Imagine a race car.
Now, think of traditional online stores as cars with their design and engine locked together. They can go fast, but changing anything major, like getting a more powerful engine or a sleeker design, means rebuilding the whole car. That’s a lot of work, right?
Enter headless commerce, the race car of the digital shopping world.
With headless commerce, the design of the car (the part of your store customers see and interact with) is separate from the engine (the back-end that handles all the selling stuff). This means you can switch engines for more speed or change the car’s look without starting from scratch.
It’s like having a superpower that lets your online store zoom ahead of the competition, making changes on the fly to keep customers happy and engaged.
But why does this matter, and how can it help you stay ahead in the digital race? Let’s buckle up and dive into the world of headless commerce, where flexibility meets speed, and the possibilities are as wide as the open road ahead.
What is Headless Commerce?
Headless commerce is an eCommerce architecture separating the front-end design from the back-end functionality, enabling flexibility in presenting content across multiple platforms. It allows brands to customize shopping experiences without altering core commerce systems, facilitated by APIs for seamless integration.
Imagine you’re building a LEGO set.
In traditional online shopping sites, the pieces (like the checkout system, product prices, and website design) are all stuck together. You can’t change one piece without messing with the others.
But in headless commerce, you can switch out any piece without affecting the rest. This means you can make your online store look and work exactly how you want it to, on computers, phones, and even in-store screens, without starting from scratch every time you want to change something.
Why Do Brands Like It?
Brands love using headless commerce because it lets them be super creative. They can make their online stores unique and fun for customers, no matter how or where they shop.
It’s like being able to change your LEGO set into anything you can imagine, without having to buy a new set every time.
Why Do Developers Like It?
People who build and manage online stores really enjoy headless commerce.
It lets them pick the best tools for each job, like choosing the best LEGO pieces for a project. They can mix and match different technologies to make sure the store works great and looks amazing.
How Does It Work?

Headless commerce works by separating the front part (what customers see) from the back part (where all the data and systems live). This means the website where you shop can look and feel one way, while the behind-the-scenes stuff that manages prices, products, and sales can be completely different.
They talk to each other through something called an API, which is like a translator that helps the front and back understand each other.
Big companies are using headless commerce because it helps them sell more stuff by making their online stores more attractive and easier to use. This shows that it’s a great idea for all kinds of businesses.
Headless Commerce vs. Traditional Commerce
When comparing headless commerce to traditional commerce, it’s like looking at the future versus the past of online shopping.
| Feature | Headless Commerce | Traditional Commerce |
|---|---|---|
| Flexibility | High flexibility in design and functionality. | Limited flexibility; front-end and back-end are tied. |
| Customization | Unlimited customization options for the front-end. | Customization is constrained by platform capabilities. |
| Time-to-Market | Faster due to separation of front and back ends. | Slower, as both front-end and back-end need to be updated together. |
| Development Cost | Potentially lower initial costs; focused on back-end. | Higher initial costs due to integrated system development. |
| Updates & Maintenance | Easier and faster; can update front-end or back-end independently. | More complex; updates often require changes to the entire system. |
| Integration | Seamless integration with other tools via APIs. | Integration can be cumbersome and limited. |
| Scalability | Highly scalable; easy to adapt and expand. | Scalability is limited by the monolithic architecture. |
| User Experience | Tailored user experiences across multiple platforms. | Standardized user experience limited by platform constraints. |
| Go-to-Market Speed | Quicker, as front-end developments can happen in parallel to back-end. | Generally slower, requiring comprehensive development. |
| Cost Over Time | Lower long-term costs due to flexibility and ease of updates. | Potentially higher due to the need for full-system overhauls for major updates. |
Let’s break down the main differences:
Flexibility and Customization
- Headless Commerce: Offers unmatched flexibility by separating the front-end (what customers see) from the back-end (the technical stuff). This separation means businesses can tailor the shopping experience to be unique and engaging for customers across various platforms without messing with the back-end operations.
- Traditional Commerce: In the classic, all-in-one setup, changes to the look or function of the site often require tinkering with the entire system, which can be slow and expensive.
Time-to-Market and Costs
- Headless Commerce: Speeds up the process of building and launching online stores because it focuses on developing the back-end. Since the front-end can be developed independently or even reused across different channels, it saves a lot of development time and potentially reduces initial costs.
- Traditional Commerce: Tends to have slower go-to-market times and higher development costs. Any change or update can require significant work on both the front-end and back-end, leading to delays and additional expenses.
