What is a Magento PWA?
When a Magento website is integrated with the PWA technology, it will become a Magento PWA. More specifically, the website backend remains the same while the Magento frontend is altered by the dynamic PWA storefront.
It's possible to build a Magento Progressive Web App from scratch or convert an existing Magento website to a PWA, you just need to pick a good Magento PWA provider.
What is the difference between Magento PWA themes and extensions?
One of the fastest ways to integrate PWA into your Magento website is by installing a Magento PWA extension. The thing is, all of the available modules are still very basic and unstable with very limited functions. Some plugins even support the "Add to Home screen” feature only and neglect other essential functions of PWA.
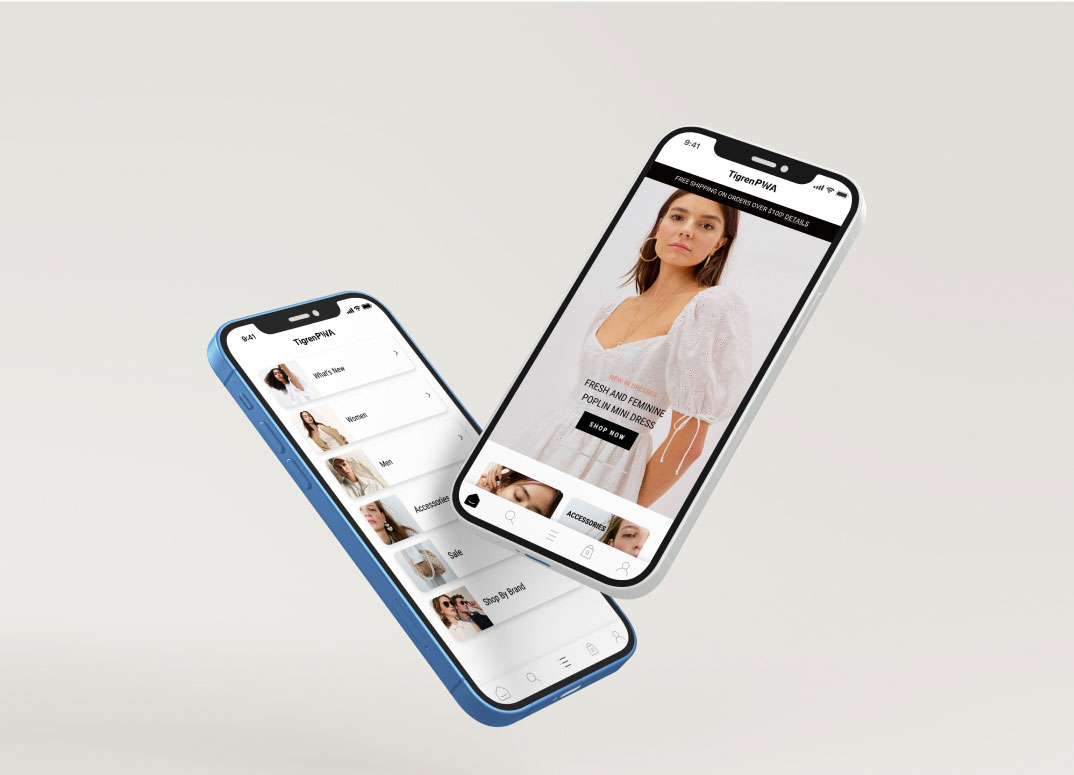
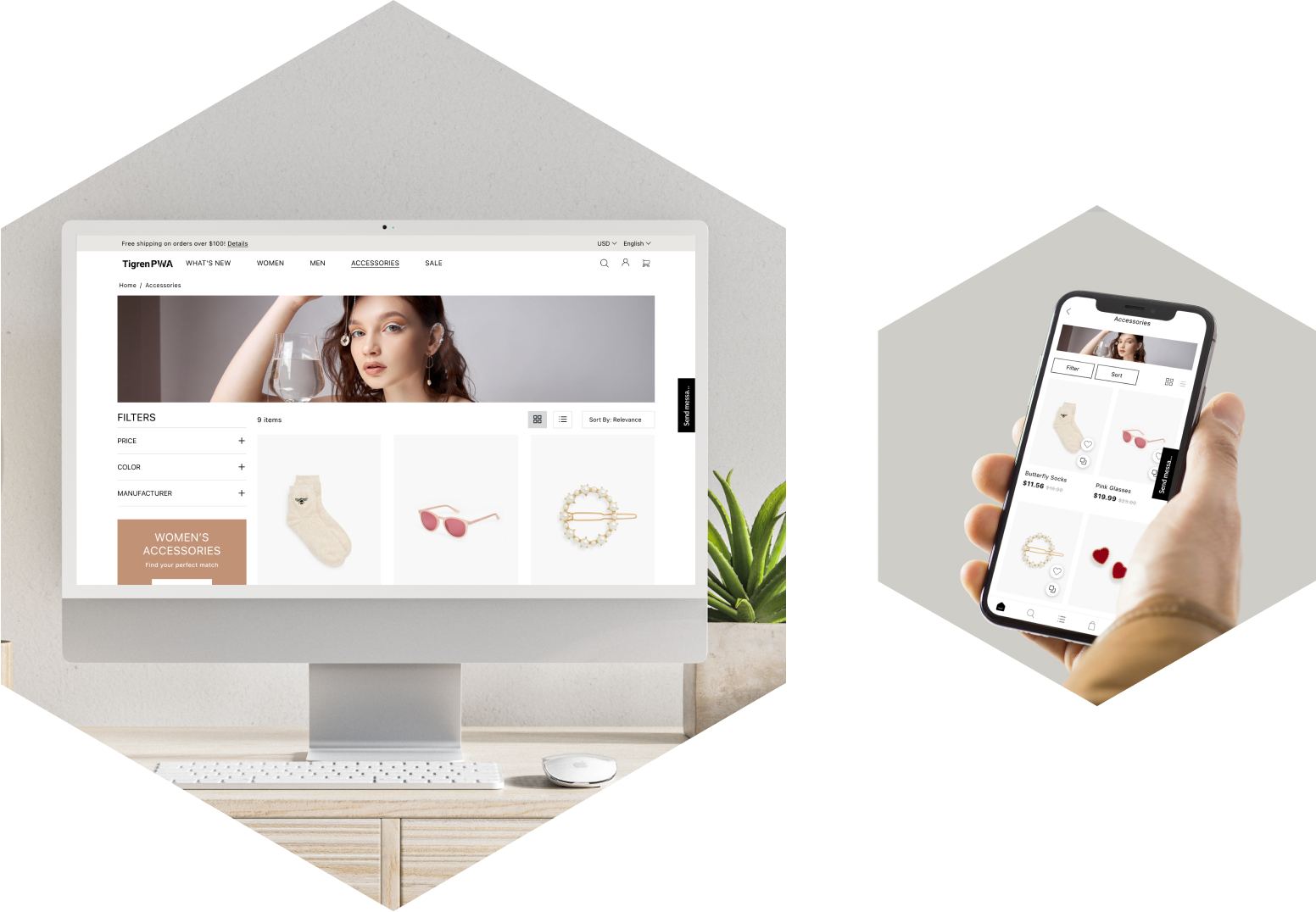
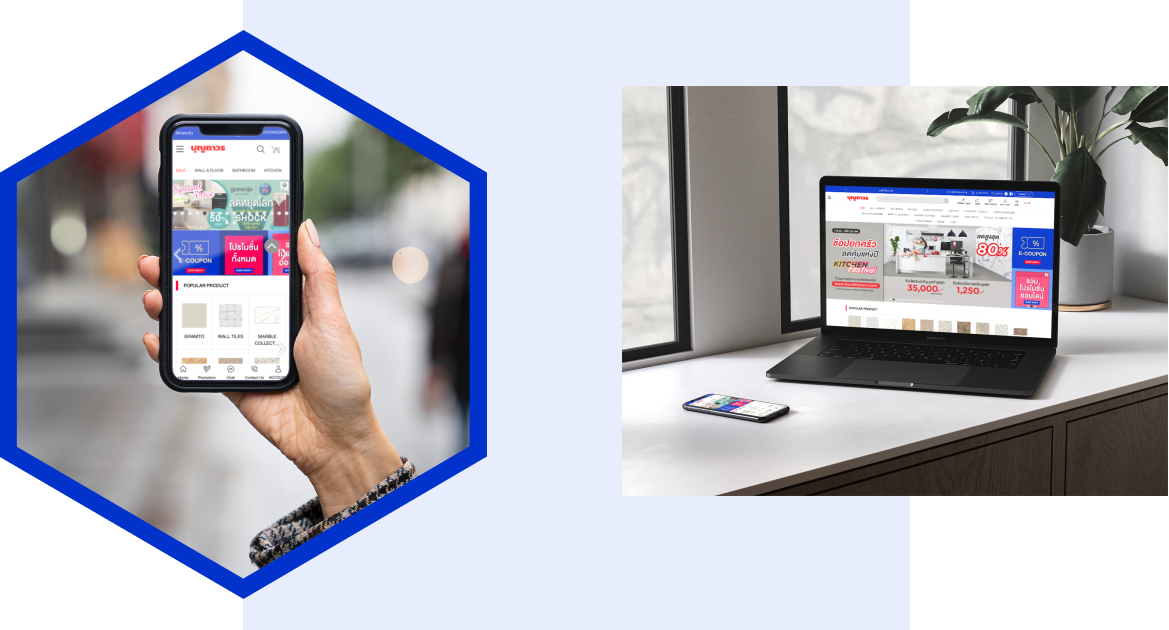
Conversely, Magento PWA themes like TigrenPWA's will help you make the most of PWA technology, not only providing a great app-like experience on mobile devices but also significantly enhancing your current website performance on desktops.
