In the digital age, businesses face a significant challenge: keeping up with rapidly evolving consumer expectations and technological advancements. Traditional digital architectures often fall short, as they can be rigid, slow to adapt, and unable to provide the seamless and personalized experiences that modern consumers demand.
This is where headless technology comes into play, offering a solution that is as innovative as it is necessary.
In this blog post, we’ll delve into what headless technology is and how it contrasts with traditional e-commerce and content management systems. You’ll discover the myriad benefits it brings, such as agility, scalability, and the ability to deliver personalized experiences.
We’ll also examine real-world examples from industry giants like Amazon, Nike, and Netflix, showcasing how they leverage headless technology to stay ahead in their respective fields.
What is Headless Technology?
Headless technology refers to a software architecture where the front-end (the “head”) and the back-end of a system are decoupled, or separated, allowing them to function independently. This separation enhances efficiency, performance, and presentation for various types of digital platforms, particularly in eCommerce.
In a traditional system, the tight coupling of the front-end and back-end can lead to complexities and inefficiencies, especially when updates or changes are needed. Headless technology, by separating these layers, facilitates easier modifications and updates, leading to improved overall system performance.
Headless technology also offers significant flexibility.
The front-end is the user-facing side, responsible for content display and user interaction. The back-end, on the other hand, is the server-side component, managing data storage and request processing.
In headless technology, these two layers are distinct and operate separately.
It allows developers to choose the most suitable technologies for each layer independently. This adaptability is crucial for scaling, as changes can be made to one layer without disrupting the other.
Applications of Headless Technology:
- E-commerce Platforms: Headless e-commerce platforms enable businesses to create custom online stores that are both flexible and scalable. This approach is particularly beneficial in adapting to the evolving demands of online retail.
- Content Management Systems (CMS): Headless CMSs allow businesses to centrally manage their content and distribute it across various channels like websites, mobile apps, and social media platforms.
- Digital Experience Platforms (DXPs): DXPs utilize headless technology to offer businesses the capability to craft and deliver personalized digital experiences to their customers.
Headless vs Traditional Ecommerce
Traditional e-commerce platforms, being all-in-one solutions, are straightforward to set up but lack in customization and flexibility.
On the other hand, headless e-commerce platforms, with their decoupled layers and API-driven approach, offer significant advantages in customization, flexibility, and performance. This makes them more suitable for businesses seeking to adapt quickly to market trends and create more dynamic, personalized user experiences.
| Feature | Headless Ecommerce | Traditional Ecommerce |
| Front-end and Back-end | Decoupled | Coupled |
| Customization | High | Low |
| Flexibility | High | Low |
| Ease of Setup and Launch | Medium to High | Low |
| Cost | Medium to High | Low |
| Technical Expertise Required | Medium to High | Low |
Architecture
Traditional e-commerce is characterized by a tightly coupled front-end (user interface) and back-end (server-side logic, databases).
Meanwhile, headless e-commerce features a decoupled architecture where the front-end and back-end operate independently. The front-end is built using a separate framework or technology stack, while the back-end serves as an API for data and functionality.
Flexibility
Traditional e-commerce is often restricted by predefined user interfaces and template-based designs, limiting customization. Any front-end modifications typically require extensive back-end changes.
Headless e-commerce offers enhanced flexibility and customization. Developers can select optimal front-end technologies and independently update the user experience without impacting the back-end.
Omnichannel
Traditional e-commerce struggles to provide a consistent user experience across multiple channels, as each requires separate development.
On the other hand, headless e-commerce enables a seamless omnichannel experience, with a single back-end API serving various front-ends across different devices and channels.
Performance
Traditional e-commerce may face performance issues due to its monolithic structure, where any change can affect overall performance.
Headless e-commerce allows for independent optimization of front-end and back-end, leading to faster loading times and better user experiences.
Development
Traditional e-commerce requires working within a single technology stack, where front-end and back-end are interdependent.