Updates and Maintenance
- Headless Commerce: Makes it easier and faster to push updates, fix issues, or change the site’s appearance for special occasions without affecting the site’s overall functionality. Developers can work on the front-end or back-end independently, keeping the site running smoothly during updates.
- Traditional Commerce: Updates or maintenance can be cumbersome because changes in one area might necessitate adjustments in another, increasing the workload and the risk of introducing bugs or downtime.
Customization and Integration
- Headless Commerce: Provides limitless opportunities for customization and integration with other tools and platforms, thanks to its API-driven nature. This means businesses can easily add new features, integrate with marketing tools like MailChimp, or personalize the customer experience without overhauling their entire system.
- Traditional Commerce: Often limited in terms of customization and integration. Making significant changes or adding new functionalities can require extensive development work, impacting both the database and the user interface.
Headless commerce represents a significant shift towards more agile, flexible, and scalable online retail experiences. It allows businesses to innovate and adapt to market trends and customer preferences more quickly and efficiently than traditional commerce models.
8 Benefits of Headless Commerce

Headless commerce has lots of perks for businesses wanting to sell things online. Let’s talk about some of these great benefits:
1. You Can Make Your Store Look Exactly How You Want
Imagine being able to decorate your room any way you like, without having to ask for permission. That’s what headless commerce does for online stores. You’re not stuck with the same look as everyone else.
You can change your store’s design to match your brand perfectly, making your store stand out and giving your customers a unique shopping experience.
2. Your Store Works Super Fast
Everyone hates waiting for pages to load, right? With headless commerce, your online store can load pages really quickly. This means customers will stick around longer and be happier while shopping.
If your store is speedy, it might even help you sell more because customers won’t leave your site out of frustration.
3. Connect All Your Favorite Tools Easily
You can connect all kinds of tools and services to your store without a hassle.
This means you can use your favorite systems for things like keeping track of your inventory, understanding your customers better, and even making your store do cool new things, all without messing up how your store works.
4. Growing and Changing is Easier
As your store gets bigger or if you want to try new things, headless commerce makes it easier.
You can add new features, change how your store looks, or even start selling in new places without having to start from scratch. It’s like being able to expand your room whenever you want more space.
5. Launch New Stuff Faster
With headless commerce, putting new stuff in your store or trying out new ideas takes less time.
This is great for keeping your store interesting and fresh. It’s like being able to quickly repaint your room or rearrange your furniture whenever you feel like it, without having to move out first.
6. Save Money in the Long Run
Even though setting up a headless commerce store might need some investment at first, it can save you money later.
Since it’s easier to add new features and make changes, you won’t have to spend as much on big updates or fixes. It’s a bit like buying quality furniture that lasts a long time instead of replacing cheap chairs every year.
7. Make Shopping Fun and Easy for Everyone
Because you can make your store work fast and look great on any device, from computers to phones, shopping at your store becomes a fun and easy experience for your customers.
They can shop comfortably from anywhere, which makes them happy and might even make them want to come back and buy more.
8. Be Everywhere Your Customers Are
Headless commerce lets your store show up in many places, not just on a website. This means you can sell things through social media, mobile apps, and more.
It’s like being able to open little pop-up shops in all the places where your customers hang out.
Examples of Businesses Thriving with Headless Commerce
Headless commerce isn’t just a buzzword; it’s a game-changer for businesses wanting to offer unique and fast shopping experiences. Let’s dive into how big names are using headless commerce to stay ahead of the curve.
