The innovation of Progressive Web Apps (PWAs) is a big step in the development of e-commerce websites. Has been well-known for its ultra-fast speed and powerful features, PWA brings smooth performance to mobile websites and is an excellent alternative to native app development; provides dynamic web pages and keeps increasing user experience at the same time.
But do you know what component makes PWA’s outstanding features? The answer is the innovative architecture that effectively provides dynamic web pages while increasing user experience. Let’s dig deeper into the progressive web app architecture.
Contents
What Is A Progressive Web Application?
Progressive Web Apps (PWAs) are advanced web applications that combine the best of websites and mobile apps. They use modern web technologies and can work offline, ensuring content access even without an internet connection. PWAs deliver a fast, smooth, and consistent user experience across different devices. Unlike native apps, they don’t require installation from an app store and can be easily found through search engines or direct links. PWAs are a game-changer for businesses and developers, offering improved performance and cross-platform compatibility, favored by many e-commerce merchants.
When A Company Should Build A PWA?
If you want to improve the user experience of your web app, a PWA may be the right solution. However, before you decide to build a PWA, there are a few things to consider:
Are you targeting users on mobile devices?
If so, a PWA can be a great solution because it will provide a more app-like experience that is optimized for mobile devices. If you are targeting users on the desktop, a PWA may not be the best solution because there are already many established ways to provide a great experience on the desktop.
Do you need offline mode or push notifications?
If your web app requires these features, then a PWA is likely the best solution. Likewise, if you’re looking to create a more immersive user experience that feels like a native app, a PWA may also be the right choice.
Whether your app needs to work on low-powered devices or in areas with spotty internet connectivity?
PWAs are designed to be fast and reliable under these conditions, so if this is a requirement for your app, then going the PWA route is a good idea.
PWAs’ Architectural Styles and Patterns
It is not a new concept when talking about Progressive Web App architecture styles and patterns. If you already have a website, you must have been familiar with accesses like CSR (client-side rendering); SSR (server-side rendering).
- Client-side rendering refers to HTML generated by JavaScript in the browser. It allows offloads page updates in which the update processes instantly when users click. The benefit is enormous to level up the user experience without requiring a long wait to get the server connection in displaying content.
- Server-side rendering refers to navigating a URL and HTML describing the page. This approach is ideal for search engine optimization thanks to fast loading, accurate content display, and improved data security.
