What is the difference between a normal website and a Progressive Web App (PWA)? What makes a website a PWA? How to know if a website is PWA or not? Well, we’ve found that many people ask these questions without receiving a proper answer.
That’s why this post is dedicated to you as we will reveal some useful tips, of both technical and non-technical methods, that you can use right away to confirm any of your surmises. Let’s dive in!
Don’t miss our insightful guide on the benefits of PWA to uncover how it can enhance your digital strategy, improve user experience, and drive growth.
The Uniqueness Of Progressive Web Apps
Progressive Web App is expected to be the future-next standard for every website development. Here’s why:
App-like Experience
PWA is basically a website but it can deliver addictive engagement like an app. You might ask why a website needs to adopt the native app’s behavior? Well, actually that’s the beauty of it. PWA’s innovative aspect lies in the ability to bring the best out of websites and native apps.
Through simple tasks to add the PWA icon to the home screen just like app installation, users are excluded from suffering chock-full storage, and hassle updates frequently. PWA is always up to date, all you need to do is reload.
Private message popups have safely landed on the user’s phone with PWA. Offline usage is available as well for users to have more useful ways to consume the content on PWAs.
Instant Loading
Another salient point from PWA is speed optimization. With the help of Service Workers in its core technology and Storing APIs, PWA can pre-cache every piece of content once loaded for instant display the next time.
That’s why PWA not only can retain a fast first-page load but also imminently deliver the features for a super smooth transition, thus creating a responsive interaction for users on the site.
Once you understand some of PWA’s characteristics and how it works, it would be easier to figure out “how to know if a website is PWA or not”.
How To Recognize A PWA Without Checking Its Code
Checking Features On The Site
Checking whether the distinctive features of PWAs are available or not is the initial easiest way to detect a PWA. This test isn’t going to assure you if a website is PWA or not, as developers when building web apps can adopt some of these features. But then if one PWA feature isn’t there, you can tell that it’s not a PWA.
PWA is accessible via a web browser but works efficiently across multiple platforms whether iOS or Android. Once you “installed” – add it to your mobile home screen, you can access a PWA with a full-screen view (without the website address bar).
Besides, you can also receive push notifications if the site you are checking is integrated with PWA technology.
Furthermore, a PWA is able to work offline, allowing access to the content of the visited pages. You can test it by opening some pages, then turning off the network connection, and re-visiting those pages. If you still have access without the Internet, the high possibility is that it’s a PWA.
Finally, having a secure origin of HTTPS, not HTTP, is a must for a PWA to be worked. Hence, if you find the above features (add to home screen, push notification, offline mode) on the target site, all delivered at a fast page speed, and the site URL includes “https://” you can confirm that it is based on PWA.
How To Check If A Website Is PWA Ready Technically
The First Way: Checking Manifest, Service Workers and Storage of the site
How to know if a website is PWA or not by checking its code is not as complicated as some people think. Let’s figure it out now!
Web App Manifest, Service Workers, and Storage are the 3 minimum requirements as well as the specialty of PWA. We now will further clarify their functions.
A web app manifest: is a JSON file deployed to run independently with the app shell, which contains meta-data to configure how the PWA would appear to users and how it will behave when PWA’s launched.
For the “Add to home screen” and push messages to be worked, PWAs will need the help of service workers to implement caching and web app manifest.
Next is the core technology that fuels PWA – Service Workers: These are multipurpose JavaScript files, which sit in between the server and the browser, and have been leveraged to perform diversified functions for PWA.
Service workers help enhance the user experience by handling the network requests for single web pages, and resource-caching to properly save and retrieve page elements, and activities later on. This caching gives PWA an edge when it comes to instant loading and frequent updates like native apps.
Storage contributes a huge part to the loading optimization process, under the control of service workers and caching.
Now you understand that we can rely on these 3 to know if a site is PWA. You can use this way to further confirm your presumption after the non-technical tests.
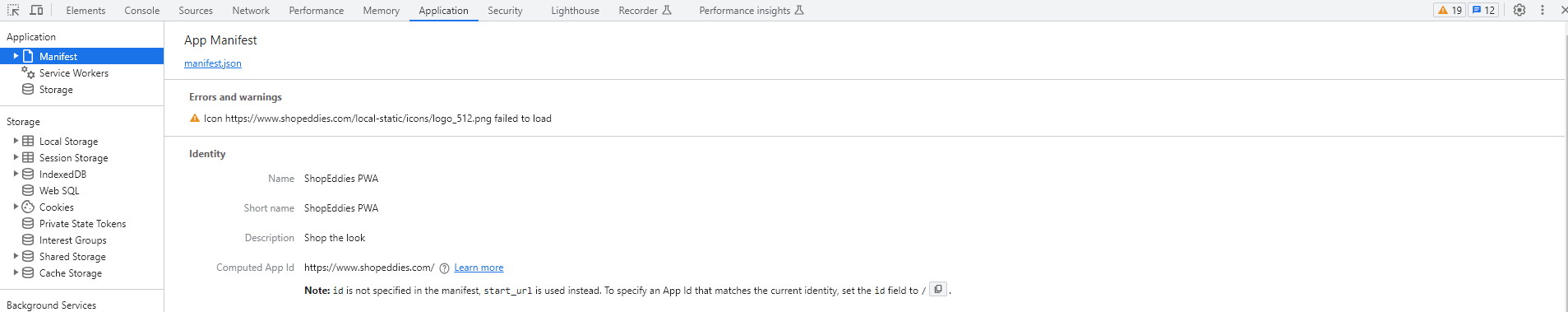
First, open the website on any web browser on the desktop. Right-click and choose Inspect at the bottom. Here you click the Application tab, if you see there’s content in all Manifest, Service Workers, and Storage, then it’s PWA.
Manifest Tab:

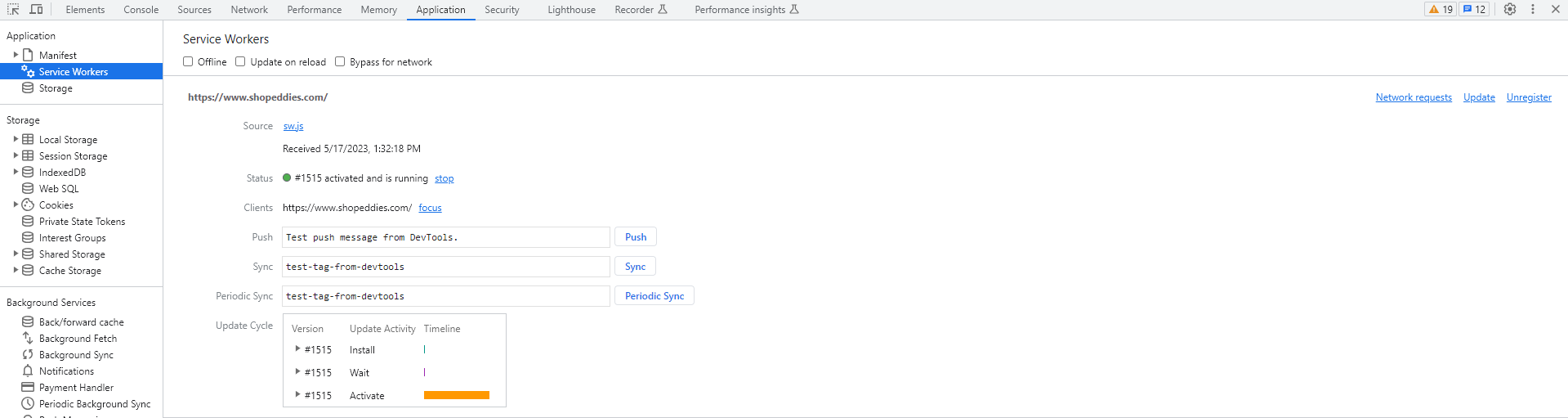
Service Workers Tab:

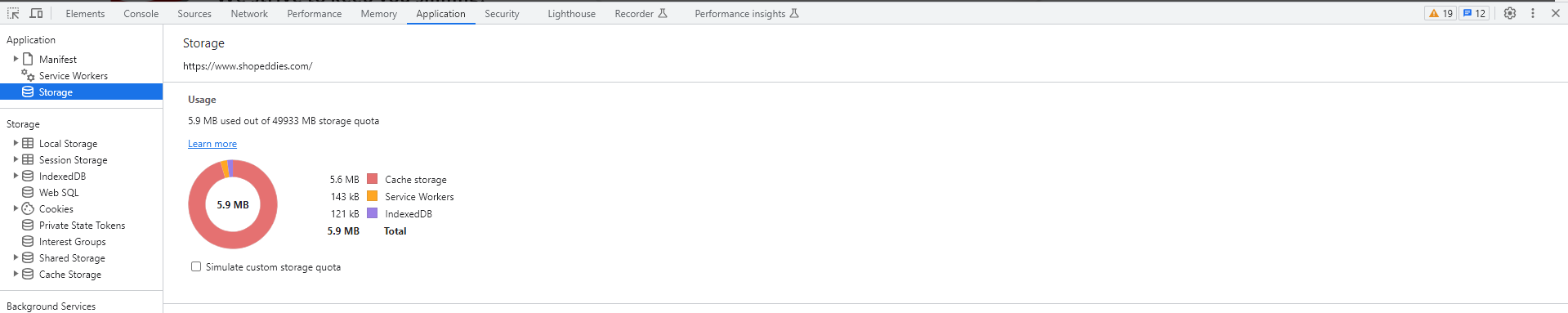
Storage Tab:

If the site you are looking at is not a PWA, the above three tabs will be empty as the followings:

The Second Way: Running The Lighthouse Test
Another way for you to check if a given website is Progressive Web App or not is by relying on the Lighthouse, the web pages assessment tool from Google.
First, you have to right-click on the page, and then select Inspect > Lighthouse > Generate Report.

You have to wait for the result of site performance to appear (within a few minutes). Then if you see there’s a tick on “PWA”, it means that the tested website is PWA ready. Also, you can check the performance and other indicators of that PWA here.

In comparison, a regular website will not have the tick on the PWA confirmation section:

Want to Learn More?
Having learned how to distinguish PWAs from regular websites, you might be wondering about the next steps. Understanding the technical aspects and identifying a PWA is just the beginning.
That’s why we’re excited to guide you to our next insightful post: “Top 10 Progressive Web App (PWA) Benefits for Your Business.”
This article dives deeper into the practical advantages of PWAs and how these features not only elevate the user experience but can also significantly impact your business’s bottom line through increased engagement and conversion rates.
Whether you’re considering the transition to a PWA or simply curious about how this technology can be leveraged for business growth, our follow-up post will provide you with the knowledge and inspiration you need to make informed decisions.