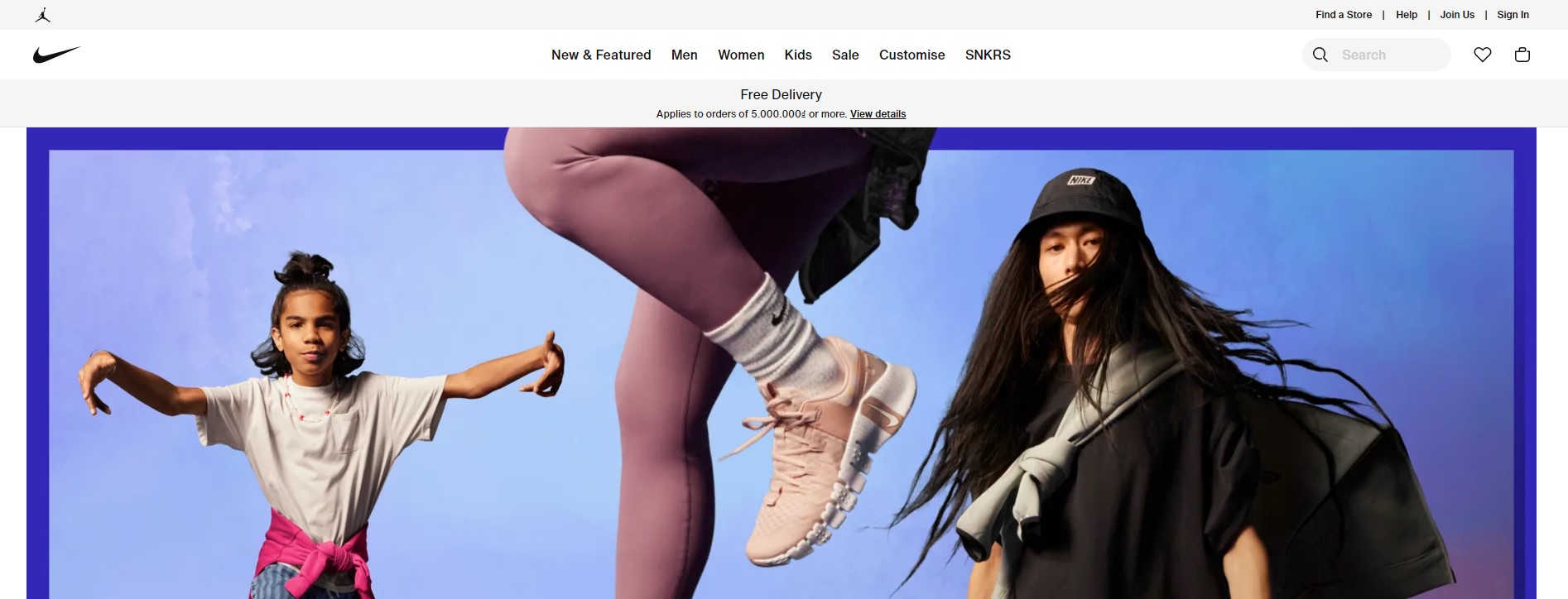
1. Nike: A Mobile-First Victory

Nike, known worldwide for its sneakers and sports apparel, jumped into headless commerce to make shopping on phones and tablets better than ever.
They used React for the storefront and Node.js for the server side, making their website not just look cool but also work smoothly on smaller screens. This smart move helped Nike get ahead of rivals like Adidas by grabbing more of the market and making mobile shoppers happy.
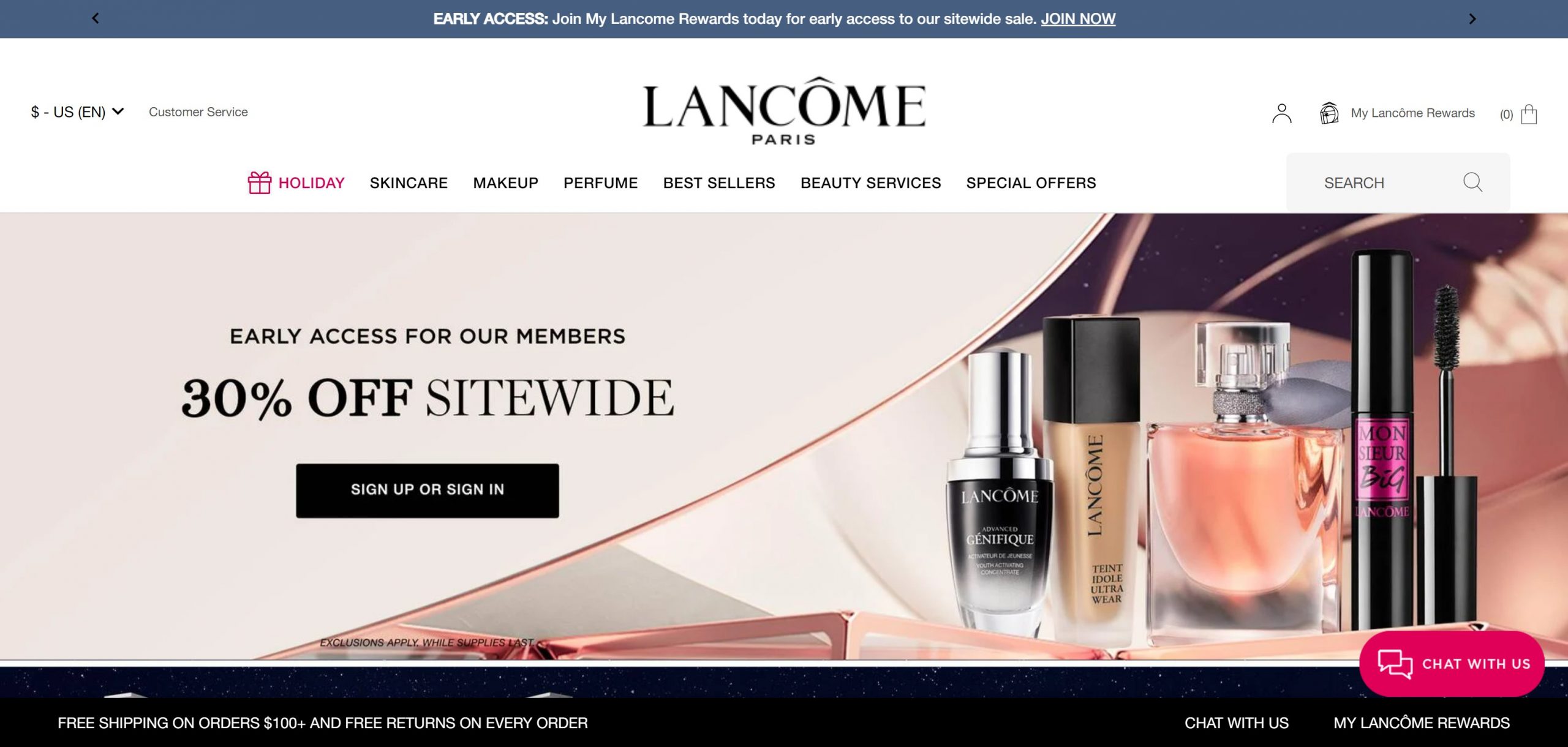
2. Lancôme: Luxurious Shopping Made Faster

Lancôme, a top name in luxury beauty, turned to headless commerce to give their customers a VIP experience online. By using Progressive Web Applications (PWAs), they made their website super fast and smooth, no matter the device.
This upgrade wasn’t just for show; it boosted their sales, with a 17% jump in conversion rate. Lancôme’s story proves that even high-end brands can benefit from the latest in web tech.
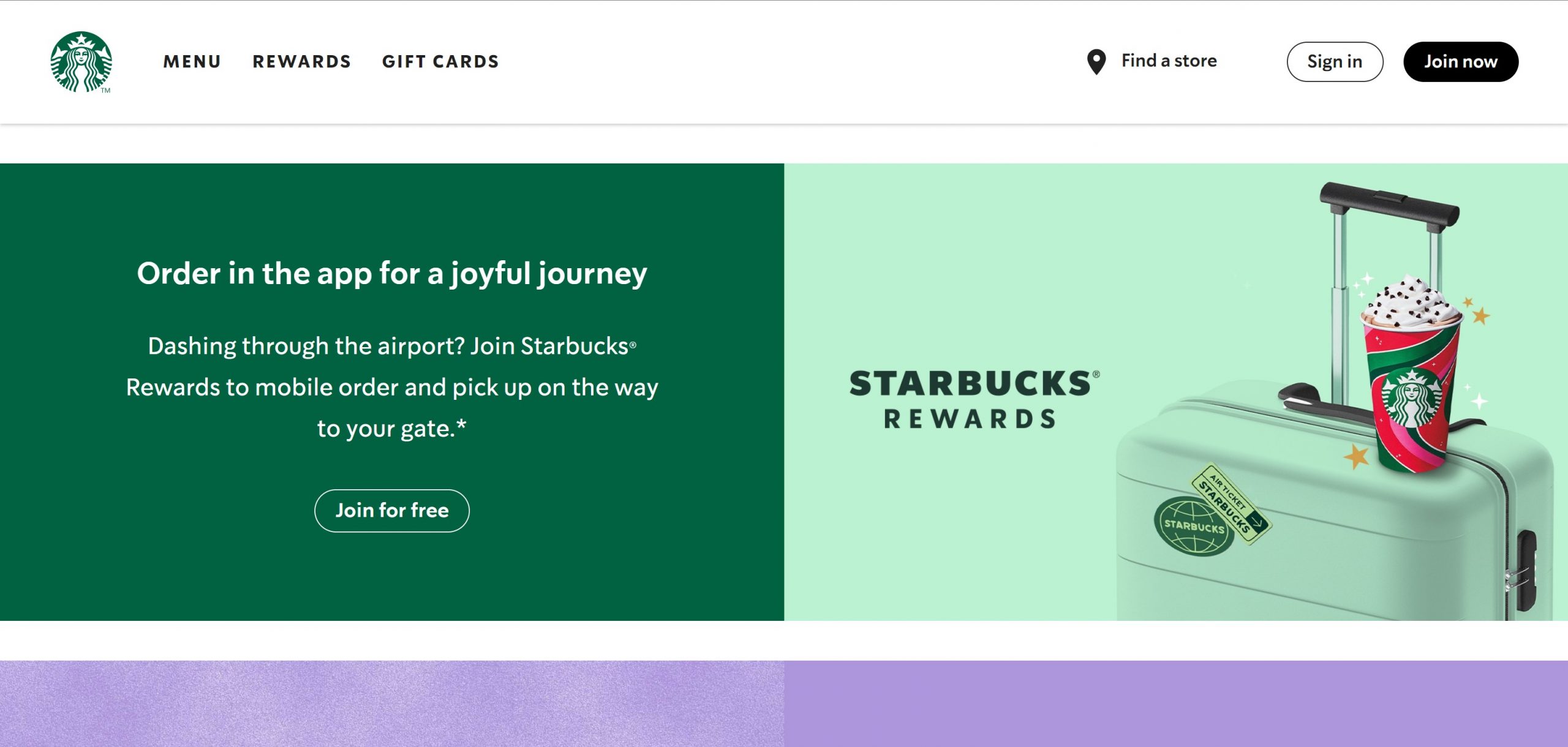
3. Starbucks: Coffee Orders, Streamlined

Starbucks, the coffee giant that needs no introduction, brewed up a stellar omnichannel experience with headless commerce.
Their mobile app isn’t just an app; it’s a key part of how people experience Starbucks, letting customers order, pay, and even customize their drinks before they step into a store.