With headless e-commerce, developers get the freedom to choose appropriate technologies for each layer, resulting in faster development, better productivity, and access to modern tools and frameworks.
3 Main Benefits of Headless Technology

Headless technology is transforming the digital world with its unique advantages. This section highlights how this innovative approach can benefit your business. Whether you’re managing an online store or a content-rich website, understanding the benefits of headless technology is key to staying ahead in the digital game.
1. Personalized Experiences
One of the core strengths of headless technology lies in its ability to tailor content and data to meet the individual needs of each customer. By decoupling the front-end and back-end, it enables a more dynamic and responsive way of presenting information.
This flexibility means that businesses can easily adjust and personalize their content based on specific customer preferences, behavior, and history.
The integration of AI-driven solutions is another aspect where headless technology shines. Many consumer-oriented brands are already harnessing AI to analyze and enhance customer experiences. This technology assists in identifying the most profitable shopping paths and predicting future product trends.
Headless technology, with its API-first paradigm, facilitates a rapid and efficient exchange of information, empowering these AI solutions with better-shaped, more relevant data.
2. Agility
With headless technology, since the front-end is completely separated from the back-end, updates to the digital experience on the front-end can be executed swiftly and safely.
This is particularly advantageous for e-commerce platforms, where the ability to rapidly implement and test new front-end features can directly influence customer engagement and sales.
Headless architecture significantly reduces the risk associated with making changes. By isolating front-end updates from the back-end, there’s a lower likelihood of unintended consequences or system-wide failures. This means businesses can innovate and experiment with less risk, encouraging a more dynamic approach to digital development.
For instance, if there’s a need to update the user interface or introduce new features on the website, developers can implement these changes on the front-end without having to worry about the back-end systems.
3. Scalability
The core advantage of headless technology in terms of scalability lies in the independent nature of its front-end and back-end layers. Unlike traditional systems where scaling often requires a complete overhaul of the entire architecture, headless technology allows each layer to be scaled separately.
This means that businesses can expand their user interface or enhance their data processing capabilities without necessarily having to adjust the other part.
For businesses that experience fluctuating traffic volumes or sudden spikes, the scalability offered by headless technology is invaluable. The front-end can be scaled up to handle increased user interactions during peak times, while the back-end can be adjusted to manage higher data processing demands.
This flexibility ensures that websites and applications remain responsive and efficient, even under heavy load.
Scalability in headless technology is not only about handling more traffic or growth; it’s also cost-effective. Businesses can scale up or down based on their current needs, avoiding the unnecessary expense of maintaining a larger infrastructure than required.
This pay-for-what-you-need approach can be significantly more economical, especially for businesses with variable demands.
5 Real-World Examples of Headless Technology
This section showcases real-world examples of how headless technology is being utilized to foster business growth.
From e-commerce giants revolutionizing online shopping to media platforms delivering personalized content, these examples will provide a tangible understanding of headless technology’s impact.
