Ever wondered how React, known for its front-end prowess, can take your web application to the next level? That’s exactly what we’re exploring with React Progressive Web Apps (PWAs).
This post is great for developers who want to step up their game and learn something new. We’ll guide you through what makes React PWAs special and show you how to create one step by step.
Let’s dive in and see how building a React PWA can be a game-changer for you.
What is A React PWA?
To grasp the concept of a React PWA, it’s essential to understand the individual components that make up this innovative approach to web development.
React: The Foundation
Firstly, React, or ReactJS, is a powerful and open-source JavaScript library developed by Meta (formerly Facebook) in 2013. Its primary purpose is to create user interfaces for web applications, especially single-page applications.
What sets React apart is its user-friendly nature and seamless integration with various libraries. This feature-rich library facilitates scalability and minimizes the risk of bugs during the development process. React also offers the valuable benefit of reusable UI components, streamlining the development workflow.
PWA: A New Frontier
Now, let’s delve into PWA. A PWA represents a significant evolution in web applications. It leverages cutting-edge techniques such as service workers and manifests, coupled with continuous enhancements, to deliver user experiences akin to native applications.
PWAs are not merely web applications with a fresh coat of paint; they closely resemble native apps in both appearance and functionality. Notably, they can be downloaded and installed just like traditional apps.
This capability arises from the fact that PWAs are not limited to running solely on web servers but can also be distributed through them. However, at its core, a PWA remains a website, ensuring compatibility across various operating systems and devices.
React PWA: The Perfect Fusion
Now, let’s tie it all together. A React PWA is essentially a Progressive Web App built using the React framework. This combination offers numerous advantages, particularly in simplifying the complex process of PWA development.
Creating PWAs can be intricate, with frequent occurrences of errors. However, when React is integrated into the equation, the workload for developers significantly lightens. Coding becomes more straightforward, and the occurrence of bugs decreases substantially.
This synergy indirectly leads to cost reduction in application development for businesses. It’s no surprise that many forward-thinking enterprises have embraced React PWAs to enhance their digital presence. With the React framework as the backbone, PWAs offer a robust and user-friendly alternative to traditional web and native applications, making them a valuable asset in the modern digital landscape.
What A React PWA Can Bring

PWAs already come with an array of strengths, including speed, app-like user experiences, versatile functionalities, offline capabilities, and the ability to stimulate user engagement. When powered by React, these capabilities are amplified, resulting in a more dynamic and efficient PWA.
There’s no doubt that React stands out as one of the finest frameworks for building Progressive Web Apps, and the advantages it brings are plentiful.
Cost Effective
One notable advantage of React PWAs is their cost-effectiveness. Traditional PWAs can incur substantial development costs ranging from $10,000 to $50,000, depending on complexity. Such investments often require several months to a year to break even.
However, React’s error-reduction capabilities significantly reduce the development team’s workload, ultimately cutting down implementation time and budget. Moreover, React PWAs exhibit superior performance, translating into higher conversion rates and faster return on investment.
Cross-Platform Experience
React PWAs also offer users a seamless and interactive experience across diverse platforms and devices. Since PWAs are essentially websites, their codebase is entirely agnostic to specific operating systems, ensuring a consistent user experience. The interactivity and responsiveness of React, as one of the premier UI development tools, contribute to a captivating and user-friendly interface.
Improve Conversion
Lastly, while PWAs and the React framework do not directly impact SEO, a well-crafted React PWA has the potential to enhance user retention, conversions, and other critical metrics. This can lead to improved visibility and approval from search engines like Google, ultimately benefiting your online presence.
The combination of React and PWAs creates a winning formula for businesses aiming to offer top-notch digital experiences while optimizing their ROI.
How to Build A PWA with React
Building a Progressive Web App (PWA) with React is an exciting endeavor that can provide your users with a fast and engaging web experience. Here’s a step-by-step guide on how to get started:
1. Set up the React App
To kickstart your PWA development journey, you’ll first need to set up a new React application using Create React App. Follow these commands in your terminal:
npx create-react-app my-app
This command will create a new React application named “my-app.” If you need more detailed information, refer to the React documentation for further guidance.
After running these commands, you’ll see a confirmation screen indicating that your React app has been successfully set up.
2. Key PWA Files to Pay Attention To
In a React PWA project, there are two crucial files that deserve your attention:
- service-worker.js: This script operates in the background, ensuring that your React application can function offline and efficiently handle multiple UI requests.
- manifest.json: This configuration file allows for customization of progressive web applications. It determines properties such as icons, names, and colors displayed when the application runs.
While the latest version of React includes a manifest.json file, you’ll need to add the service-worker.js file. Insert the following code in your index.js file:
// src/index.js
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then((registration) => {
console.log('Service Worker registered with scope:', registration.scope);
})
.catch((error) => {
console.error('Service Worker registration failed:', error);
});
}
And in your public/service-worker.js file, add the following code:
const CACHE_NAME = 'my-pwa-cache-v1';
const urlsToCache = [
'/',
'/index.html',
'/manifest.json',
// Add other assets and pages to cache
];
self.addEventListener('install', (event) => {
event.waitUntil(
caches.open(CACHE_NAME).then((cache) => {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((response) => {
return response || fetch(event.request);
})
);
});
These scripts enable service workers to cache your app’s assets, making it accessible even when the user is offline.
3. Test Your React PWA
With your initial app setup and PWA-related files in place, it’s time to test your React PWA. Run the following command:
yarn start
or
npm start
This command will launch your React development server, and you can access your app at http://localhost:5000.

