Business owners must be confused when they receive quotes with different PWA development costs, from $5,000 to $50,000. To help you put aside frustration when choosing PWA development services, we had conducted a complete guide about the PWA development cost.
PWAs, or progressive web apps, are web pages with app-like functionality that are revolutionizing how users interact with the internet. They offer various opportunities to increase visitor engagement. Moreover, they are quick and simple to deploy. Initially, people thought that Progressive Web App development costs were excessively costly due to its technical complexity. However, it is not right as start-ups are quickly adopting or migrating to PWAs. It demonstrates that the Progressive Web Apps development cost is reasonable enough for start-ups to afford it.
We’ll discuss the typical price of developing a Progressive Web App in this article and all the factors that may affect the project’s cost. We’ll also offer some practical advice on how to reduce the PWA development cost.
Contents
Significant Advantages Of PWAs
Progressive Web Apps (PWAs) offer lots of great advantages that make them stand out in modern web development. These features make PWAs a fantastic choice for web applications, providing excellent experiences for users.
1. Better performance
Compared to traditional websites, PWAs have quicker load times. PWAs are simple to install, which enables users to access them from the home screen just like any other app. Even with a poor internet connection, PWA load and operate more quickly. Consequently, you do not need to frequently reload the page. Few users wait the 10–20 seconds required for the page to load.
2. Security
Because HTTPS bans monitoring and content modification, PWAs rely on it to protect data and reduce the likelihood of security problems. Hence, the security of your information is not a concern.

3. Offline functionality
Because PWAs can run offline or in unreliable networks, they are far more practical than web pages. Users can view progressive web apps without an internet connection thanks to built-in service workers, which automatically store their essential features and data.
4. An app-like experience
Modern online applications are user-friendly since they resemble native mobile applications in terms of functionality and appearance. You won’t be able to tell the difference thanks to interactions and navigation that resemble apps.
Regardless of the technology, tools, and frameworks on which they are based, PWAs give a user experience that is considered to be superior to that of websites and on par with that of native mobile applications. They are equally quick, responsive, and powerful as websites that have automatic data and database access.
5. Lightweight
PWAs are compact and lightweight in comparison to their native versions. PWAs are simple for users to add to their home screens, and since the app is so lightweight, there is almost any waiting time before the user can begin using it.
6. Highly responsive design
All devices, including smartphones, tablets, and desktops, can use progressive web apps. A PWA, for instance, might function on both a Google Pixel phone and a PC running Windows, whereas an Android device would not be able to run native software made for an iPhone.

7. Easily Shareable
PWAs are accessible web pages with a live URL, making them easily shareable. You may easily reach a wider audience because the content is easily accessible across devices.
8. Search engine friendly
The website’s ranking in Google’s mobile search engine is significantly influenced by how quickly it can be downloaded. Despite functioning similarly to a native application, PWA is still indexed by Google and other search engines. It’s a definite benefit for SEO.
9. Reasonable development costs
Building native apps are more expensive since it takes longer and requires the creation of separate apps for iOS, Android, and the web. Online merchants only have to create a progressive web app once because it functions well with almost all browsers and operating systems. Utilizing a single codebase makes things simpler and reduces development costs. The maintenance costs of a PWA are also lower than those of a native app.
10. Cross-platform
As their name suggests, progressive web apps are made to run seamlessly on the web platform. As a result, users of Android and iOS may easily make use of PWA’s many features. Only iOS or Android devices are compatible with native apps. Because of this, native apps can only run on one platform, which is decided by the operating system on which they were created.
Factors That Determine The PWA Development Cost
Progressive web app costs are influenced by many factors. The complexity of each project’s website varies widely. Additionally, there are differences in the progressive web app development company’s strategy, the technology employed, and the required expertise.
Regardless of all these factors, the cost of a progressive web app will increase with the length of time it takes to develop it. Once you’ve identified the crucial elements influencing the total amount spent on the progressive web app costs, you can calculate the project cost.
Therefore, the price of PWA development varies depending on the business needs. Below, we’ll analyze every factor that affects how much PWA costs.