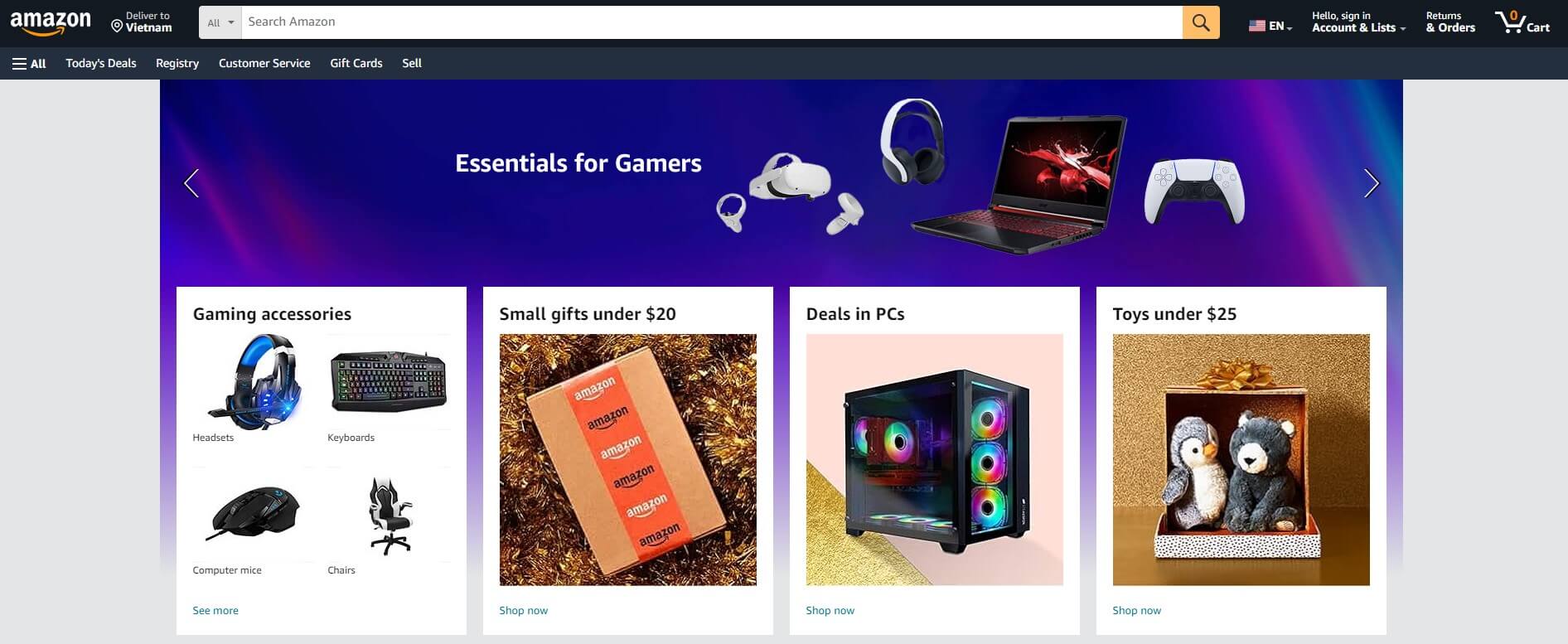
1. Amazon

Amazon stands as a prime example of the successful implementation of headless commerce, showcasing the powerful impact this technology can have in the e-commerce sector.
Amazon’s journey with headless commerce began as an early adopter, revolutionizing the e-commerce landscape. By embracing a microservices-based architecture, Amazon separated its commerce services (such as shopping carts, payments, and subscriptions) from the frontend presentation layer.
This separation is the essence of headless commerce, where the backend services, or microservices, communicate via APIs and are not restricted to a single front end.
One of the key strengths of Amazon’s headless architecture is its scalability. The independent microservices can easily extend to various frontends, including websites, mobile apps, wearables, Point of Sale (PoS) handhelds, shopping carts, and other Internet of Things (IoT) devices.
This flexibility allows Amazon to provide a seamless shopping experience across a multitude of platforms, catering to the diverse needs of its vast customer base.
From a technological perspective, it’s the combination of headless commerce and microservices architecture that underpins Amazon’s dominance in the e-commerce industry.
This approach allows Amazon to efficiently manage its vast product range and complex operations, enabling rapid adaptation to market trends and customer preferences.
