Running an e-commerce business requires a quick catch-up on customer behavior changes. Some of the most apparent shifts are mobile shopping and the higher demand for user experience. Although it’s not easy to meet these demands, you can still do it with Progressive Web App (PWA). This article will break down everything about the Progressive Web App features and how you can take advantage of them.
In fact, PWA brings tremendous benefits to users with various functionalities. However, we only mention here its 10 key features.
Contents
What Is A Progressive Web Application?
The Progressive Web App (PWA) is a web application that uses both web and native app features by modern web technologies and design patterns.
Web apps are more accessible, faster to visit, and more discoverable than native apps. On the other hand, native apps can provide a better user experience. With both web and native app features, PWAs offer a reliable, fast, and engaging user experience.
10 Progressive Web App Features & Associated Advantages and Disadvantages
PWA has so many benefits. However, it also has some disadvantages. You can look at the pros and cons of PWA features to see if it fits your business.
1/ Add To Home Screen

Add to the home screen (A2HS) seems to be the most recognizable function of a PWA. It distinguishes PWA from websites and native apps when enables users to “install” it on their smartphone with just a few taps.
Next time, users can visit the PWA with only a tap on the screen. This feature makes PWA feel like a native app.
After being added, PWA will be displayed on the home screen with a shortcut icon. It is similar to that of a mobile app but does not take up much storage space.
Compared to the complicated installation of an app, the PWA A2HS function is more convenient for both users and owners.
Pros
- Easier installation
To install a native app, users need to go to the app store, search for the app then click install. They must then wait for the download procedure to complete.
However, with PWA, it’s super easy. You only need to “Accept” the installation request. The PWA will then appear on your home screen immediately.
- Better experience for users
A2HS can help users access the website quickly by a shortcut to the PWA. This becomes extremely helpful and convenient when a person wants to find products or check out new items.
- Improved customer engagement and retention
By seeing a PWA’s icon on their device’s home screen, users are reminded of the business and are more likely to return. Thus, it’s likely to improve the engagement and retention rate of your business.
Cons
- Not fully supported by iOS
A2HS is not yet fully supported by Safari. As a result, users must go through a few more steps to install PWA because the pop-up does not show on iOS devices.
On iOS devices, users have to tap on the share button and then click “Add to home screen” to finish the installation. Whereas, it is much easier for Android users with just a click away from a pop-up installation invitation.
Nonetheless, Apple announced that the iOS 13 version will support this feature of PWA.
- Unfamiliar concept
Moreover, some users may not be familiar with the idea of PWA installation. This leads to the A2HS message being neglected.
To reduce the chance of users not installing your PWA, it’s suggested to let them know about this feature and its benefits before you establish the new PWA.
2/ Push Notifications

One of Progressive Web App features that is similar to a native app’s is the push notification which works as pop-up messages on the smartphone lock screen. They can be edited to have captivating content and scheduled to appear at a particular time.
This feature used to be available solely on native apps. But now, merchants can also send push notifications from their PWAs.
Pros
- Update news
Customers like it when they are updated on time about relevant promotions. Thus, this can help them make cost-effective purchases. Additionally, users are always aware of any upcoming special events at the shop.
- Provide app-like feeling
Receiving push notifications is a feature that users link with native apps. Thus, seeing PWA’s push notification would offer them an engaging app-like experience.
- Increase site traffic
Notification pop-ups can grab the interest of the user. Users can hardly ignore or not click on them. Thus, this helps store owners to increase traffic to their websites.
- Improve customer communication
Instead of spending a lot of money on marketing, business owners could now boost their effect with PWA push notifications.
The notifications are 100% delivered, and owners can rest assured knowing they’ve reached the right person. It creates better communication between businesses and customers.
- Enhance brand recognition
Push notifications, which are considered an effective marketing tool, notify consumers of special offers, last-minute bargains, and more.
This feature also enhances brand recognition by including logos in messaging.
- Boost conversion rates
The final result of push notifications would be increased conversion rates.
PWA Push Notification is an excellent conversion trick that e-stores can’t ignore with frequent marketing messages and a gentle approach.
Cons
Though sending notifications is a powerful feature, it can be counterproductive if owners do not use it right.
Note that sending too many notifications can disturb the audience and make them opt out. So, site owners need to be more selective with messages sent via push notification. It’s recommended to use this feature for relevant events such as promotions or updates in customer policies.
3/ Offline Mode