1. The Pricing Model You Choose
Merchants can decide to rely on a freelance PWA developer or a PWA development company for a perfect result that fulfills their expectations.
Here are 3 standard ways a development provider/ freelancer may charge you:
Hourly rate
Business owners pay for the developers according to each accomplished milestone of the project. This is best used when the client is unclear about their requirements or doesn’t know what they want.
So that when the developer finishes each part, the client can generate feedback about certain modifications or request to continue the next phase.
Dividing the project into small pieces makes it easier to estimate the time for each task and avoids significant changes made in the final phase, which can be at sixes and sevens.
Fixed-price
This is commonly used for large-scale projects that comprise many complicated tasks, thus making it hard to estimate the exact hours to accomplish each.
Agencies will depend on the complexity of the requirements to make a rough estimation of the time and money for each part. And the total price will be the accumulation of all these cost estimations.

Mixed
And finally, there are projects at a medium scale, not too complicated, and developers receive clear and concise requests already.
They can estimate specifically for each part and a final number to the client. The difference here is that they provide a fixed final price based on the total estimated hours multiplied by the hourly rate.
2. Local Companies or Outsource Overseas
The progressive web app costs can also be considerably influenced by the development team’s location. The project manager, business analyst, QA engineer, mobile app developer, and UI/UX designer often make up a development team.
Their experience level and geographic location may affect their pay rates. For instance, senior front-end developers in Asian nations like Vietnam have lower average hourly wage ranges than those from North America or Europe. For example:
In the US and Canada, the range is around $70 – $150, while in South America, it drops to $30 – $60.
Similarly, in Europe, it can be from $50 to $120. And when outsourcing in Asia, the average hourly rate is from $25 – $50 for PWA development.
3. Project Complexity

The complexity of the project and the number of developers affect the cost of developing progressive web apps.
You can choose a simple PWA development with all the core functionalities, including the PWA package itself and some basic e-commerce features added.
Or you can ask for advanced developments such as third-party systems integrations, extra storefront functional pages, or cutting-edge payment gateways and chat platforms…
The more innovative and unique features you demand, the more time and money you expect to spend.
- Interface design
Everyone aspires to offer a distinctive online interface with the capacity to draw in more users. However, this is a very complex task that could drive up the expense of your project.
- Features and Functionality
The progressive web app development cost is attributed to its functionality. The obligation to employ a third-party API code from scratch increases developer hiring fees and overall PWA development costs.
Therefore, store owners will have to pay more if they demand more technical features. Your premium subscription will include the majority of these features. Therefore, unless they provide exactly what you need at a price that matches your budget, it’s wise to refrain from comparing pricing with other businesses.
4. Selected Development Solution
Three major types of PWA development solutions, arranged in the price increasing order: premade, mixed and custom build from scratch (Ready-to-use vs. Custom-built).
You can purchase a PWA theme with full functions and design, make minor modifications to the design… then install third-party extensions to lessen the deficiency in the theme.
The custom solution allows you to decide on specific aspects of your website, mainly when you require complicated development to be stand-out from thousands of other similar websites.

The mixed solution is when you use custom services for the website that has installed the ready-to-use template.
Compared to custom ones, ready-to-use PWA development solutions are less expensive. Additionally, online merchants can speed up the process thanks to pre-made ones. The price of development decreases as a result.
With ready-made solutions, businesses can reduce the progressive web app development cost. However, business owners might not always find the right templates. There are also not many readily available templates. On the other hand, the needs of the store owners can be specifically met by the custom solutions.
5. The Project’s Delivery Date
A tight deadline for the project will also require more resources. Consequently, it will easily raise the price of PWA development. However, the cost can be reduced by giving developers enough time to complete the project. Besides, you can receive a complete PWA solution with higher performance and lower prices.
A business project might take anywhere from weeks to years to finish. A small project simply needs a few hours, while an enterprise project often takes 200 hours. Eight to 10 days are sufficient to complete a medium-sized project. It takes two to three weeks to complete minor jobs.
Common PWA Development Scenarios & Estimated Cost