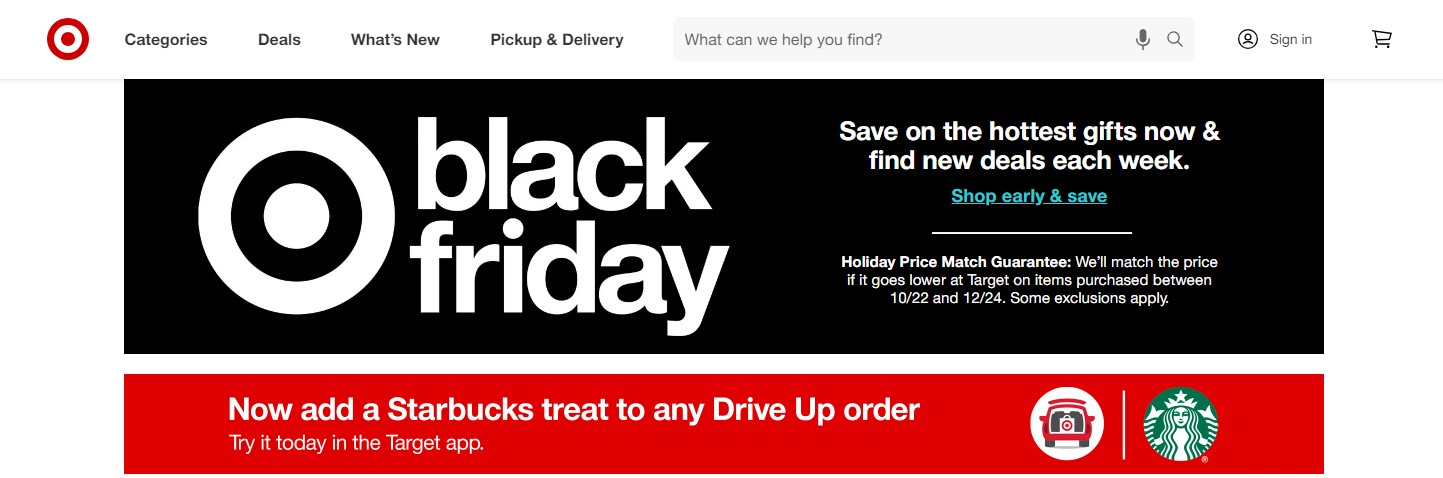
2. Target

Target, a renowned name in the retail sector, provides a compelling case study on the effective use of headless technology to elevate its multichannel presence and improve customer experience.
To distinguish itself from competitors, Target concentrated on creating an engaging, user-friendly experience across all devices and channels.
Recognizing that modern consumers often start their shopping journey on one device and conclude on another, Target saw an opportunity to streamline this process.
By adopting a headless e-commerce architecture, Target successfully crafted a unified customer journey. This approach meant separating the backend processes (like inventory management, pricing, and customer data) from the front-end user experience.
As a result, regardless of whether customers were shopping on mobile, desktop, or through other digital touchpoints, they encountered a consistent and seamless experience.
This consistency is crucial in today’s retail landscape, where customer experience can significantly influence brand loyalty and purchasing behavior.
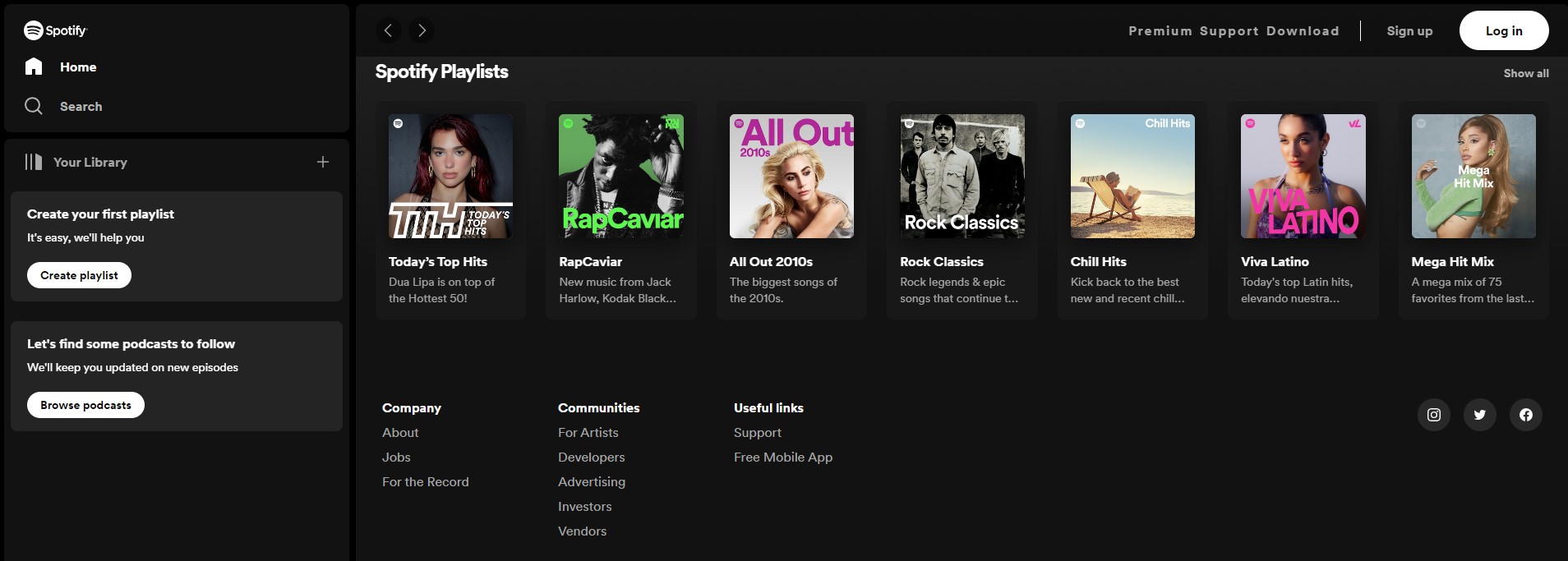
3. Spotify

Spotify, a leader in the music streaming industry, offers a vivid example of how headless technology can revolutionize user experience and service delivery. By employing a headless Content Management System (CMS), Spotify demonstrates the power of this technology in managing and disseminating digital content.
The headless CMS at the core of Spotify’s platform allows for swift and effortless updates to its vast music library. It facilitates the creation of new playlists and the recommendation of music to users, aligning with their preferences and listening habits.
One of the standout features enabled by headless technology is Spotify Connect. This feature allows users to control playback across a range of devices, including smart speakers, soundbars, and TVs.
The headless architecture behind Spotify Connect seamlessly integrates with different devices, offering users a unified and uninterrupted music streaming experience regardless of the device they choose.
Spotify for Artists is another brilliant implementation of headless technology. This platform empowers artists to manage their profiles, track music performance, upload new tracks, view analytics, and engage with fans. By using a headless approach, Spotify ensures that artists have a flexible and efficient toolset to manage their presence and understand their audience on the platform.
By adopting headless technology, Spotify not only enhances user and artist experiences but also sets a benchmark in the music streaming industry for innovation and adaptability.
