Ever felt the frustration of waiting for a slow-loading webpage? Or maybe you’ve struggled to access your favorite site in an area with a poor network connection? In today’s fast-paced digital world, these common irritants can make or break a user’s experience with your site. The solution? Progressive Web Apps (PWAs) – the next evolution in web development that’s transforming how users interact with online content.
Join me as we explore the step-by-step process to convert your website into a PWA, unlocking a new era of performance, engagement, and accessibility. Say goodbye to the days of user frustration and hello to a sleek, efficient, and modern web experience. The future of web design is here, and it’s more attainable than you might think. Let’s dive in!
Contents
Why Should You Convert A Website To A Progressive Web App?
Improved Performance
Converting your website to a Progressive Web App (PWA) can dramatically enhance its performance. Unlike regular websites, which require good internet connections, PWAs can operate offline or under low-quality network conditions due to their ability to cache data.
Even if a user’s connection is unreliable or nonexistent, your content remains accessible. PWAs also load faster as they only retrieve the essential HTML, CSS, and JavaScript required for each page, rather than the entire site, leading to increased user retention.
Increased Engagement
PWAs offer tools that enhance user engagement. Push notifications enable timely, relevant updates to be sent directly to users, maintaining your content’s relevance. The ability to function offline or with a weak network connection ensures uninterrupted access, reducing frustration due to buffering or slow speeds. This seamless experience promotes repeated visits, enhancing user engagement with your content.
Improved SEO
Adopting a PWA may enhance your site’s Search Engine Optimization (SEO). Major search engines like Google and Bing support and index PWAs the same way they would any other website. Google even provides a tool called Lighthouse to aid developers in creating PWAs.
The superior performance and engagement associated with PWAs may also contribute to higher search rankings, increasing your site’s visibility to potential customers.
3 Steps To Convert A Website To A Progressive Web App
1. Prepare the website you want to convert
If you’re planning on upgrading your website to a Progressive Web App, you’ll need to make sure that it’s being served over HTTPS first. This is because PWAs rely on a number of features that only work over a secure connection, like Service Workers and the Web App Manifest.
Also, if your website is not responsive, you will need to make it responsive before you can upgrade it to a PWA. This is because PWAs rely on responsive design principles to function properly.
2. Create the Web App Manifest file
A Web App Manifest is a JSON file that provides information about a Progressive Web App (PWA). This file typically contains the app’s name, author, icon, version, and description. The manifest also lists all of the resources that the app needs in order to work properly.