As stated, there is no fixed number for PWA development cost. It depends on how unique you want to build your website and the development cost from the agency or freelancer.
According to our observation, we see 2 common cases that most businesses use, and we will further present below for you to estimate the expenses.
Case 1 (Most Common): Upgrade An E-commerce Website To PWA
E-commerce businesses look for an Asian-based country, particularly Vietnam, to enjoy the low-cost option for PWA development but retain decent quality.
They generally choose the mixed pricing model at the average hourly rate of $30. And their go-to service is to convert their current website to a PWA.
The side notes include having several extensions installed, 1 payment gateway with 1 shipping carrier integrated, no more third-party integrations, and no custom functions built-in.
Solutions
The agency uses a ready-made PWA template and does minor customization to get the required design. Then they re-integrate extensions, payment, and shipping with the new PWA storefront.
The total estimated time will be around 130-150 hours, and with the hourly rate multiplied, the estimated cost is $3,900 – $4,500. This doesn’t include the PWA theme cost, which varies from $500 – $1,000, as well as project management, and post-development support and maintenance, if applicable.
However, if this simple process is taken in the US, the $70-hourly-rate will raise the total cost to $9,100 – $10,500.
Case 2: Build A Custom PWA From Scratch

For this more complex case, businesses still hire a Vietnamese PWA development company with a fixed price model.
They ask the provider to develop a custom PWA storefront from scratch with a unique design (both desktop & mobile).
They want 1 local payment gateway & 1 local shipping carrier integrated, several custom functions built and configured, and some extensions installed and made to work compatible with PWAs.
After that, developers set up store information and import data of products, customers, etc., to complete the website.
Solutions
With these specific requirements, the cost for each section will be estimated as below:
- Design: approx. $2,000
- Payment & Shipping: approx. $2,000
- Custom function: approx. $3,000
- Extension installation: approx. $1,000
- Data import: approx. $500
- Site configuration: approx. $500
- Project management: approx. $2,000
So the estimated total cost is $11,000 for the provider located in Asian countries such as Vietnam.
Quick comparison: if you hire a company from the UK/ the US, you should expect somewhere from $33,000 and up for the same project.
Tactics To Cut Down PWA Development Cost
Even though some features look complex, you can reduce costs by selecting less complex properties. Additionally, your progressive website will cost more if you need third-party APIs to connect to your app. Hence, remember to take into account all the factors that might influence the Progressive Web App development cost to determine whether your project is worthwhile for your company.
Below, Tigren will give you some helpful tips to save on PWA development costs.