This seamless connection between online orders and in-person service has made customers more loyal and engaged, showing how headless commerce can serve up success in the food and beverage industry.
How to Get Started with Headless Commerce
Thinking about using headless commerce for your online store? It’s a big step that can make your store better, but there are a few things you should know before you dive in.
Here’s a simple guide to help you get started:
1. Figure Out What You Need
- Your Goals: What do you want to do with headless commerce? Maybe you want to make your store work better on phones or change how your website looks more easily. Write down your big goals.
- Tech Team: Do you have people who know how to work with headless commerce, or can you hire some? It’s important because headless commerce needs some tech skills.
- Money: Headless commerce can cost more money because you need people to set it up and keep it running. Make sure you think about how much you can spend.
2. Learn About How It Works
- Separate Parts: In headless commerce, the part of your store that customers see (front-end) is kept separate from the part that handles the selling (back-end). They talk to each other with something called APIs.
- APIs: These are like messengers that let the front and back talk to each other. You’ll need to understand a little about them because they’re super important in headless commerce.
3. Choose Your Tools
- CMS (Content Management System): This is where you’ll manage all the stuff that goes on your site, like pictures and product info. Pick one that works with headless commerce.
- Commerce Platform: Choose a platform like Shopify Plus or BigCommerce that lets you use headless commerce. They come with special tools (APIs) for your products and data.
- Front-End Tech: Decide how you want to build the part of the site that people see. React, Vue.js, and Angular are some options that work well for headless commerce.
4. Think About How to Set It Up
- Do It Yourself: If you have a tech team, make sure they’re ready and know what to do.
- Work With Experts: Sometimes, it’s easier to hire an agency that knows how to set up headless commerce. They can help make everything work smoothly.
5. Learn and Get Help
- Free Learning Stuff: Look for free courses and tutorials to help you and your team learn more about headless commerce.
- Join Communities: Find groups or forums where people talk about headless commerce. You can learn a lot from others who have already done it.
Going headless is a big decision. It’s not just a cool new thing to try; it should help you reach your goals, like selling more or making your website better.
Start small to see how it goes, and then decide if you want to do more. The most important part is to make sure it makes sense for your store and that you’re ready for the adventure!