When consumers think of browsing a website in offline mode, they think of a blank page with no information.
However, this isn’t a problem with a PWA. Its Service Worker allows it to cache data for a more undisturbed experience. Particularly, because all data on PWA will be cached after each time of loading, it will be saved to display for a later visit. Then, users can still interact with a PWA to a certain extent without the network connection.
In other words, when customers open the page for the second time, all information from the previous load is still visible even in offline conditions. As a result, PWA may provide consumers with engaging offline experiences and site consistency.
It can be said that the PWA offline mode feature elevates a standard website to a new level.
Pros
- Enhance shopping experience
Thanks to its network independence, shoppers may access stores even if there is no inconsistent network connection.
Consequently, the buying process will not be disrupted, and the whole shopping experience will be considerably improved.
- Expand the customer base
Mobile data is substantially more expensive in some locations, such as South Africa and India than in other regions, making them data-sensitive. In addition, PWA’s offline mode can assist users in consuming less information.
By requiring a narrow bandwidth, PWA can broaden the customer base. Moreover, it can approach data-sensitive customers and customers in areas with a slow and poor data connection.
Cons
In some rare cases, users can not see the updated price of products when using offline mode.
Therefore, this can mislead customers. So, to avoid that situation, customers should turn off this function if the store updates the price regularly.
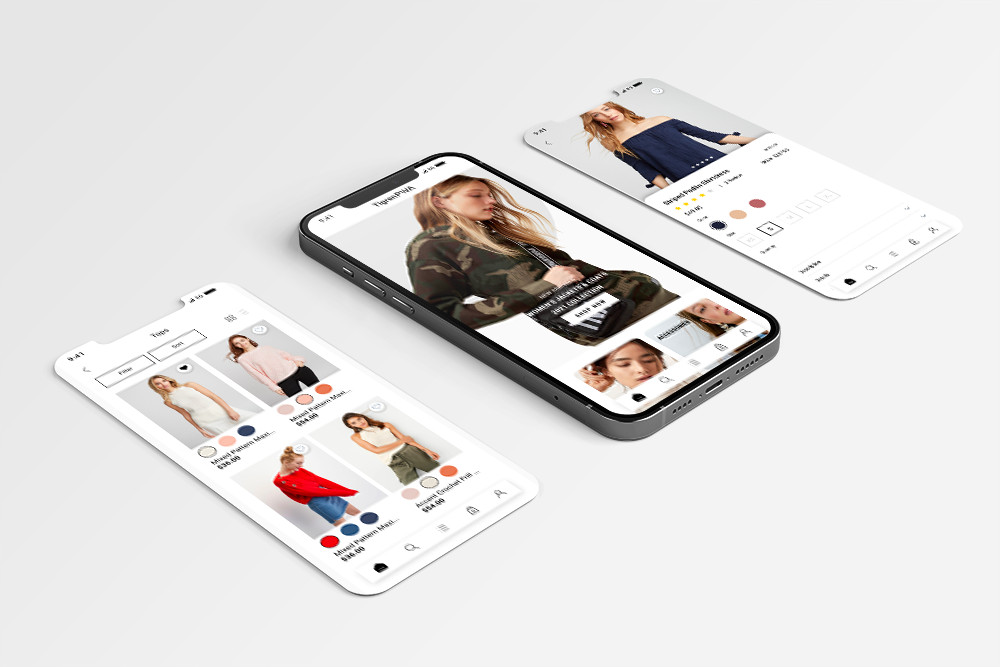
4/ App-Like Interface

Progressive Web App imitates native app navigation and interactions and provides users with an app-like interface with a splash page and full-screen display.
To users
An app-like interface makes PWA more user-friendly and gives users experiences with a sense of satisfaction like using a native app.
To owners
PWA’s splash page can be personalized to provide a unique identity and captivate users, much like that of a real app. This would make a positive first impression on them and can be considered a useful marketing method. Besides, this feature makes a PWA look more professional in customers’ eyes.
5/ High Load Speed
Taking advantage of Service Workers, developers optimize PWA to make it always stay fast and reduce bounce rate. In this aspect, some people suppose that PWA may outstrip a native app in the near future.
To users
This feature gives them a better experience while using PWA without being frustrated because of waiting for a long time.
To owners
Since loading times have such a big effect on customer retention and interaction, it undoubtedly brings a great benefit to the app owner.
6/ Easy Update
PWA’s update notification pops up on the screen and all users have to do is refresh the page.
To users
This PWA feature frees them from time-consuming updating steps (like native apps) since it always shows the most recent version after being launched.
To owners
This feature helps businesses chase their worries about update progress and expense away. With PWA, they can update and release a new version at any time.
It’s a whole different story with native apps when they need to be coded twice because of two separate versions – one for iOS and one for the Android operating system. Update fees and time are now out of concern when the owners do not have to submit the updated versions to app stores, pay for them and wait for a long time to get release acceptance.
7/ Responsiveness & Compatibility