Set your clear requirements from scratch
You can make a list of the technological features you want to include in your app while you research the relevant web stores. To avoid increasing the overall cost of PWA development, you must adhere to these guidelines throughout the development phase.
Besides, it’s critical to submit your project’s specifications as early as possible if you want a realistic deadline. In this way, the group will have sufficient time to develop a workable solution that satisfies all of your requirements.
Outsource Your Pwa Development To A Lower-Cost Country
Compare to running an expensive in-house team, or hiring an experienced local agency, outsourcing is by far, the best option to tremendously reduce the whole development cost.
Not to consider that you can reach out to world-top developers to build you a fully compatible, fast, and feature-rich PWA at a much shorter rate.
Asian countries are focusing on nurturing their technological talents and they’ve proved to be capable and trusted partners. Many big agency and service provider names in the PWA development market in the world right now come from Vietnam.
From as low as $25-$30 an hour, you can easily get a well-trained and specialized expert, whereas, in the US, the starting number is no lower than $50 and much more. Image the multiplication and how much variance would that be for an hour-based project.
Tigren is the leading agency in eCommerce solutions based in Vietnam since 2012. With in-depth expertise in what we do and plentiful enthusiasm for helping our clients to achieve their goals, we have been a trusted long-term partner for many small and medium online businesses across the globe.
Noticing the potential of PWA since the year it was introduced, we understand that this disruptive web-building method requires our developers to quickly update themselves with new knowledge and different skill sets.
Now we can proudly say that we are ready and eager to help every eCommerce business owner out there with their PWA development and witness major improvements!
Pick A Quality Ready-Made PWA Solution
Instead of choosing a full service to build everything from scratch, which would take the PWA projects so much time, business owners can consider pre-built solutions such as PWA themes, PWA extensions, and integrations.
In fact, the majority of online SMBs opt for this option, it’s reliable, customizable, and faster. There are a wide variety of providers and solutions for any industry, so you just need to decide on the quality of the solution by judging the providers and the compatibility with your business needs.
One fact about PWA themes is that unlike normal themes focusing on the design, they focus on functionality. A PWA theme will equip you with the PWA technology so it’s much more complicated to set up. Unless you have experience with PWA and coding, you should leave the installation to the trusted hand.
You should connect with many solution providers to learn how much it will cost to construct PWAs. Once you contact the solution providers, they will offer you demos. After reviewing the demos, decide which one best fits your needs and budget and make your choice following that information.
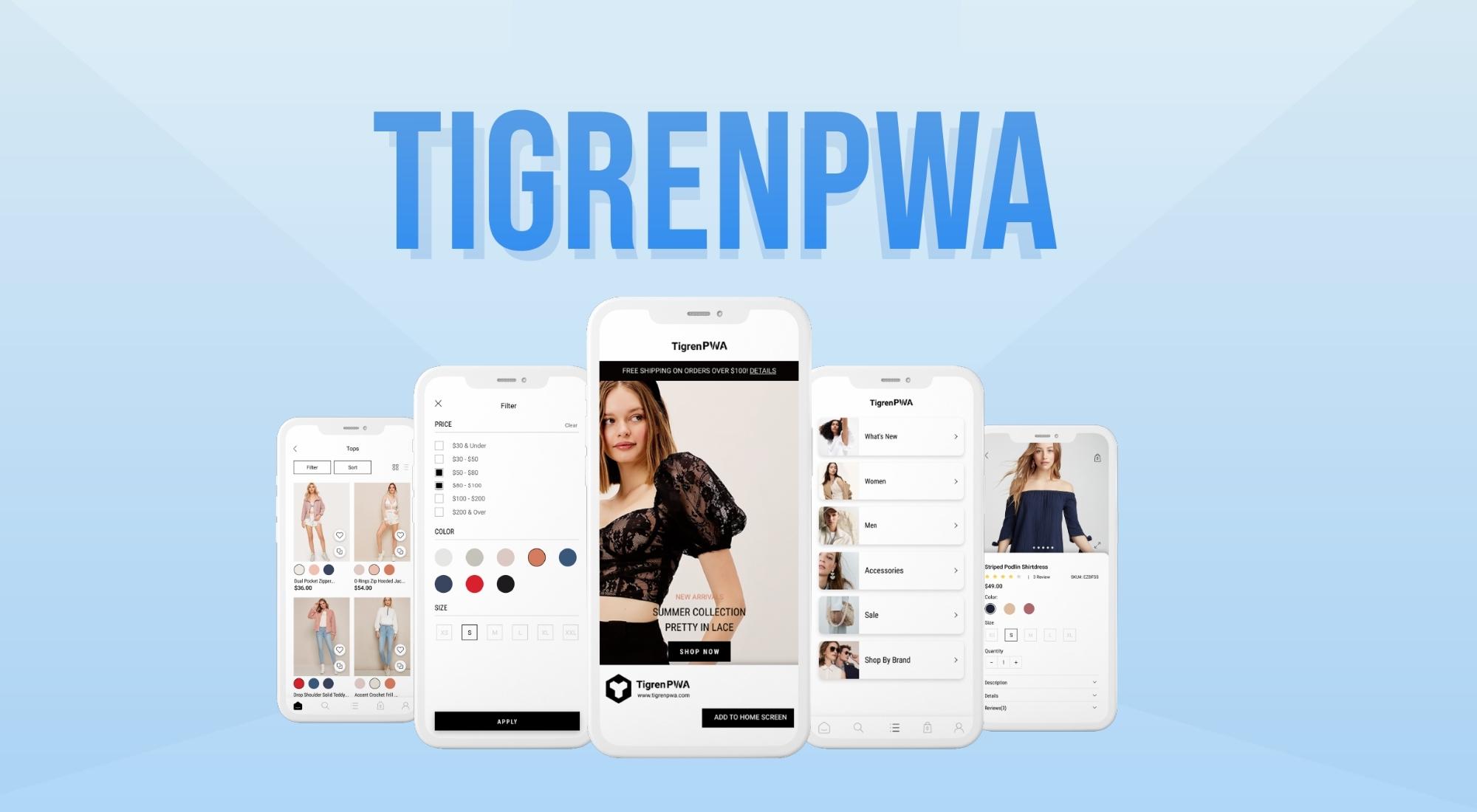
Among available Progressive Web App themes, TigrenPWA stands out the most. Not only providing an attractive storefront design and layout, our powerful and exclusive built-in features such as live chat, improved layered navigation, Instagram feed, banner manager, fastly CDN, and more.

