Ever impressed with how easy and quick calling an Uber cab is? Do you wonder how Uber can do that? Uber must invest in some technology or something to give us such a smooth experience, but what exactly is it, and how can we learn about it? If you have ever used Uber PWA, you’ll notice the differences between Uber PWA and other native apps. It’s fast, powerful, and functional like a regular app, but it’s not. As the title suggests, you might know a few things, so let’s dive deep into this case study.
Contents
An Overview Of Uber

Uber Technology was a successful representative business of the 21st century, using the power of technology to help people. Founded in 2009, this aspiring start-up with a simple yet brilliant idea quickly became phenomenal, disrupting the public transportation and taxis industry.
The concept is not new in many countries. However, it’s fairly outrageous to most Westerners to allow passengers to hail a ride from independent drivers and pay the fares.
Solely acting as a third party to connect the need and supply, Uber still witnesses explosive growth and has become one of the most fascinating companies despite being surrounded by numerous controversies.
Declaring “We ignite opportunity by setting the world in motion, ” Uber sets their mission to provide dedicated and reliable transportation services for everyone across the world.
To this day, Uber currently occupies over 118 million users on the growth, over 3.5 million active serving drivers, and proceeds of $26.61 billion in revenue on the total bookings from its ride-sharing business in 2020.
How Does PWA Help Service-Based Companies Thrive?

The winning formula for businesses to survive in this digital age starts and ends with delivering exquisite user experiences beyond traditional boundaries.
As technology companies are rising in quantity and quality, digital goods or information-based services such as Uber, Tinder, and Netflix have to do better at customer service than simply dealing with their complaints and inquiries via email or phone.
The most important touchpoint that these digital platforms have in common is either relying on websites or mobile apps to communicate with their target audience. It’s the bloodline of online businesses, the source of yields.
The greatest urge for innovators is to find the solution that fills in the missing piece, the technical answer to improve the user experience behind the screens. In 2015, Google engineers coined the name Progressive Web App, the new web technology that adopts the best of web’s and native app’s characteristics.
There are 2 major trends in consideration of how PWA assists service-based companies to their crowns.
Firstly, page weight will increase over time with the increasing database but so does bandwidth. Hence, websites will be slower and heavier, so we have concurrent optimization processes.
PWA can interrupt the network requests with service workers to minimize round-trip latency and pre-cache site resources to create instant loading from the second visit. This caching allows developers to concentrate on the website speed and optimize for loading time as little as 3-5 seconds.
Secondly, eCommerce has been on its momentum for the convenience of buyers and sellers. Among the trends, m-commerce appears to be the most lucrative type, with triple growth in users over a decade.
Since the service worker runs in the background, it can respond to events or processes from the operating system. This ability enables PWA to push pop-up notifications to Android mobile devices. iOS, on the other hand, refuses to support this feature, but as PWA’s reputation grows, we think Apple will need to change its mind.
Uber’s Challenges Before PWA Integration
Uber wants to continue creating a revolution and dominating the ride-sharing economy by staying up to its technological advances.
They want to provide their users a quickly accessible, up-to-date, and handy opportunity to use their service anytime, especially in urgency, whether they don’t download a mobile app or don’t hold a smartphone with themselves.
That’s why they’re looking for a solution to perform swiftly and smoothly, function well across browsers consistently, and can tackle low Internet connection requests.
PWA came to them as a cost-efficient and little building time resolution to maintain a robust online presence that can work rigorously under poor connection and provide lightning loading speed.
The Outcomes Of Uber PWA