PWAs can be constructed with any architectural style (CSR, SSR, or a combination of the two). It hybrids the best benefits of both Server-side and Client-side rendering.
As a result, integrating PWA brings a responsive and progressive operation for E-commerce websites.
4 Key Technical Components of PWAs
Progressive Web Apps (PWAs) are defined by a set of technical components that enable them to deliver seamless user experiences across various platforms and network conditions. These components play a crucial role in shaping the architecture of PWAs and unlocking their powerful capabilities. Let’s find out the four key technical components that form the backbone of Progressive Web App architecture:
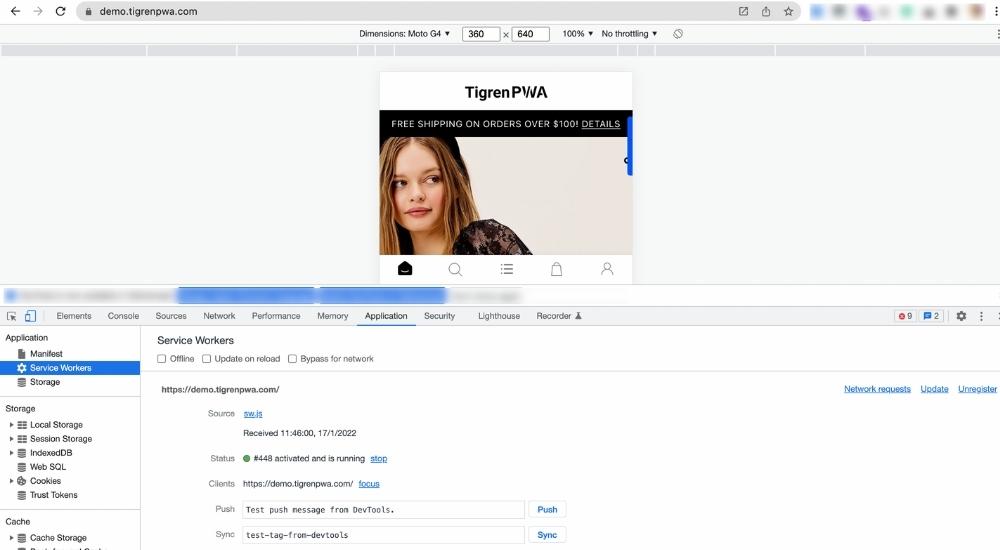
Service Workers

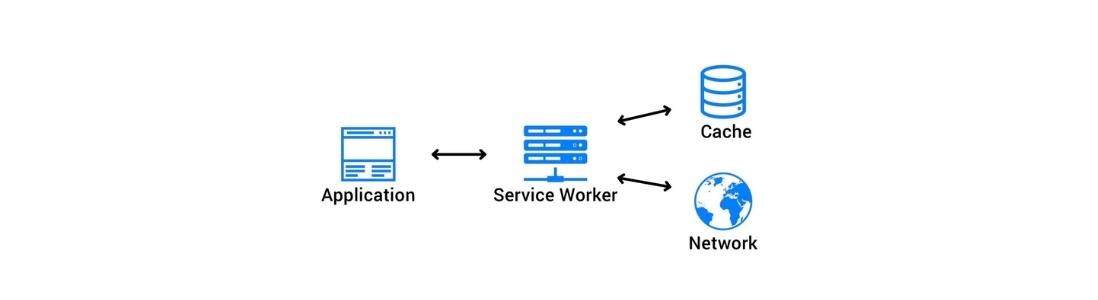
Service workers are a technology that allows you to have control over your network requests, as well as handle notifications and enable offline mode. They run in the background of a browser, separate from any web page, and can provide a great deal of functionality.
The life cycle of a service worker includes three steps: registration, installation, and activation. Once registered, the service worker will install and then activate it. It’s important to note that service workers only work on HTTPS pages.

One of the main features of service workers is the ability to manage network requests. You can use them to cache assets, which can speed up page loading times and reduce data usage. Additionally, you can use them to intercept and modify network requests, or even prevent requests from being made at all.
Another great feature of service workers is their ability to work offline. You can use them to cache resources and HTML pages, which will allow your users to continue browsing your site even if they’re not connected to the internet. You can also use them to send push notifications to your users, even when they’re not using your site.
Application shell
An application shell is a term used in web development that refers to the basic HTML, CSS, and JavaScript code that is necessary to power a user interface. It can be thought of as the skeleton of an application.
In a Progressive Web App, the application shell is the first thing to load when the user opens the app. This ensures that the user interface loads quickly, even if the user is offline. The application shell can also be cached so that it can be loaded quickly on subsequent visits.
One of the benefits of using an application shell is that it allows for dynamic content to be loaded separately from the main user interface. This makes it possible for the user interface to load quickly, even if there is a lot of dynamic content to download.
Another benefit of using an application shell is that it supports push notifications. This means that merchants can use Progressive Web Apps to deliver websites with instant and progressive performance.
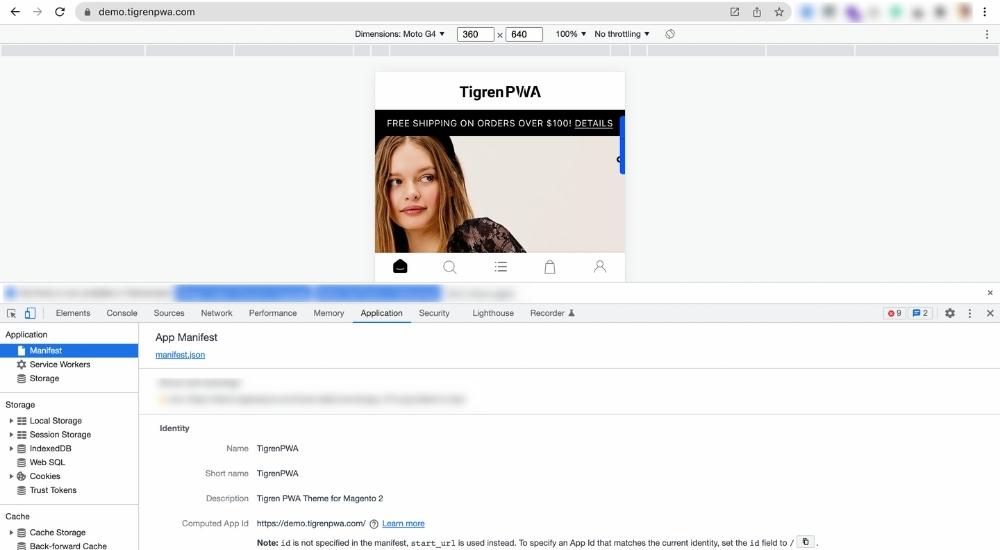
Web App Manifest

A web app manifest is a JSON file that the browser uses to cache resources and offline mode. The manifest includes information like the name of the app, the icons, and the start page.
