What is Progressive Web App's structure? Is it similar to that of the website?
The PWA's and website's structures are different. A regular website will have a frontend and a backend/ admin panel, which are closely linked. In comparison, a PWA will have a dynamic storefront (which replaced the web frontend) and the same backend to monitor the site. The new storefront and the backend will interact with each other through APIs. Thanks to its unique structure (headless), PWA can deliver a faster speed, more stable performance, and exciting features like push notifications, offline mode, etc.
Does PWA provide eCommerce features?
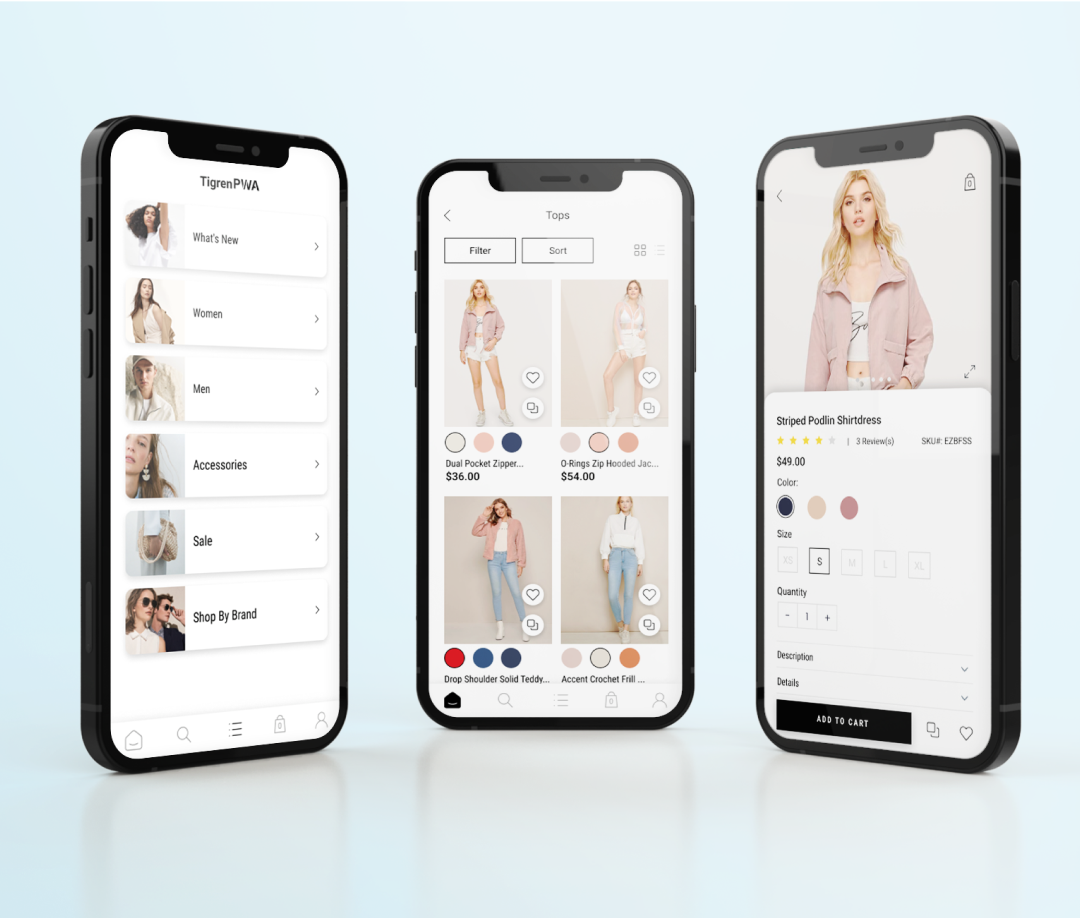
Similar to regular eCommerce websites, the number of supported features will mainly depend on the eCommerce platform (e.g.: Magento, Shopify, WooCommerce...) of the store and the solution you choose to develop your PWA. For example, you want to build a PWA based on the Magento platform, and select TigrenPWA - a ready-made PWA theme for Magento, then your PWA will have all default Magento eCommerce features and PWA's functions.
How to add PWA to home screen?
It depends on your mobile device. On Android smartphones, you need to open the Chrome web browser, typing the PWA's address (like accessing a regular website). Then, it will show a popup inviting you to add the PWA to the home screen. On iPhones, the process is a little bit different; you will need to click on the share button and then select Add To Home Screen manually. After that, a shortcut of PWA for instant access will be created on your mobile home screen.