When a web browser first connects to a network, it will scan the manifest file and download any necessary resources. Once these resources are cached locally, the browser can continue to use the PWA even when there is no network connection available.
You have to create this file to convert a website to a progressive web app.
- Create the Manifest file:
The manifest file must be placed at the root of your website and is commonly named manifest.json.
Here are important Manifest properties: short_name, name, icons, id , start_url, background_color, display, display_override, scope, theme_color, shortcuts, description, and screenshots.
- Add it to your PWA:
Once you create the Manifest file, add a <link> tag to your PWA pages:
<link rel="manifest" href="/manifest.json">
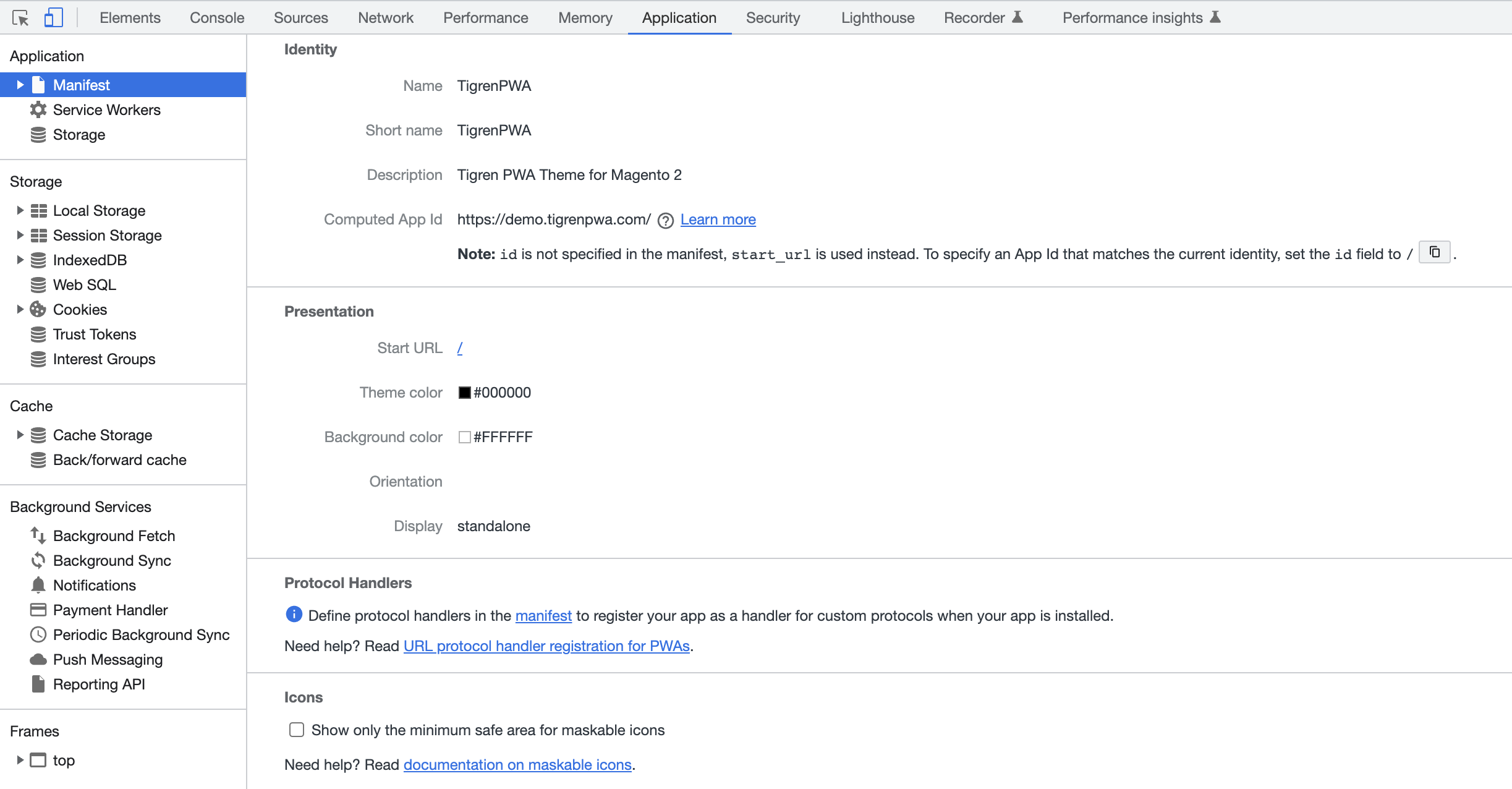
If you open the Manifest tab in the Application section of Chrome DevTools (Inspect), you should see your Manifest file’s contents. If not, make sure that your Manifest file is correctly linked from your pages. The Manifest tab will also tell you if there are any errors in your file.

After your Manifest file is set up correctly, your PWA can be added to the device’s home screen.
3. Create the Service Workers
Service Workers are specialized JavaScript assets acting as a bridge between your browser and server. They aim to improve reliability by providing offline access along with a boost in page performance.
To be particular, Service Workers can be used to cache resources and files so that they are available even if the user is offline. This is especially important for mobile users, who may not always have a reliable connection. Service Workers can also help speed up page loading times by caching resources ahead of time, and managing push notifications of your PWA.
To convert a website to a Progressive Web App, adding Service Workers is indispensable.
- Register a Service Worker
When you register a Service Worker for your PWA, you are telling the browser that you want this worker to take control of network requests for your pages. This is intentional because the Service Worker needs to be in control of your pages before it can start handling network requests. Once the Service Worker is registered and in control, it can start intercepting network requests and providing offline capabilities for your PWA.
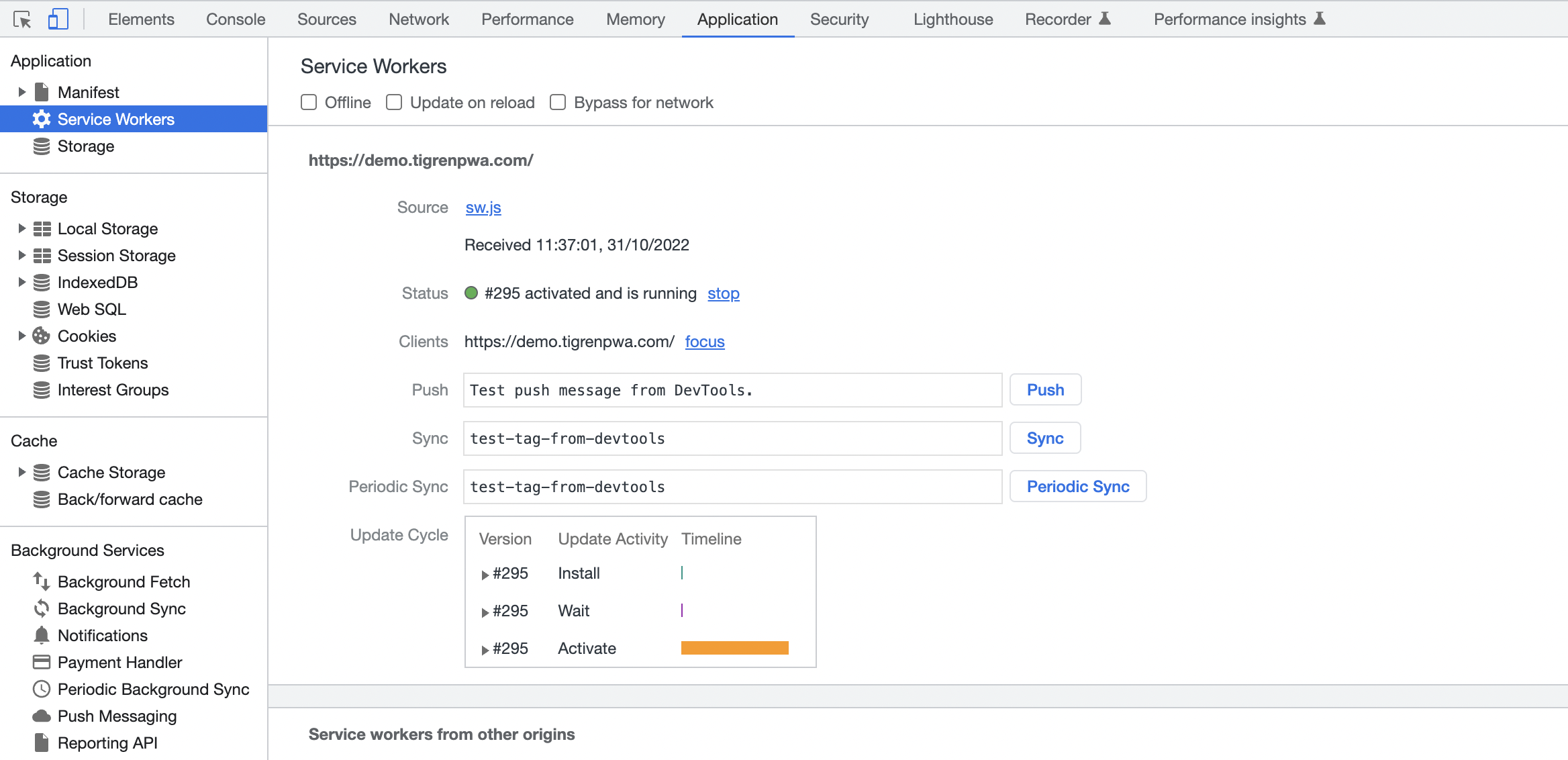
- Verify whether the Service Worker is registered or not in web browsers:
You need to make sure that the Service Worker is registered.
In Chrome, Firefox, and Microsoft Edge: Inspect > Application > Service Worker > Check to see if the status includes “activated” or not.

In Safari: Develop > Service Workers > Make sure that an entry with the current origin appears in submenu. It will open up a window where you can see Service Workers’ context via inspector.
What Should You Do After Converting Your Site To A Progressive Web App?
1. Testing
Testing is an important part of any software development process. It allows you to identify and fix errors before they cause major problems, and it helps ensure that the PWA functions as intended.
