Progressive web app (PWA) is great web-app technology. It gives web owners many benefits in improving e-commerce sites and offers users a great online experience. However, it is relatively new to many people. The technology’s newness is an issue for online businesses that are eyeing PWA for their stores. They are hesitant about whether it’s worth converting to PWA. If this is also your question, this article will look into the progressive web app pros and cons, and from here you can find the answer for yourself.
Contents
Progressive Web App: Definition
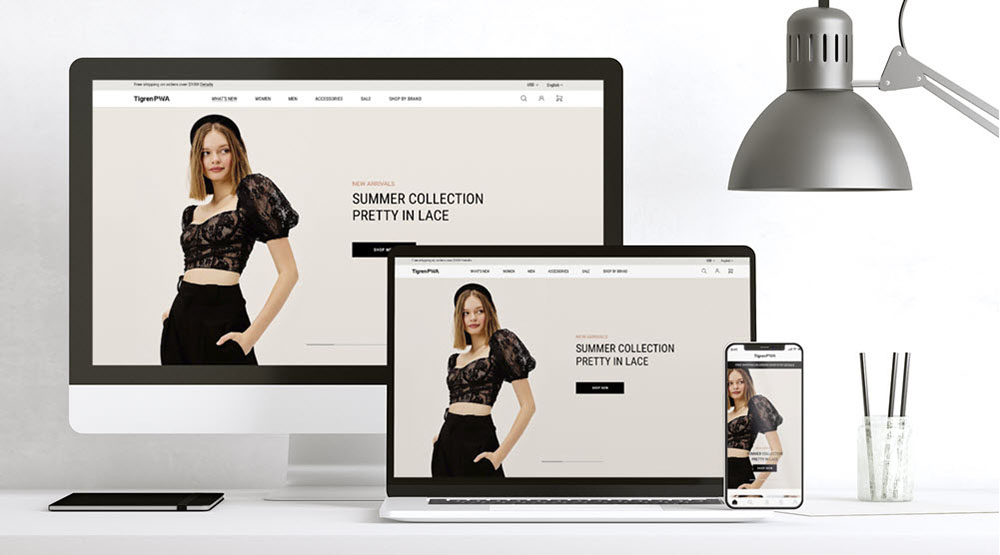
PWA is a web technology that allows websites to run as native apps on devices such as phones and tablets. This means that the website can be designed in the same style and look as traditional apps, without the need for any additional software.
PWA allows websites to take advantage of features like push notifications, user location tracking, and in-app purchasing. It also makes it possible to bypass the standard web browser and use your device’s own app launcher instead.
PWA has been growing in popularity due to its convenience and versatility. It is perfect for businesses that want to focus on their mobile strategy and reach a wider audience than they would be able to via traditional web browsing. Additionally, it can improve conversion rates by giving users a better experience when they’re using your website offline.
Progressive web app pros and cons are factors you should take into consideration if you want to find out whether this type of app is suitable for your business or not.
Progressive Web App: Pros

Fast speed
Progressive Web Apps (PWAs) are fast because they load almost instantly the first time a page is loaded. After that, it only gets faster and faster as you continue to use it.
When you visit a website, most of the resources that are needed to display the page are downloaded and then loaded into memory. This can take a while, which means that the website may not be very responsive when you first visit it.
However, with a PWA, all of these resources are pre-loaded into the browser so there’s no need to wait for them to load. This means that your website will respond much quicker than if it were built using traditional web development methods.
Additionally, because all of these resources are cached in the browser, your PWA will also stay fast even when you’re not connected to the internet.
App-like feel
Progressive Web Apps (PWAs) are similar to native apps in a lot of ways. They have a full-screen view, are responsive, and come with features that were once considered exclusive to app-style platforms.
One of the coolest things about PWAs is that they have a footer bar and hidden URL link. This makes them look and feel like regular apps, which is great for users who want an app-like experience without having to install an app from the App Store or Google Play.
Allow push notifications
Progressive Web Apps (PWAs) are a new type of app that allows their owners to send push notifications to end-users. This can be an effective marketing tool to send customers important information.
Push notifications are a great way to keep your customers informed about the latest updates or events that happen on your app. They can be sent directly to their phones, without having to open the app itself. This makes it easy for you to keep them updated with important information without having to resort to intrusive advertising or spammy popups.
Additionally, PWAs are designed so that they can stay up even when the phone is locked or in airplane mode. This means that you can keep your customers’ attention focused on your app at all times, even when they’re not using it directly.
Can be indexed & ranked on search engines:
Yes, search engines can index and rank PWA as if it is a website. The main difference between a PWA and a website is that a PWA is not hosted on the web but instead lives in the cloud. This makes it faster to load and reduces the amount of data that needs to be transferred across networks.
Since a PWAs core functionality is still based on interacting with the web, search engines are able to index and rank them just like any other website. This means that your PWAs can be found via search engine queries just as easily as any other website.
Additionally, since they are ranked higher than standard websites on search result pages, there’s a good chance that prospects will be more likely to find them and learn more about what they have to offer.
Easy to share with URLs
Progressive Web Apps (PWAs) are easy to share with URLs, which makes them ideal for sharing with other people.
When someone shares a PWA with you, they give you its URL. You can then open it in your browser or use Chromium’s built-in PWAs feature to open it on your phone. This makes it easy for you to see what the PWA looks like and how it works.
Easy to update
Progressive Web Apps are a way to make websites and apps that are easier to use and update. They work just like regular websites and apps, but the best part is that you don’t have to download or install updates – they’re all automatically updated as soon as they’re available. This means that your Progressive Web App is always up-to-date and ready for use.
Work well across platforms
A PWA made from a single codebase can work well across operating systems, browsers, and devices. Web owners only need one PWA and it can work well on Chrome, Firefox, or Android and iOS.
Low space usage
Progressive Web Apps don’t require a lot of space on your device, which is great news because mobile devices are always struggling with space. PWAs are basically websites that are optimized for mobile devices and can be accessed without having to install an app.
PWAs also have some other advantages over traditional websites. For example, they load quickly and don’t require any extra permissions to access critical features like the camera or microphone. They’re also compatible with a wide range of devices, so you can access them no matter what kind of device you’re using.
Overall, this is a great way to keep your mobile device free from unnecessary apps and content, and instead focus on using it for the things that matter most – like talking to friends and family online.
Progressive Web App: Cons
Although PWAs show many significant advantages, they have some disadvantages, including:
Still in the development stage

