Along with eCommerce growth, more and more disruptive technologies are supporting retailers. The most obvious manifestation of this trend is the website’s evolution. From a simple website, 20 years ago, researchers successfully developed a web app and now a PWA to serve eBusiness. PWA is among the most outstanding web tech. However, because it’s relatively new, some people still don’t know how to design excellent progressive web app UI & UX.
If you are also facing this problem, don’t worry, this article is the answer for you! Let’s dig into this!
Overview About Progressive Web App UI & UX Design
What is progressive web app UI & UX design?
Before discussing UI & UX for progressive web apps in detail, you need to understand PWA first. In essence, this is an advanced version of the web app. Its webcore is built using web programming languages.
However, PWA has the same look and features as an app. Some powerful functions of PWA are added to home screen, push notifications, etc.

Now about PWA UI & UX. UX (user experience) and UI (user interface) are two different concepts but depend on each other.
UI is a term used to refer to the interaction between the user and the application. UX results from the overall interaction between the user and the PWA. Any change in UI affects UX and vice versa.
Why care about PWA UI & UX design?
Progressive web app today has become a low-cost cross-platform alternative to a native app. This technology is growing in popularity as it proves its efficiency for businesses.
The popularity of progressive web apps is also a testament to their incredible effectiveness. A PWA with a good UI & UX experience will improve retention, increase conversions, enhance SEO, optimize performance, and reduce cost. Therefore, triggering your revenue and profit.
9 Tips To Design Progressive Web App UI & UX From Big Brands
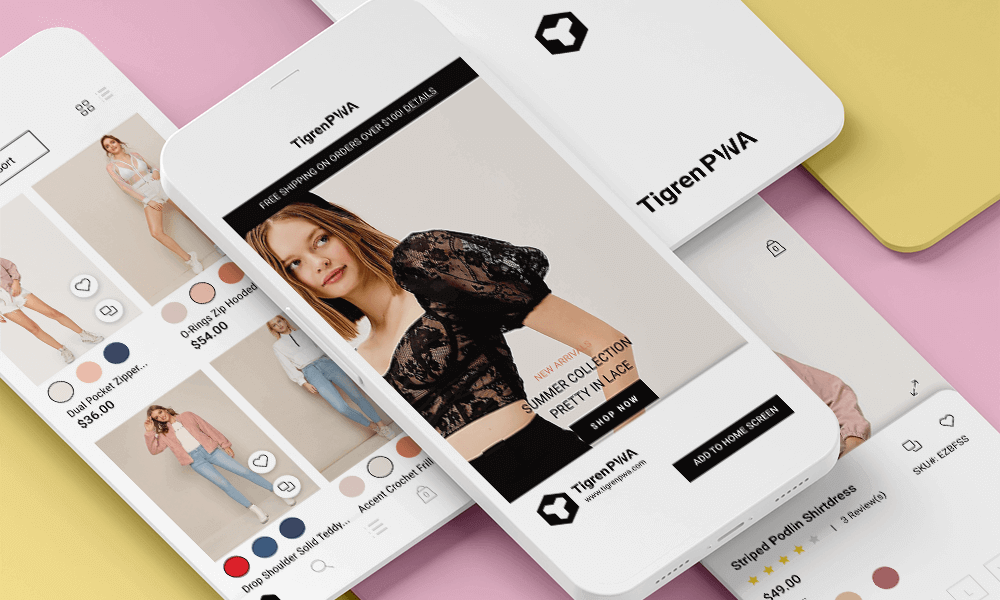
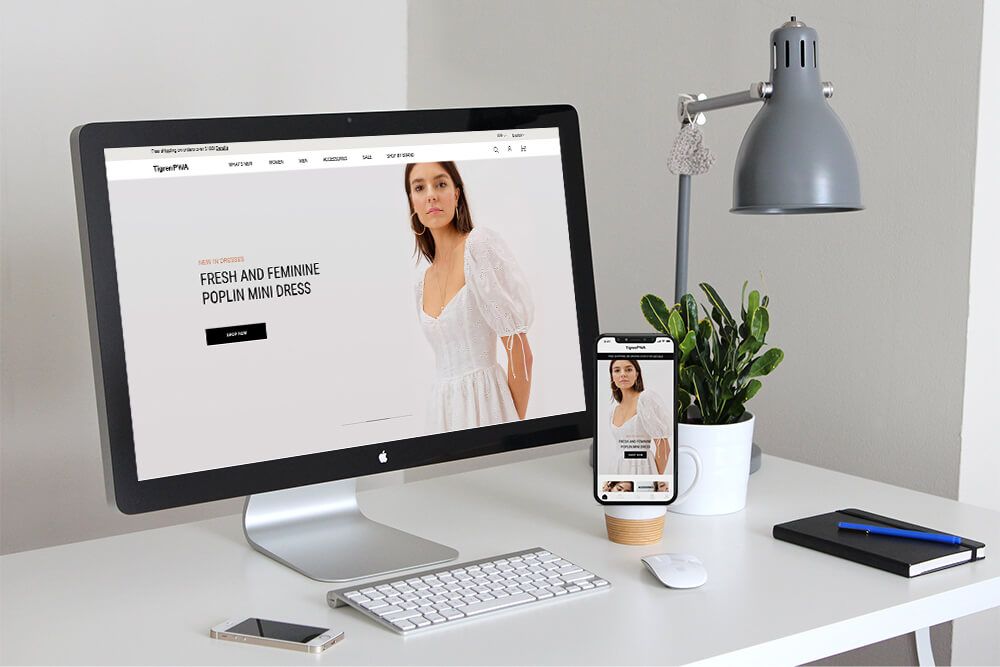
Pay attention to computer and phone interfaces
Because of PWA’s cross-device working ability, you’ll need to design user interfaces for mobile and desktop devices. However, since PWA follows a mobile-first approach, the mobile version remains a priority.