When a browser first connects to a network, it scans the manifest file, downloads the resources, and saves them locally. The browser then uses the local cache to render the web app offline without a network connection.
The metadata when adding a manifest can promote a splash page, high-resolution icon, brand name, and other attributes. Using a web app manifest can boost a dynamic mobile-friendly experience for customers.
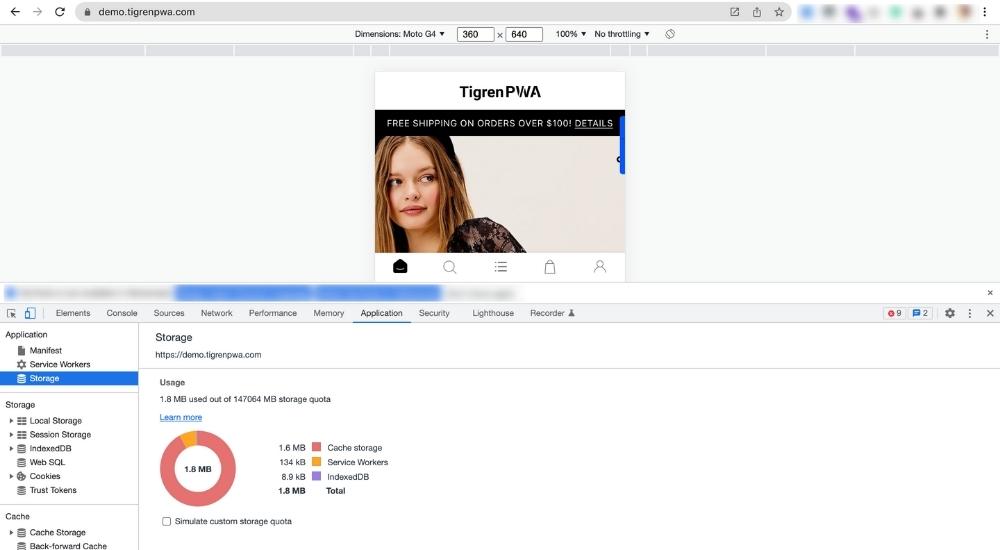
Cache

Cache storage is a technique used to store data that is used often so that it can be accessed quickly without having to retrieve it from its original source each time. This is done by temporarily storing the data on a user’s device or in a third-party data center. When the data is needed again, it can be accessed from the cached location instead of having to be retrieved from the original source.
Cache storage is often used in online applications to improve performance such as images or scripts loading speech. This is because the assets don’t have to be downloaded again every time the page is loaded. Instead, the user’s device can simply access the cached assets from the local cache.
Cache storage can also be used to improve offline performance, improve the user’s experience even when they are not able to connect to the network.
Pros & Cons Of Progressive Web App Architecture
Progressive Web Apps (PWAs) come with various advantages and disadvantages in terms of architecture.

Pros
PWAs offer a host of benefits, from cross-platform versatility and lightning-fast loading to offline access and cost-effective development, making them the preferred choice for businesses and users alike. Step into a new era of web interactivity and convenience as we delve into the compelling pros of PWAs.
Lightning speed
PWA is built to cache data in the background, and it can boost ultra speed in 1-2 seconds. When users access your online store for the first time through PWA, all metadata and loaded site data will be stored on their devices.
Consequently, the information can be displayed as soon as possible in return visits. This results in better SEO rankings and user experience.
Multi-platform support
PWA is widely recognized for its multi-platform support. This means that it can work on various devices and browsers, making it highly adaptive for different users.
Some of the most popular browsers that PWA supports include Chrome, Safari, Microsoft Edge, Opera, Firefox, and even mobile programs like Android and iOS. This makes PWA a valuable investment for businesses as they can be assured that their website will be accessible to a majority of people.
Additionally, PWA also offers an engaging and smooth user experience on all platforms, which is another plus point for businesses.
Responsive interaction
PWA, or Progressive Web Apps, are designed to work well on any device, regardless of screen size or operating system.
Their responsive interaction means that customers will have a consistent experience whether they’re browsing on a desktop computer or a mobile phone. This makes PWA a more desirable option for online shoppers, as they can be confident that they’ll have a smooth and satisfying experience no matter what device they’re using.