In terms of responsiveness and compatibility, PWA outperforms either a native app or a website when being compatible with any device regardless of the screen sizes and operating systems.
No matter whether it is a smartphone, a tablet, or a desktop of iOS or Android, PWA can run stably on it and appear identically on all screens.
To users
Instead of downloading a single app version for each device from the app store which is hard work, users are capable of adding PWA to any of their devices with just one click away from the browser.
To owners
As it is coded to work across various browsers and operating systems, PWA costs merchants much less because there is no need to develop different versions for each operating system.
8/ Security
Thanks to HTTPS protocol the data transmitted within the PWA site is encrypted to prevent access from unauthorized users. It ensures that no data is tampered with between the client and the server. Therefore, PWA is more reliable than a regular web app.
To users
Thanks to this feature, customers now feel safe and have a carefree experience of adding personal data and payment methods.
To owners
This feature will help the store build customer trust due to limiting the risks of violating customers’ information.
9/ Discoverability
Because PWA is a combination of an app and a website, each of its pages has a separate URL which makes it searchable on the Internet.
To users
Sharing and searching for product information is easier than ever with PWA. Users can access a certain page on another device and share it with others straightforwardly whenever they want.
To owners
Every piece of information on their PWA store can be indexed by search engines, obviously resulting in a higher ranking for the website in search results.
The SEO-friendly feature will help to attract more potential customers and drive more traffic to the main website.
10/ Background Synchronization
This is to save the last action of customers and retry network operations in case of poor Internet connection. It is useful for providing users with a read-write offline function.
When the client is back online, they can continue their actions, for example loading images or completing the purchase.
This is one of the important Progressive Web App features that make PWAs outweigh mobile native apps.
To users
Users can now recover their actions on the web before the disconnection occurs thanks to PWA Background Sync. It helps to save effort by reducing the amount of time spent waiting for the network and repeating what they have done before.
To owners
The Background Sync feature significantly improves the site’s efficiency. On top of that, merchants may reduce order failure due to a poor connection. This can also help to boost profits and earnings in the long run.
Tigren PWA Development Service

As you can see, businesses and users benefit a lot from Progressive Web Apps. So do weigh the idea of PWA if you’re looking for a method to improve user experience.
Of course, to have an excellent PWA, store owners should find a reliable solution provider. This is one of the key criteria for a successful PWA development project.
Tigren is one of the leading providers of PWA development. With over 6 years of experience with PWA, we are proud of having many successful projects from small to large scale.
At Tigren, we offer 2 PWA development solutions: TigrenPWA theme and custom development.
TigrenPWA is a ready-to-use PWA theme that is time-saving, budget-friendly, and suitable for small and mid-sized businesses. Coming with the themes are plenty of advanced features and extensions that your business can make use of.
For businesses with more complicated requirements, it’s best to consider the custom PWA option. It allows you to make more adjustments and receive the desired result.
If you are planning to find a partner for PWA development, contact us now at [email protected]
Which Progressive Web App Features Impressed You Most?
In final words, we hope you enjoyed this article and clearly understood the pros and cons of all progressive web app features.
Undoubtedly, the trend for using Progressive Web Apps that can meet the demand for the mobile-using experience will increase tremendously. Many giant companies applying PWAs have gained many great outcomes.
Thus, PWA was born to help businesses grow and develop quickly without the large expense needed.
We hope that this blog will somewhat do good to your knowledge about Progressive Web App features and the benefits that they bring to you whether you are a user or an owner.
Read More:
Top 30 Addictive PWA Games That Will Inspire You
How To Choose The Best PWA Development Company?
PWA Demo: Unlocking the Potential Future of Mobile Website
A Complete Guide To Progressive Web App Development Cost
Progressive Web App Vs Responsive Web: Which Provides A Better UX?
The Pros And Cons Of Magento PWA Development: Deep Consideration