There are a variety of different types of testing that you can do to ensure the quality of your web application. Some common types of testing include unit testing, regression testing, performance testing, user experience (UX) testing, and cross-browser testing.
Unit Testing is the most basic type of testing and it involves checking that each individual unit in your code works as intended. This includes checking for errors, missing dependencies, and other issues.
Regression Testing is designed to check whether changes made to your code cause any unintended behavior or errors. This is especially important if you’re planning on releasing your PWA to the public or submitting it for review. By running regression tests after every change you make, you can quickly find any problems that might have been introduced by those changes.
Performance Testing checks how well your PWA performs under various conditions. This can help you determine whether it’s able to meet all the demands that users may put on it, as well as identifying any bottlenecks or areas where improvements can be made.
User Experience (UX) testing is used to assess how users feel when using the PWA. By surveying people who have
Testing is essential for ensuring that your PWAs meet all your requirements. Involve yourself in this step – if there are any errors or issues that need fixing, let them know immediately!
2. Educate users & release PWA
Yes, it’s important to spend time educating your users about the upcoming PWA. By providing information about the PWA, you can help them get used to it quickly when you switch to the new site. This will make the transition smoother for both you and them, and they’ll be more likely to appreciate all the features that the PWA offers.
You can easily record how-to videos, write guides, and even invite potential clients to have a trial experience with your new PWA. This gives you the opportunity to get feedback and improve your product quickly and efficiently.
To start recording, simply enter the video capture mode on your PWA and start recording. You can then use the editing tools to customize the video exactly how you want it to look and sound. You can also add graphics and audio clips to make the video more engaging for your audience. When you’re done, just upload it to YouTube or another platform for people to see.
This is an excellent way to convey information about your new PWA in a clear and concise way, as well as build trust and credibility with potential customers. By providing valuable content like this, you will not only attract new customers but also keep current ones happy too!
Consequently, if all goes well, you can release your PWA.

Wrap Up
In a world where cross-platform development is rapidly replacing the development address, the web of applications advances as the answer we are all looking for. If you follow this step-by-step guide, you will be able to convert your website into a progressive web application successfully. However, if you still have questions, contact us, and our team will answer them all.
Read More:
Progressive Web App Pros And Cons Revealed
How To Use All Features Of Progressive Web Apps?
How To Update Progressive Web App?