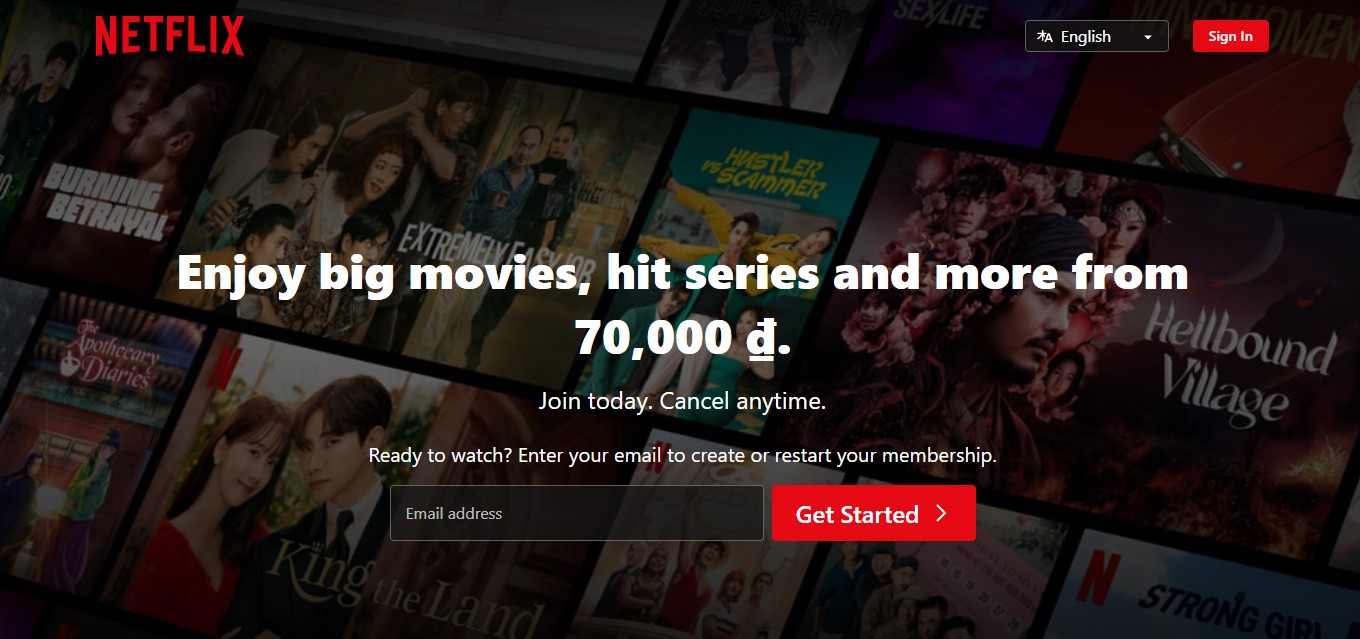
4. Netflix

Netflix, a pioneer in the video-on-demand (VOD) industry, provides a compelling case of how headless technology can be pivotal in managing complex, consumer-driven applications.
Initially, Netflix, like many businesses, operated on a monolithic architecture. However, they soon realized that this structure, with its tightly interconnected components, was not conducive to their needs.
In a monolithic system, a single error can cascade, potentially leading to extensive downtime. In the VOD industry, where uninterrupted service is crucial, such risks are unacceptable. Recognizing this, Netflix transitioned away from this traditional architecture way back in 2008, favoring a more robust and reliable solution.
Netflix’s use of headless technology extends beyond just preventing downtime. It also allows them to swiftly adapt to customer demands and preferences. With headless architecture, Netflix can continuously and quickly update user experiences based on data collection efforts. This agility is particularly important in the mobile domain, where consumer expectations and behaviors evolve rapidly.
At the heart of every Netflix user’s customized homepage is a set of sophisticated AI algorithms. These personalized experiences are made possible by Netflix’s adoption of microservices, a subset of headless architecture. Microservices allow different parts of the Netflix application to function independently yet cohesively, ensuring a seamless and tailored user experience.
While not a traditional e-commerce example, Netflix’s application of headless technology demonstrates its versatility and effectiveness in enhancing customer engagement and satisfaction in the digital age.
