Dareboost
Another useful free website speed test tool that is highly recommended is Dareboost. Like Varvy, Dareboost is a comprehensive tool for analyzing your website speed, performance monitoring, and SEO.
This test tool will analyze various data points (up to 80), for example, the number of requests, accessibility, jQuery, cache policy, browser rendering, etc.
In comparison to other tools on the list, Dareboost’s security reporting is quite special. It will show whether your site is missing a security policy header and SSL certificate, or whether your site is exposed to clickjacking attacks or not, etc.

Looking at the Dareboost report, you can quickly find problems with your website and suggestions for improvements.
Furthermore, it allows you to conduct tests and get up to 5 website reports monthly.
13. WebPageTest
Developed and supported by Google, WebPageTest is an amazing open-source tool that allows you to implement free speed tests from one or a wide range of locations worldwide using browsers – Chrome and Internet Explorer.
By using WebPageTest, you can conduct some unique tests such as content blocking, multi-step transactions, connection speed, or video capture, almost everything across your site.
What is more, you can run a test for 3 websites simultaneously so that it’s convenient to compare your site with your competitors’ ones.

14. Bitcatcha
Owing to Bitcatcha, your website will be tested from 10 different locations around the world.
Once the tests are completed, you will get a specific time for each region, a performance grade, and suggestions on how to improve your website’s performance.
Moreover, you are allowed to share the testing result at ease owing to the available link provided by Bitcatcha.

15. PerfTool
PerfTool is another open-source tool for testing your website speed, hosted on GitHub. It provides plenty of useful information about your site and displays the results in an easy-to-understand way as well.
To give you a detailed report, PefTool gathers 3 trustful data sources, including DevPerf, PageSpeed Insights, and W3CJS.
There are more than 200 performance indicators in the report for your website. Just enter the URL of your site and let PerfTool do the rest.

What Is Your Favorite Website Speed Test Tool?
In this blog post, we’ve explored the best website speed test tools available, each offering unique features and capabilities to cater to various needs and preferences.
By leveraging these tools, you can gain valuable insights into your website’s performance, identify bottlenecks, and implement optimizations to ensure your visitors enjoy a fast, seamless browsing experience.
Remember, speed is not a one-time concern but an ongoing endeavor. Regularly testing and optimizing your website’s performance is key to staying competitive and meeting the expectations of your audience.