60% of Internet usage worldwide takes place on mobile. What does this mean to small businesses? Simply put, it’s about time to go beyond the conventional website and adopt the modern mobile browsing experience that intrigues and satisfies users. Are you looking for a solution? Can a PWA replace a website? Is it the one? Find out all about it in this post.
Contents
Understand Progressive Web App (PWA)

Overview
Progressive Web App is an advanced web app, built with modern technologies.
Imagine browsing on mobile but feeling as much as a native app that you have to get out and check? Then you come back, and the thing gets faster and smoother? Better yet, it works even when the Internet isn’t stable and can send push notifications.
A PWA combines the prominent features of a native app while retaining the advantage of a website.
Technology
PWA is built using popular web technologies – HTML, CSS, WebAssembly, and JavaScript.
The technology that brings PWA an edge is Service Worker. It works as a proxy between the network and your browser.
With the ability to manage the network requests and even modify the responses, and perform real actions on the end-user, PWA requires HTTPS, a secure protocol, to be a part of it.
The next thing is a configured JSON file – the manifestation file, storing your app information such as the displaying icon on the home screen, the reduced name, the theme, and the background color.
Successful PWA Adoptions
Alibaba figured the potential of having a compelling mobile presence, that’s why they turned to PWA’s help and witness:
- 76% increase in conversion rates
- 14% increase in monthly active users on iOS; 30% on Android
- 4X improved on interaction rate derived by Add to Homescreen
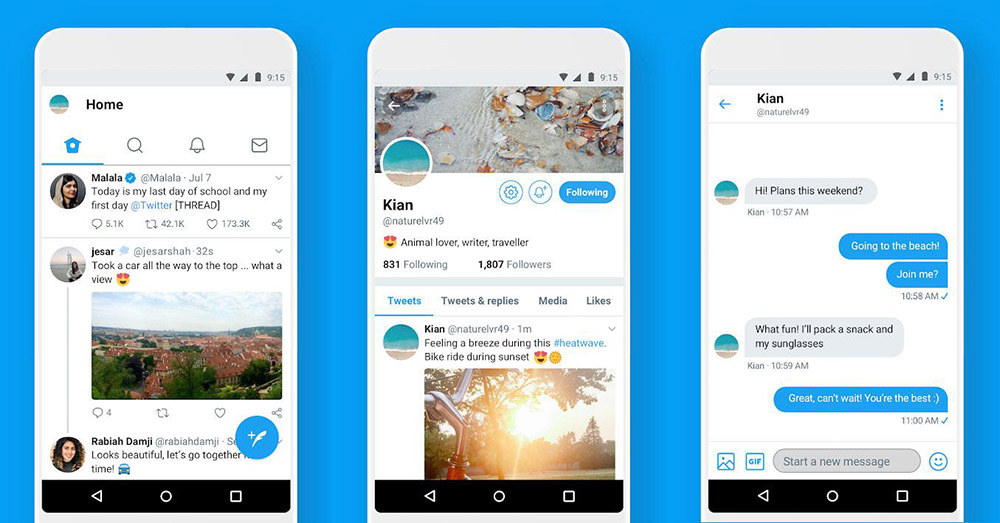
Twitter was seeking a solution for low data consumption and instant loading with PWA, thus receiving:
- 65% increase in time spent per session
- 75% increase in tweets generated
- 20% reduced in bounce rate

Next, to figure out the answer for the question “can a pwa replace a website”, we will analyze some similarities and differences between these two platforms.
What Do A PWA And A Website Share In Common?
What are the things PWA takes after websites?
First, they work well across different browsers and run responsively on desktop and mobile. The website design can be responsive or not, but most websites nowadays are proportionally suitable for any screen size.
They are indexed by Google, which means both sites appear on search engine result pages, making them more visible to users. They both can be shared easily via links and used to run ads on Google with SEM, social media ads, and retargeting marketing.
Last but not least, they can be integrated with 3rd-party tools like SEO tools to track traffic, user behavior, manage rankings, and measure conversions.
What Makes PWA Outrun Regular Website?
Exclusive Features
Install To Home Screen
Regular websites can never have the spotlight of being on the main screen. In contrast, PWA makes it straightforward to install on the home screen with one-click deployment. No waiting for download, no worrying about storage. Skip the bookmark and forget browsing the history for a website.
Push Notification
PWA offers the push notification feature to help merchants a hand to keep users entertained. In contrast, a website can only remind users when they already have a solution to their needs.
Instant Loading Time
Many merchants switch to PWA for its lightning loading speed. Here’s how the service workers do it. The site resources are stored in the browser cache after loading them. Service workers can retrieve the exact cache when users revisit the page and respond to users with or without the network connection.
Speed is a serious issue for regular websites, especially e-commerce ones with complex interactions. They usually take forever to load fully, not to mention the loading is entirely stopped if the connection is disrupted.
Offline Browsing
With PWA, there’s no need to stress on and on about how annoying it is to lose all progress we made on regular websites once the connection is out.
By precache the site content and interactions taken beforehand, PWA retains your progress, lets you see all the loaded pages, and makes temporary actions effective whenever you rejoin the line.
Mobile UX
One surprising fact some people reveal is that even if their eyes shut, they can still make good acts on their favorite app. This is because they’re so familiar with it and love how it is.
So to close the bigger gap between native apps and regular websites, using an app-like mobile design for PWA would make the whole experience almost native looks and feels.
Huge Benefits
Higher SEO rankings and more traffic
Page bounce rate and interaction time are two criteria search engines use to justify which one would acquire the higher position. With PWA’s eye-blinking loading speed that keeps visitors hanging around longer, merchants can now give their audience a loud and clear pull to view what they have to show before they bounce off.
High customer satisfaction and engagement
PWA improves a web’s performance, resulting in higher customer satisfaction and engagement. Now they can continue to enjoy the PWA with the lightning loading speed and advanced features regardless of their Internet connection.
Higher conversions and revenue

Higher ranking equals higher chances to be seen, viewed, and considered. Higher engagement equals effort paid off, showing that your journey is pleasing enough to continue, leading to satisfaction. And when customers are pleased with the services you provide, they would be happy to open their wallets.
How Do You Build A PWA?
PWA significantly improves web performance, especially site response and data consumption. Therefore it would be understandable if the PWA integration is complicated.
More and more e-commerce SMBs switch to PWA to enhance their site performance than ordinary websites, yet to not fall so far behind native apps while saving tons of money. This is why Tigren offers PWA development services.
We are the leading e-commerce development agency, gathering all skilled developers with years of expertise and dedication at heart.
To integrate PWA into your current website, you can look for our premium TigrenPWA theme with many designs for you to choose from. To create a PWA from scratch, consider our custom build service, in which we offer free support after launch for up to 6 and 12 months, depending on the project complexity.
So, Can A PWA Replace A Website?
Well, first thing first, is a PWA the same as a website? Yes and no.
Yes, it’s built on website technology, and no, it’s better than a regular website. It’s progressive with a native-app approach.
Can a PWA replace a website? Absolutely!
Here’s the thing: It has been named the next standard for websites. So won’t it make you the early adopters of PWA and receive a competitive edge?
2022 is the perfect time to dive deeper with PWA before other merchants find out. Drop us a message at [email protected] and tell us how we can help.

