Do you want to build the best PWA at
the least price?
Our PWA Development Services
We will help you to brainstorm, build, maintain and upgrade your Progressive Web App:
SOME PWA PROJECTS WE DELIVERED
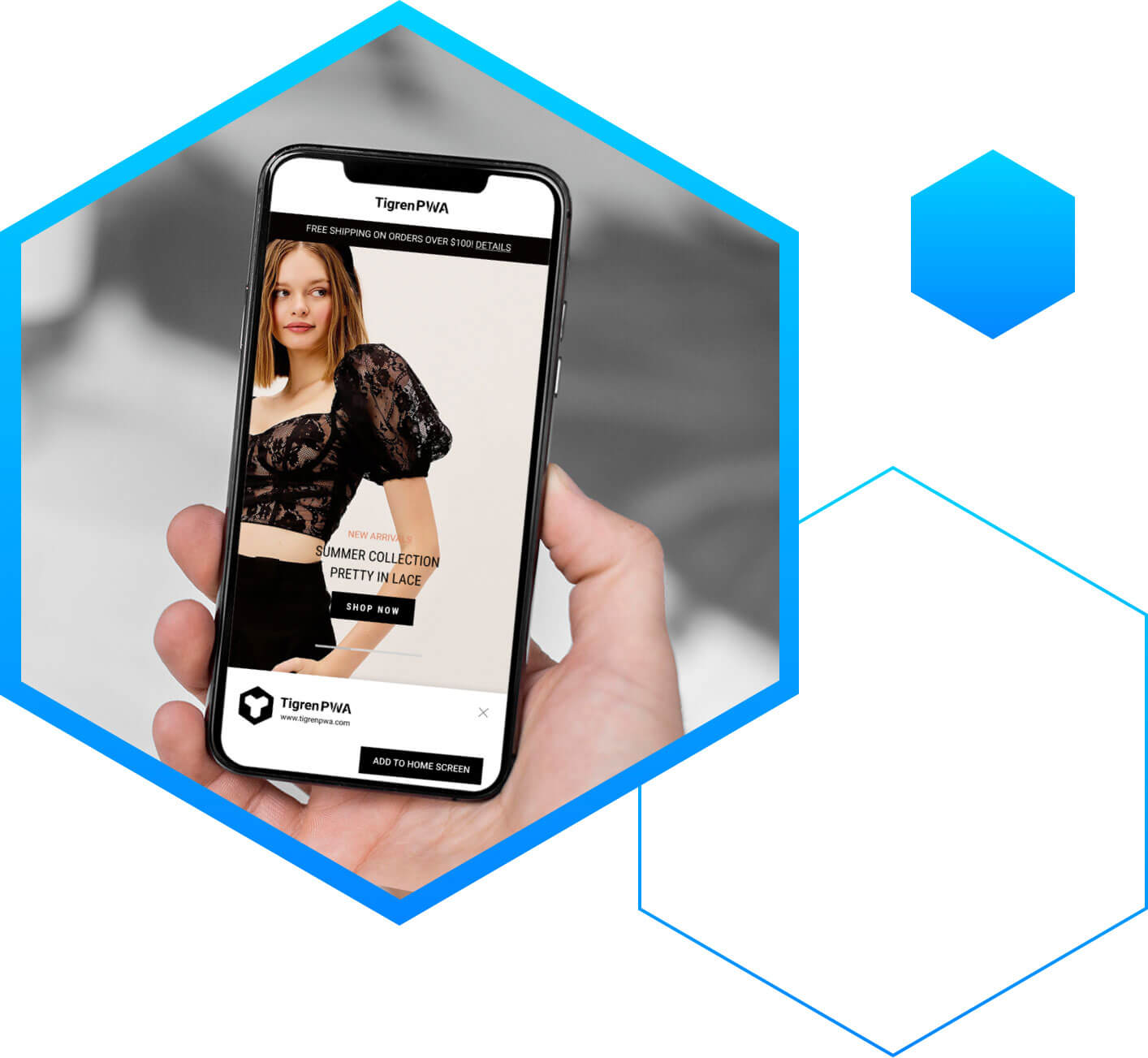
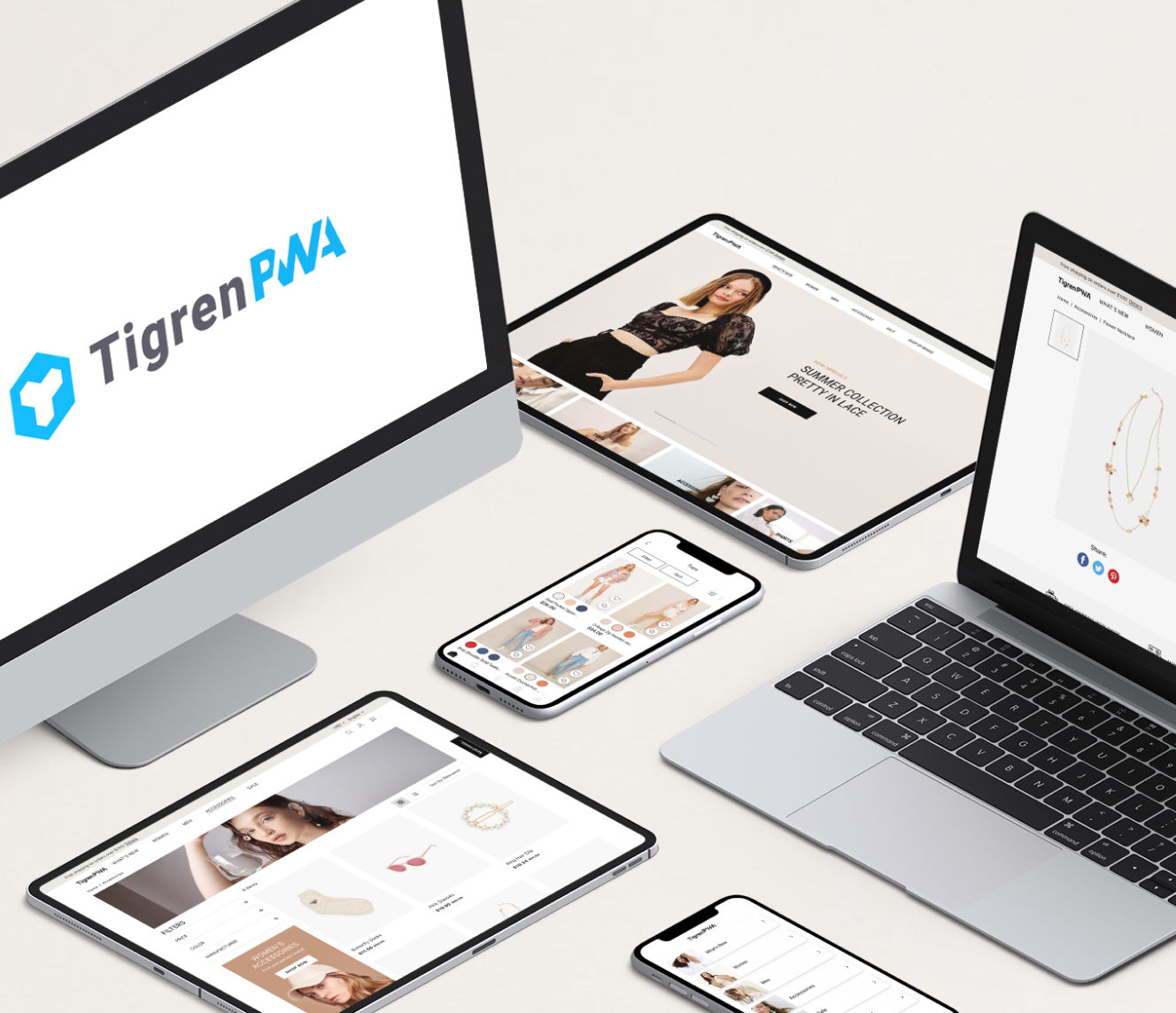
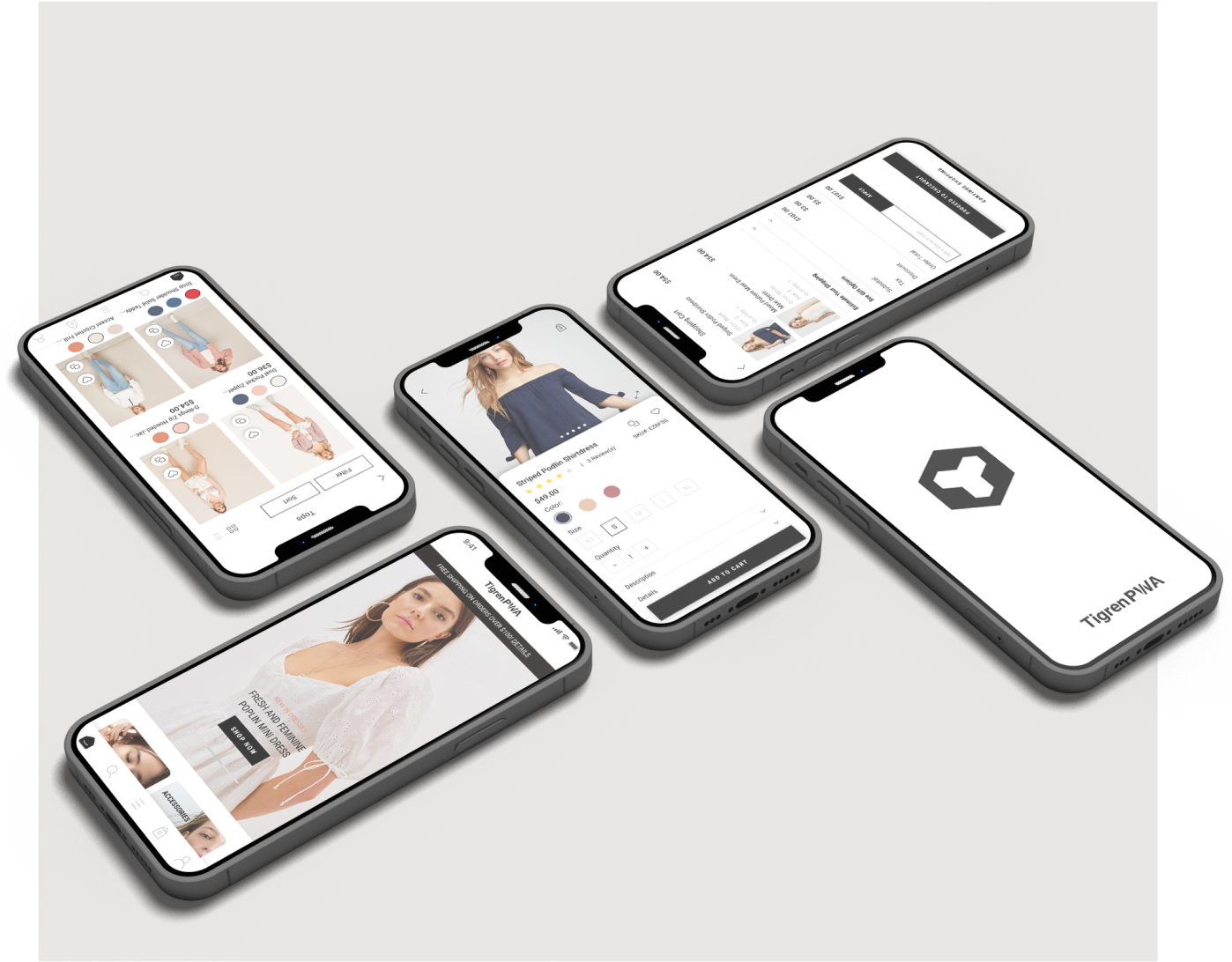
SHOPEDDIES
ViewTRUCLOTHING
ViewUX.co.uk
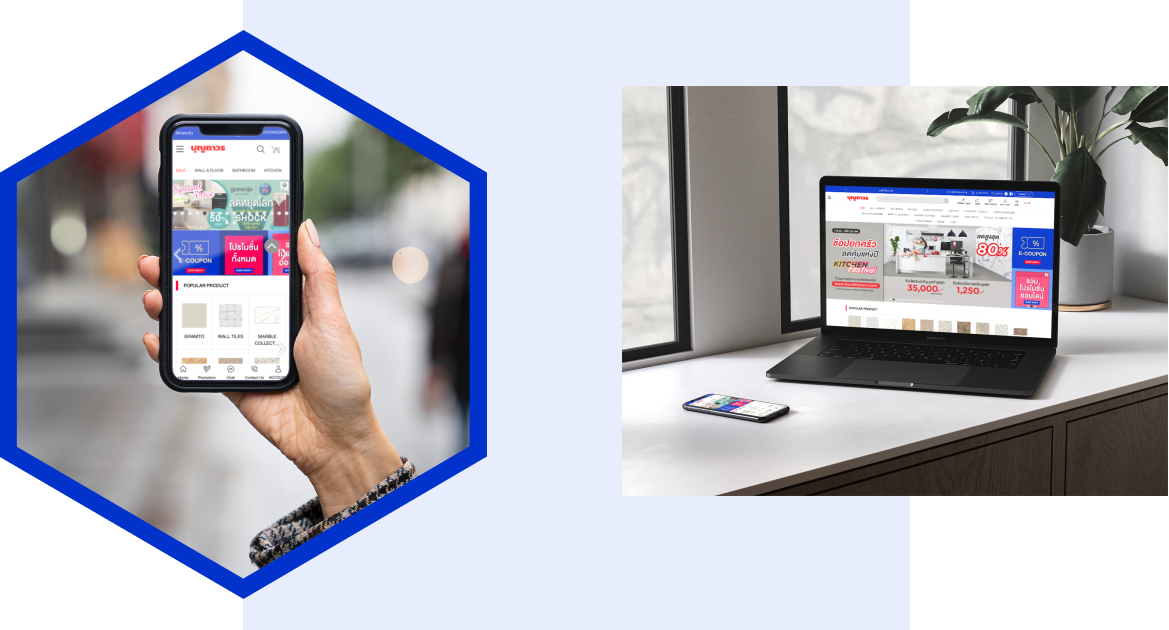
ViewBoonthavorn
ViewMagento 2 Progressive Web App paves the way for a cutting-edge mobile browsing experience that will challenge all existing Magento native apps. Some experts even predicted that this technology could replace native apps sooner or later.
-
Offline mode