Why should I choose Magento PWAs over Native Apps?
On the one hand, there are several similarities between the Magento PWA and the Magento Native App, such as shortcuts on the home screen, fast page speed, splash page, fullscreen mode, push notifications, etc.
On the other hand, there are a lot of differences between Magento PWA and Magento Native App:
- Development process: For native applications, you will have to build two separate apps, one for Android and another for iOS. You will have to spend at least 4-6 months developing each app. In comparison, converting your existing website to PWA will take less than 3 months, while your PWA can run on both Android and iOS operating systems.
- Acquisition & maintenance cost: In general, the cost of developing and maintaining a native app is relatively high, and that would be doubled if you want to build both Android and iOS apps. Meanwhile, PWA's initial cost and maintenance cost is significantly lower since the codebase can be updated in one place and not for each platform separately.
- Installation process: For native apps, the users must visit the app store, look for your app, and install it on their mobile devices. For PWA, when the users visit your website, you will be invited to add your PWA to your home screen; it takes just a few seconds, and no installation is required.
For all of the above, Magento PWA can be a perfect alternative to Magento Native App, especially when the merchants have a limited budget.
How much does it cost to integrate PWA in Magento?
The cost of Magento PWA development is one of the common worries of store owners. It depends on an array of factors.
For example, if you want to customize the default design of our Magento PWA theme to make it similar to your current design, there will be extra cost based on how complex your design is.
Also, if you are utilizing some Magento extensions, we need to check to see whether it is compatible with the PWA theme or not and make some module customizations if necessary.
In order to get an exact quote for your project, please send your request to [email protected].
Why don't we use the PWA Studio but Tigren's Magento PWA Theme?
Magento PWA Studio was released to support merchants to convert their websites to PWA. In other words, it provides a set of tools for developers to develop and deploy the PWA storefront for Magento 2.3.x (and above) websites.
However, the Magento PWA demo (Venia) by PWA Studio is immensely basic, you can check it out here. It doesn't even provide enough default features of Magento 2. As a result, if you want to use the default PWA Studio tools to build your app, there will be a long way to go.
On the contrary, the Magento PWA theme, developed by Tigren, not only offers full PWA features but also fulfills the fundamentals of Magento e-commerce websites. Hence, you can apply our ready-made PWA theme to convert your site to a Magento PWA quickly and effectively.
How does Magento PWA theme differ from traditional Magento themes and templates?
For developers:
In the traditional Magento themes, template components (mainly referring to Magento UI components such as buttons, tables, and dialogs) will be used to create a front-end experience. Then, they will be integrated with the Magento application and perform functionalities depending on Magento’s core code.
In comparison, Magento PWA themes applied a different approach to defining the storefront look and feel. Instead of inheriting a parent theme (Magento Luma/ Blank), PWA uses React components to provide functionality.
For users:
Even Magento responsive themes cannot deliver a great app-like experience to users like a PWA. The only thing a responsive Magento template can bring about is the primary change of website look depending on the user’s device, no more.
Meanwhile, the Magento PWA theme can provide an outstanding experience for mobile users with fast web page speed, shortcut on the home screen, fullscreen, push notifications, offline mode, etc. Moreover, it even contributes to boosting the web page speed for desktop users.
How can we apply PWA technology for Magento 1 websites?
Although we can help you with that, it is not highly recommended for two main reasons. Firstly, Magento stopped providing support for Magento 1 in June 2020 (official announcement). Secondly, Magento 2 architecture is more appropriate for PWA integration.
As a result, you should consider migrating from Magento 1 to 2 and integrating with PWA simultaneously. With the wealth of expertise in both Magento migration and Magento PWA development, we can transform your site successfully.