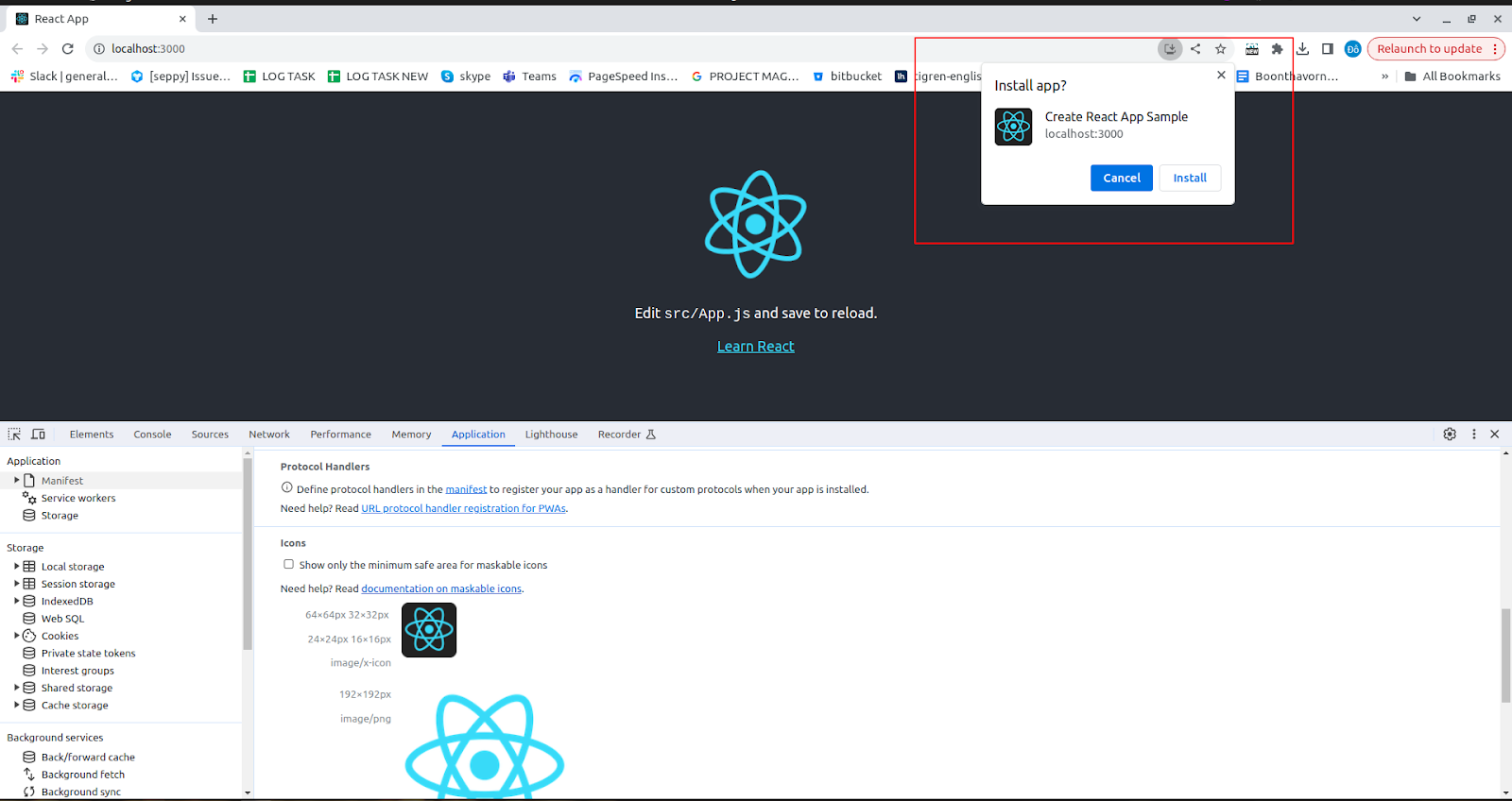
Click on this URL to verify that your PWA React application can be successfully installed and functions as intended.

Congratulations! You’ve now taken the first steps in creating a Progressive Web App with React. As you continue to develop and enhance your PWA, remember to follow best practices to optimize performance, responsiveness, and user experience.