PWA allows users to access cached content. As a result, they can enjoy the seamless shopping experience although the network can appear and disappear very often. -
Low Storage Usage
When a native app is installed on the user’s smartphone/ tablet, it will pull directly from the device’s resources. For PWAs, it will occupy just a modest storage space to avoid affecting the whole device's performance. -
Cross-platform Availability
Since each native app must specialize in iOS or Android, the app have to be developed separately to target users of both platforms. On the contrary, Magento 2 PWA can be utilized regardless of the user’s browser. -
Easy Updates
Similar to accessing usual web pages, the customers can effortlessly get the latest updates of your PWA just by refreshing the page. -
Background Sync
Background sync gives you the ability to hold up the user’s actions when losing the Internet and complete those once getting the connection back. -
Low Cost
Developing native apps (for both iOS and Android users) is pricey. Meanwhile, converting your website to PWA using Magento 2 PWA theme costs you even less than building a single app! -
SEO Support
Magento 2 Progressive Web App will maintain the structure of your current website, that’s why it can be optimized, searchable by search engines, and shared via URLs as well.
Who's Using PWAs?
Most of the PWA early adopters might be very familiar to all of us.

On Average
-
3X
faster speed
-
45%
lower bounce rate
-
167%
growth in mobile
user number -
43%
increase
in page views -
38%
increase
in time spent on site -
2X
conversion rate
-
63%
increase in revenue
Don't wait for more, add your company name to the list!
Contact UsOur PWA Development Process
Our Technologies & Tools For Successful PWA Development
We offer cross-platform app development services to build feature-rich applications based on the React Native and Ionic frameworks that deliver a great experience on any user device (iOS, Android, Windows, and more).
-
React.JS
-
iOnic
-
Javascript
-
HTML5
-
GraphQL
-
Google PageSpeed
FAQs

pwa is a game changer.
we will make it work for you!