This responsiveness is particularly evident on mobile devices. For example, if you’re using a PWA on your phone, the app will automatically resize to fit the screen. This makes it easy for users to navigate and interact with the app. In addition, because there is no need to download or install any additional software, users can start using your app right away.
Mobile-first approach
PWA can save you remarkable resources. It will deliver mobile-friendly performance without native app development at high costs and extended time. The “add to home screen” function makes it work smoothly like native apps without large memory and complicated process.
Powerful features
PWA or Progressive Web Apps is a new technology that is still in development, but it promises to bring many benefits to website owners and users.
One of the most powerful features of Progressive Web App architecture is that it allows websites to be used offline. This means that users can access your website even if they don’t have an internet connection. They will be able to view all the pages and even make changes, which will be saved when they have an internet connection again.
Another great feature of PWA is that it allows you to send push notifications to users. This means you can keep them updated on the latest news or offers without having to rely on them checking your website regularly.
PWA also provides high security for your website. It uses HTTPS encryption, which means that any information entered or transferred is protected from hackers.
Finally, PWA also enables social integration, so users can easily share their content on social media platforms like Facebook and Twitter.
Easy to update
PWA can update automatically without user interaction. If you are a PWA developer, just make sure that the manifest file is up-to-date and that your server returns the latest version of the index.html file.
If you’re using a build system like Webpack, there are plugins to handle this for you. You can also use a service like Service Worker Precache to manage your cache and keep it up-to-date.
All users need to do is refresh their web browser and they will have the latest version. This makes sure that users always have the best possible experience with PWA, without having to worry about outdated versions.
Cons
While Progressive Web Apps (PWAs) bring innovation and convenience to web development, they also come with a set of considerations to keep in mind. Uncover the challenges and potential pitfalls of PWAs as we explore the other side of this groundbreaking architecture.
Limited iOS Support and Feature Parity
Although Progressive Web Apps (PWAs) have seen significant improvements in iOS support, there can still be limitations compared to Android and other platforms. Apple’s Safari browser has historically had more restricted support for certain PWA features, leading to disparities in functionality between iOS and other devices. Developers may face challenges in ensuring full feature parity across different operating systems, resulting in a less consistent user experience for iOS users.
Performance on Low-End Devices and Resource Constraints
While PWAs are designed to be efficient and fast, their performance may suffer on low-end devices with limited processing power and memory. Caching resources and handling service workers can consume valuable device resources, potentially leading to slower performance and increased battery consumption. Striking a balance between delivering a robust PWA experience and optimizing performance for resource-constrained devices can be a complex task.
Limited Push Notification Support and User Engagement
Although PWAs can send push notifications, the level of support may vary depending on the browser and device. Unlike native apps, which can have more direct integration with the operating system’s notification system, PWAs may have more restricted capabilities. This limitation could affect the effectiveness of push notifications, potentially reducing user engagement compared to fully native apps.
Device Feature Access and Functional Constraints
While PWAs have access to many device features, they may not be able to utilize all the functionalities that native apps can. Some advanced features, such as accessing hardware components like the camera, NFC, or biometric sensors, may be unavailable or limited in PWAs. This could pose challenges for certain app categories that heavily rely on such features, preventing PWAs from fully replicating the capabilities of native apps.
Addressing these cons often involves careful planning, optimization, and adapting development strategies to ensure a seamless experience for users across various platforms and device types. Developers need to weigh the benefits and limitations of PWA architecture based on the specific requirements and target audience of their applications. As the technology evolves and browser support continues to improve, PWAs are likely to become even more compelling and capable alternatives to traditional native apps.
Examples of Popular Progressive Web Apps
Let’s point out some examples of PWAs that were well-known and widely used and find the reason why they are so successful in this field:
- Pinterest: Pinterest’s PWA offers a responsive and engaging experience, allowing users to browse, save, and share pins. It utilizes service workers to provide offline access to previously viewed pins.
- Uber: Uber’s PWA allows users to book rides and access their account information directly through their web browser. The PWA provides a similar experience to the native app while keeping the installation process simple.
Final Thoughts
The progressive web app is expected to become the leading technique for E-commerce businesses with robust architecture. Not only does it uplift your website with dynamic features, but it is also a perfect alternative to native app development.
However, developing a smooth Progressive Web App architecture requires professional knowledge that not all providers can generate. That’s why choosing Tigren’s Progressive Web App development service is beneficial for you.
Send your request to [email protected] now so we can build a powerful PWA together!
Read more:
PWA SEO: How To Boost SEO For Progressive Web App
10 Surprising Progressive Web App Benefits For eCommerce Stores