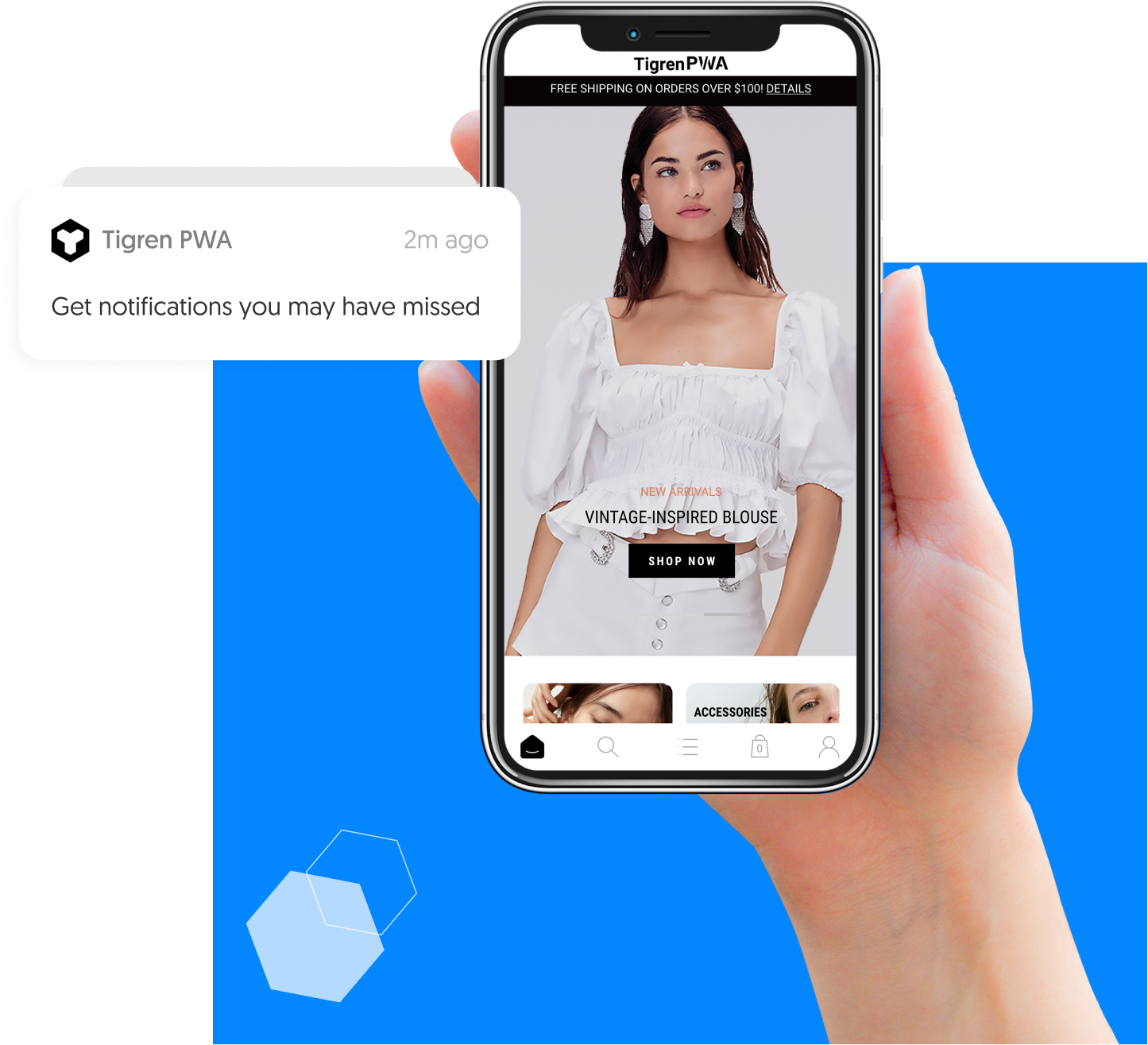
How to send push notifications from the PWA?
It's very easy to create and send push notifications from your store backend. For each notification, you can edit the message title, body, link, and a small image/ logo and schedule the distribution time. It's worth noting that, this function not only works on mobile devices. For the users who accept to receive push notifications when visiting your store on desktop/ laptop's web browsers, they can also get your messages as well.
How does PWA work offline?