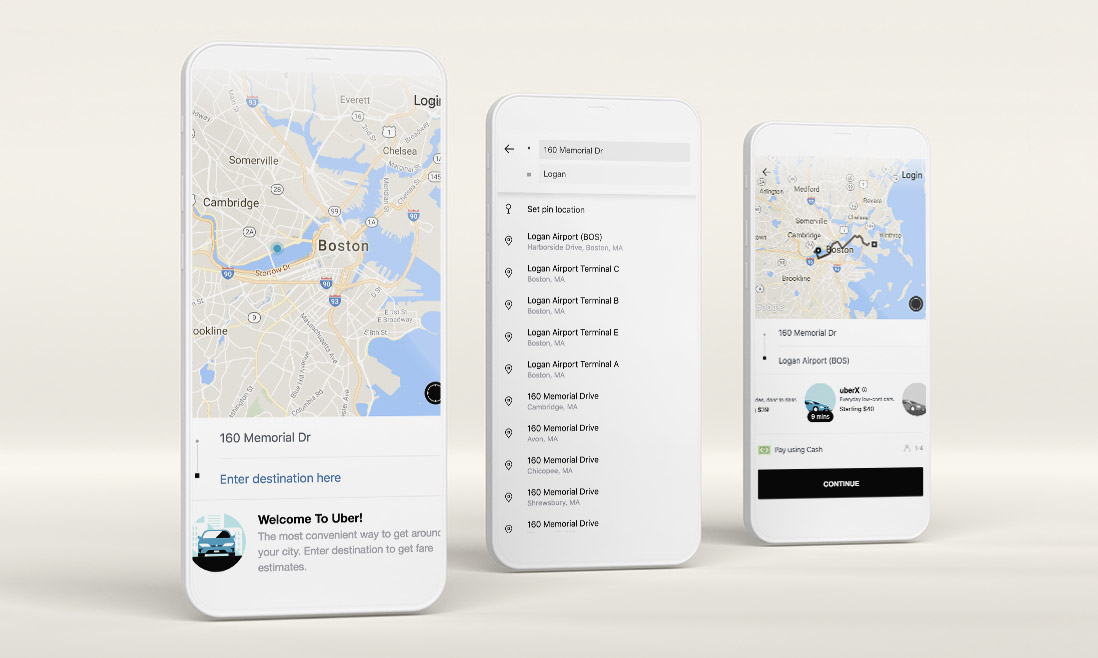
About The Design
A significant distinction from the design of a PWA site is that Uber PWA doesn’t move the position of the active tab, leaving no “loading” animation but rather a switching page effect. You can see it clearly with a desktop device.
By remaining the logo on the top, even within seconds, this splashing screen can help tighten the recall power inside users with the name Uber.
About The Function
- The navigation
Uber PWA, or the m.uber, was designed with clear and intuitive layouts for the down-scrolling interaction. It allows the eyes to move in a familiar direction and quickly understand the page.
- The loading speed
Uber PWA obtains an incredible first-page load. The elements appear instantly and neatly right where they need to be.
The design of navigation contributes a certain degree to streamlining the loading speed. It performs as loading as you scroll, hence giving the site the ability to fasten the appearance of content, saving time for caching the remaining resources.
The developers in charge also claim that m.uber responds to the first-ever browser request by rendering Preact, which happened on the server. With inlined markups as strings, the server can deliver the content almost instantly.
- The transition between pages and elements: is responsive and smoothly connected in a high delivery manner, making interaction time swift.
- The experience: we can only describe everything as a calm and satisfying booking journey with assured ease of mind.
The Results
Uber users can now book a ride easily with a few simple clicks regardless of their network connection, operating system, database, and device type with PWA.
Uber reported a major change after the PWA launch in which more rides were booked with the Uber PWA rather than its previous mobile native app. More and more individuals are likely to continue booking on Uber.
M.uber has since been super lightweight, smooth, and compatible with any modern browser. The web app overcomes the problems for riders with low-end devices in terms of site performance, providing a consistent app-like experience that is simply satisfying whenever they need to hail a ride.
What’s Exciting About Uber PWA?
Here are some interesting technical facts that Uber developers have been able to carry with the transformational PWA project.
- Uber PWA is incredibly fast
Their intention with PWA was a suitable replacement to their native app on mobile, considering the market needs. The developers had handled a tiny PWA, packed well in just 50kB gzipped.
The goal is to have everything as light as possible, avoiding unnecessary components to perform robustly even under 2G networks.
There isn’t anything worse than being late for an important event, rushing outside for a ride, but ending up stuck with a slow-loading app. It brings out the max level of frustration and can harmfully affect their attitude toward Uber.
However, Uber had successfully pulled out a lightning web app that takes less than 3 seconds to show up even on 2G. That’s really fast. It’s impressive what they did.
- Uber PWA is reliable under different circumstances
With the attained achievements, Uber was confident in entering global markets. They always found a curated way to tweak the Uber PWA into a fast and easy experience for each situation and issue.
The international audience can use their services anytime and anyhow they want despite poor coverage and connecting signal. Furthermore, users can still make actions or adjustments about their rides offline, on the Uber site, and on the go.
It’s all possible as the Uber PWA can still be able to load for subsequent visits and save all user-generated content for later synchronization with the Wi-Fi.
Key Takeaways
The most dynamic growing platform cannot be where it is now if not for the help of a progressive web app. With a lighter, faster, and simpler experience, Uber PWA has made the ride-sharing booking process easier. Lyft is considered Uber’s biggest competitor, yet its market share can’t compare to what Uber’s occupying.
So if you want to learn more about how PWA can help your online businesses, head to Tigren’s blog to check out more of our frequent publications.
Tigren has been a trusted and reliable name for PWA development services since 2015. We have helped over 800 small and medium businesses across the globe to increase their return on investment.
Our premium PWA integration solutions are of world-renowned quality and yet still reasonable for aspiring owners to build their ideal online presence within their budget.
If you want a 1-on-1 consultation to deal with your issue as fast as possible, drop us a message at [email protected] and get the quote, no commitment requires if we’re not a match.
Related Posts:
How Much Does It Cost To Develop A PWA Like Starbucks PWA?
Alibaba PWA: Winning With Progressive Web App
Pinterest PWA: Boosting Mobile Performance The Right Way
The Pros And Cons Of Magento PWA Development: Deep Consideration