PWA has been around for a few years, but it’s still a new technology. Thus, while many browsers and operating systems have supported PWA, a few still limit what the technology can do on their system, like iOS.
On iOS, PWAs can’t send push notifications to users, and the process to install it still requires more steps compared to Android.
Some limited functions
PWAs are equipped with many useful features, but there are quite a few functions of devices that they can’t access as native apps do. This is because PWAs are built using web technologies rather than those specific to mobile platforms.
For example, PWAs don’t have access to the full range of sensors and hardware that traditional mobile apps do. They also lack the ability to install updates or push new content directly to users’ devices without having to go through an app store first.
This means that developers have to design their PWAs in such a way that they can still provide all the essential features and functions needed by users without having them compromise on performance or security. Thankfully, this isn’t difficult to do and most developers achieve it by bundling their PWA with additional tools like offline support and push notifications.
New to end-users
As mentioned, progressive web apps are new technologies. Hence, not many people understand them well or know how to use them.
So if a business adopts PWA to enhance user experience, this will require more effort from them. They need to educate their customers about their new PWA, what it can do and why people would love it.
While this sounds like a bit of work, it’s not very hard to get used to this technology. A business can teach its customers with a few guidance posts, images, and even videos.
Above are the progressive web app pros and cons. You now may have your answer to the questions given in the introduction of this writing.

The Future Of Progressive Web App
The future of progressive web apps looks very promising, as the high demand for mobile user experience and more optimized marketing solutions continues to grow.
As demand for mobile user experience continues to increase, developers are beginning to build more PWAs into their websites and applications. This means that users will be able to access your website just as easily from their phones as they can from their computers, making it easier for them to find what they’re looking for.
In addition, PWA developers are also beginning to use AI technologies such as natural language processing and machine learning in order to personalize the user experience even further. This means that your website will be able to understand your customer’s needs and preferences automatically, which will make the entire process smoother and faster.
Before initiating the development process, make sure that you’ve got a grasp of progressive web app pros and cons. This will help you tailor your app in accordance with your customer requirements.
FAQs
1. What are ways to develop a PWA?
There are 3 main ways to develop a PWA: by using a PWA extension, by using a PWA ready-made theme, or by using a custom development service. However, out of the 3 options, the extension is not recommended, since it doesn’t really change your web into a PWA. Instead, it’s more like just adding some extra features to your current web application.
The reason why the extension isn’t recommended is that it’s not really an upgrade – it’s more like just another add-on that you have to install and manage separately from your web browser. This means that you’ll have to keep track of two separate sets of tools and resources, which can be confusing and time-consuming. Plus, you’ll also have to update both sets of tools whenever there are new improvements or updates available for either one of them.
The best option is actually to use one of the other two options: either the ready-made theme or the custom development service. These options allow you to completely transform your current website into a PAW with minimal hassle and effort on your part. They take care of everything for you – from setting up all the necessary infrastructure.
2. How much does it cost to develop a PWA?
There’s no one answer to this question, as the cost of developing a PWA will vary depending on the specific needs of your project. However, if you’re looking to develop a PWA on your own, it may cost you anywhere from $300 to $500 to buy an extension for your browser, from $500 to $2000 to buy a PWA theme, or thousands of dollars to tens of thousands of dollars to hire developers.
However, you may have to pay some extra fees after your PWA is released, such as consulting fees, maintenance fees, etc. Thus, you should ask carefully before making any payment.
3. Which PWA development company should you choose?
After considering progressive web app pros and cons, the next step is finding a development company that has high competency in building PWA. We provide various e-commerce web development services, including PWA development and consultancy. We also offer you a good price among other PWA development agencies in the market.