Avoid Hidden Costs
Because of the complexity of PWA altering the whole back-end system, it’s quite unavoidable for most store owners to ask for installation and administration support services. And unfortunately, these services require fees, one way or another.
Depending on each agency’s pricing policy, oftentimes free or open-source PWA themes are the ones among the highest service fees. You can’t have the PWA up and running until you have them install it for you with a bitter fee, but you can’t reach out to another agency also because they’re not familiar with it or don’t have the key to unlock it.
That’s why we strongly advise you to carefully examine all the conditions of the deal, and make sure you know all the commitments you have to take from the beginning.
When working with Tigren, we always strictly abide by the 12-step plan and we never start executing anything unless our clients know and agree to all our mutual win-win conditions and milestones.
Our pricing and service have always been transparent.
Choose A Development Plan With Great Additional Services
Building a PWA website is like making routine visits to the dentist. Launching your PWA site isn’t the end but the beginning of everything. It needs maintenance and support. A regular health check to protect your site from bugs, wasted files, or worst harmful viruses, and an optimization plan to get rid of errors, and streamline the site operation process, all to improve the site’s performance as well as innovate it with necessary updates.
As you know, users are becoming pickier and pickier by the day. They are facing tons of similar options that at any time, they can bounce if feeling the experience on your site seems difficult.
So the maintenance phase is of great importance, and the professionals can help you with a monthly paying plan, but business owners should pick which PWA development plan that gives them more juicy benefits in the long run because the support for PWA can be pricier than the regular website.
In simple words, you should choose the business that provides free post-development assistance first to avoid paying extra for problem fixes.
At Tigren, we offer you free after-service support for 3 months and up to a year depending on the complexity of our client’s project. All of our supporters are available for contact 24/7 via emails, so our clients always know where to find us for any urgent issue without interfering with the experience of end users.
When Should A Business Develop A PWA?
To answer this, let’s get into why businesses would need PWA first. It all comes down to what can PWA do, and in a general introduction, Google mentioned PWA as the ability to foster a faster, safer, and more engaging website.
We got ourselves 3 keywords here but since site security is always of top-tier priority for most legit businesses, so this factor won’t count as the worthy reason. PWA must be built on an HTTPS server, hence your web safety will be strengthened with an SSL certificate.
That leaves us with two major-league factors, faster and more engaging. We’re living in a time where information is spread all over the place. Site owners have to be ready for savage combat to get their prospects’ attention, better keep them staying longer on site and keep coming back for more.
The core technology – Service Workers inside PWA are capable of intercepting network requests, thus allowing every interaction on-site to almost instantly appear after a duplicated visit. With a web app structure that encourages a lightweight experience, PWA helps your site not only start fast but also run fast and seamlessly.
Making your site run faster and more entertaining to wander around helps improve the user experience on-site and thus, makes ‘em want to come back. So carefully read the tracking data analysis and make routine check-ups to figure out what your audience is asking for.

Another advantage of PWA that business owners should know is that, between many features of it, you can choose to focus on developing and optimizing for one specific area without the need to obtain all the basic functions, thus giving your web app a more lightweight experience.
However, most websites’ problems would fall into either speed or more conversion powers, and changes are necessary especially when you’re the leading business. So whenever you see that you got the ability to make a lucrative investment that fuels your business, take it.
Takeaways
We hope you understood fully everything about PWA development, including its characteristics, advantages, disadvantages, benefits, examples, tools, services, and cost.
There’s no such thing as a specific cost or even range for every PWA development. You need to consider choosing the solution set for your PWA website. And don’t forget to check out our tips to lower the total cost.
If you’re on a tight budget and want to reach a larger audience, PWA development will be the perfect option for your company. Additionally, it provides dependability, quick downloads, installs, and network independence. Moreover, businesses can improve user experiences and increase conversion rates. This is why PWA is considered the potential future solution.
If you want to find a PWA development service provider to develop your PWA at an affordable cost, Tigren will be the top choice. We are one of Vietnam’s leading Progressive Web App development companies since 2017. We have helped many businesses build their top-notch PWA websites at reasonable pricing.
Our committed experts will assist you in creating a PWA from zero or converting your current website to a PWA thanks to our more than 10 years of experience in the eCommerce industry. After completing the PWA development process, Tigren will offer free support for 3–12 months (depending on the project scale).
Contact us right immediately if you are looking for Progressive Web App development services but are unsure of where to begin.


Read More:
Progressive Web App Features: Pros & Cons You Should Know
Progressive Web App Vs Native App: What’s The Future Hold?
Convert A Website To A Progressive Web App: 7 Steps For Store Owners