Besides, be careful with the content selection and essential features. Users often use phones for quick and easy manipulation. Therefore, you need to put critical content and frequently used features at their fingertips.
Retain the exact scroll position of the “Back” button
Getting the user back to the correct scroll position is an issue that isn’t noticeable to everyone but is crucial to UX.
For example, a customer is browsing your web and wants to see the details of a product. After viewing, they want to go back to the exact location to check for other goods, not the top of the category page.
Therefore, the “back” function becomes a trick to make your website more user-friendly. It should take a person back to the exact location if possible.
Interact with customers through buttons
In digital customer experience, especially in websites, user interaction is significant. They need to get a reciprocal response after any activities.
For example, when they click on buttons, links, or menus, they need to see that the website has received the information from them. You can highlight selected areas with a different color.
Plus, you need to double-check the operations when implementing these touch responses. Avoid confusion when users only touch an element to scroll the page.
Show a placeholder
Remember the rule: all image tags on your site should be the size of the image. The browser should be able to layout the screen properly even if the image is not loaded.
Otherwise, the layout will shift when your PWA finishes downloading the image. Such shifts will cause customers to press the wrong element or make the experience less positive.
This even affects a web’s SEO as the cumulative layout shift is a metric Google used to determine user’s experience on that web.
Ensure smooth loading
Try to focus on the user experience when interacting with the website, especially with the loading effects.
Even if your page load speed is not so fast, the dynamic effects will be a huge plus for your application. It will give users a more comfortable feeling when waiting.
Display a beautiful logo
Don’t forget to attach your logo to the app launcher. It will help make a good impression on customers when you have a nice logo. First impressions are always the most important!

Besides, this is an excellent way to brand those who are not used to your brand. With an unforgettable logo appearance, you can easily engrave your image in your buyer’s memory.
Check for errors
You don’t want your customers to be disappointed when the item they wish to visit can’t be clicked. You might lose a potential loyal customer if this happens.
In addition, do not forget to check for spelling or typographical errors if you do not want to damage your professional image.
Don’t use many colors
Do not design PWAs with the entire color palette. A good interface will never consist of too many colors. It is the main culprit of users’ confusion and even upset.
A simple tip that can be applied to all cases is to choose 2-3 primary colors according to your brand colors. It will help users feel more comfortable and have a more profound impression of your brand. If you need more colors, try to use neutral tones.
Has a night mode
This may not seem too important, but it will show your sophistication and provide a perfect user experience.
Many customers use the app at night or in low-light environments. Their eyes won’t be dazzled or uncomfortable anymore with night vision mode. Many studies show that retailers with this mode increase night sales significantly.
A Solution For PWA UI & UX Design
Designing UI/UX for PWA is an indispensable part of businesses’ web app investment. However, not all companies have the resources to develop this from scratch.
There is a better solution for these cases, like using ready-made PWA theme packs. With this approach, businesses will save time, effort, and human resources for PWA designs.

One of the best options is applying the ready-made PWA theme and customization services from Tigren. With our affordable, diverse, and trending themes, you can choose the PWA that best suits your business and customize it.
Bottom Line
Although building an excellent progressive web app UI & UX is not easy, there are a few ways to improve these aspects. With a good UI & UX, you can improve robust metrics like conversion rate and retention. So don’t hesitate to invest your time and budget in it!
Read More:
PWA Experience: A Better Solution For Web And App Users
Steps To Choose PWA Development Company That Cannot Go Wrong
A Complete Guide To Progressive Web App Development Cost
How To Know If A Website Is PWA Or Not? Tech & Non-Technical Ways