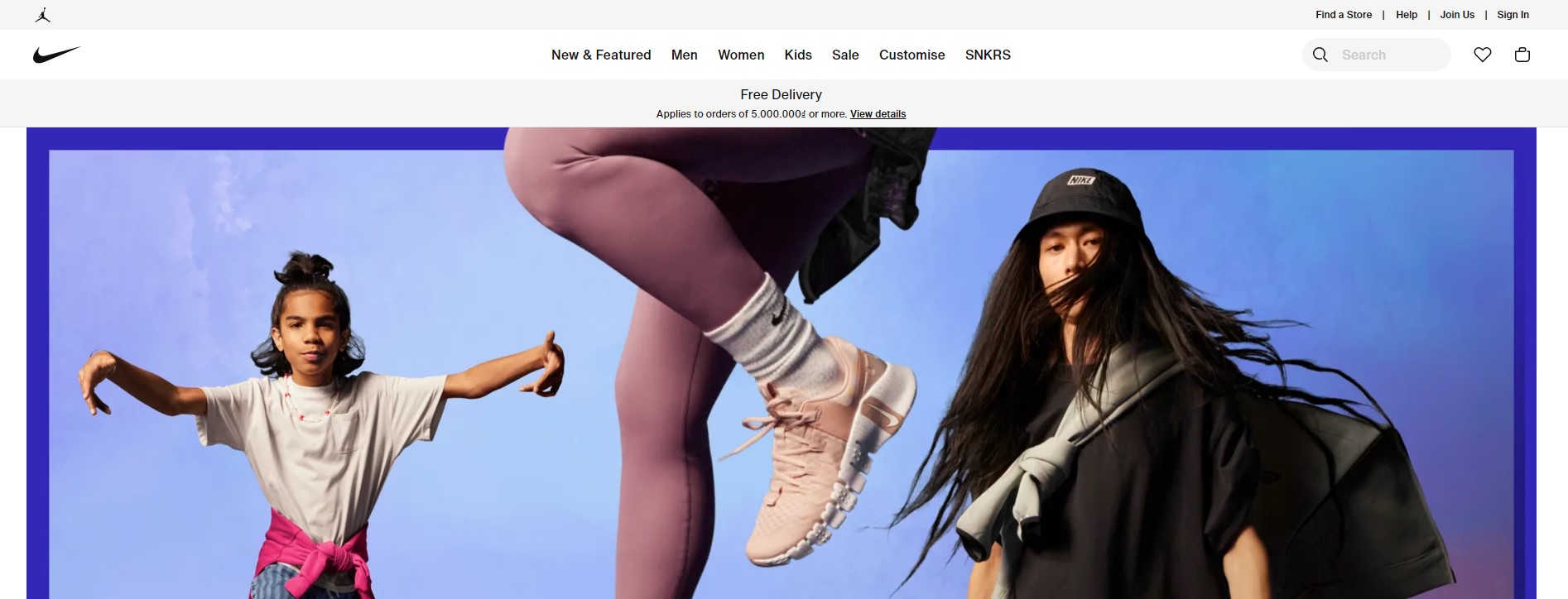
5. Nike

Recognizing the growing importance of mobile commerce, Nike shifted its focus to optimizing customer experiences on mobile devices. The company understood that a superior mobile experience could significantly boost sales in these channels. They concentrated on creating mobile-friendly images and links, enhancing the browsing and shopping experience on smaller screens.
To achieve these goals, Nike adopted a headless e-commerce structure, allowing them to customize their mobile front end without constraints from the back end. This flexibility enabled Nike to rapidly implement changes and establish a competitive edge, notably against rivals like Adidas.
Nike’s transition involved adopting a Node.js Backend for Frontend (BFF) combined with a React Single Page Application (SPA) for a robust mobile shopping experience. This strategic move not only improved their mobile platform but also allowed Nike to capture a portion of Adidas’ market share.
In 2018, Nike launched Nike Live stores, featuring innovative shopping experiences. A key feature, Nike Scan, enabled customers to use Nike’s mobile app to scan product barcodes for detailed information, including stock availability and color options. This integration of online and physical retail through headless infrastructure provided customers with a seamless and informative shopping experience.
This headless commerce initiative led to mobile traffic surpassing desktop traffic on Nike’s e-commerce site for the first time. This shift signaled the effectiveness of Nike’s long-term strategy to capitalize on cross-channel promotion.
Nike also ramped up its backend capabilities to capture more demand generated from its industry-leading personalized experiences. According to Murali Narahari, Nike’s Director of Engineering, the company reimagined its entire technology stack over five years, focusing on core principles for software development that align with modern digital demands.