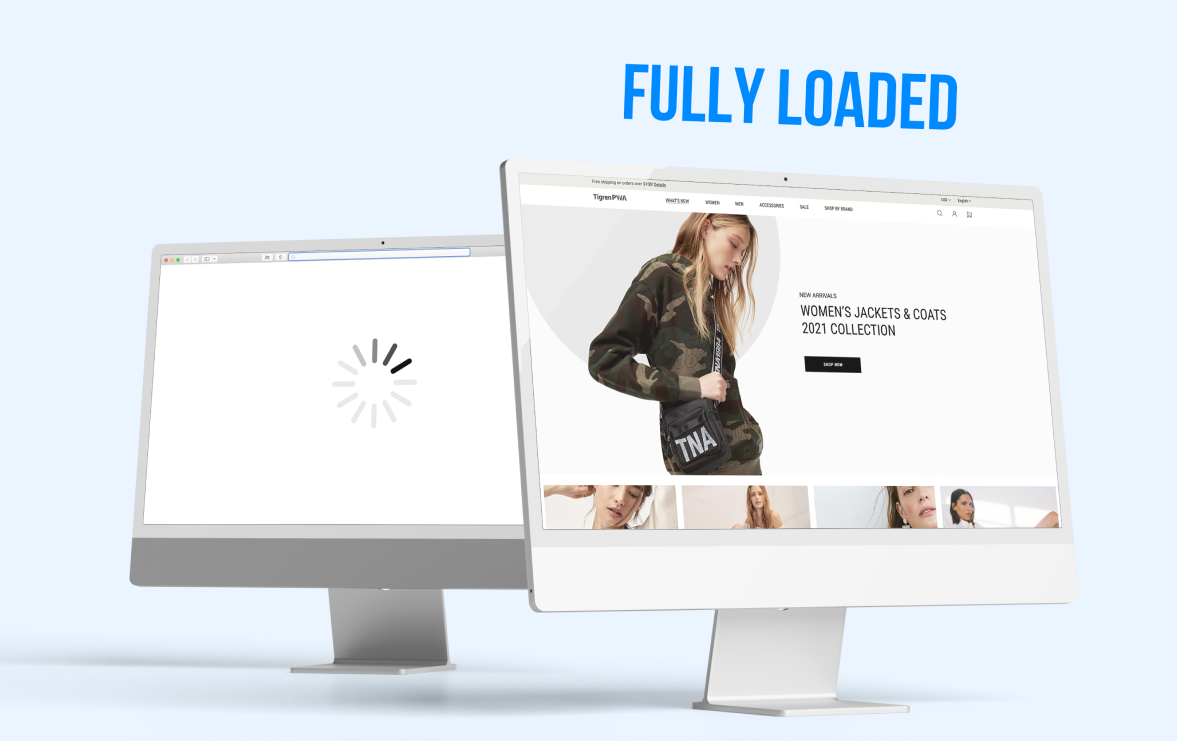
For the page that your customers have already visited on your store (regardless of their devices), its data will be saved on the cache of PWA. Thanks to that, from the second visit, that page can load instantly, even without the Internet connection. However, if you want to show the latest content of your pages all the time, you can disable this function and ask your customers to enable their network to access your PWA.
Can I convert my existing website to a PWA?
Yes, you can either build a new PWA from the ground up or integrate the PWA into your current site. However, it's worth noting that your website theme can not be re-applied to the PWA storefront; and some functions might not work with the PWA as well. Contact us if want to know specific solutions for this case.
I already have a website and a mobile app, is it necessary to build a PWA?
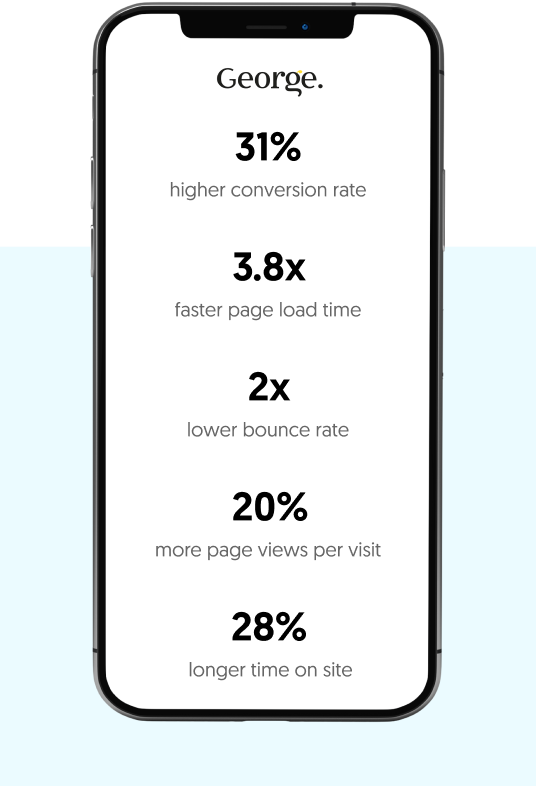
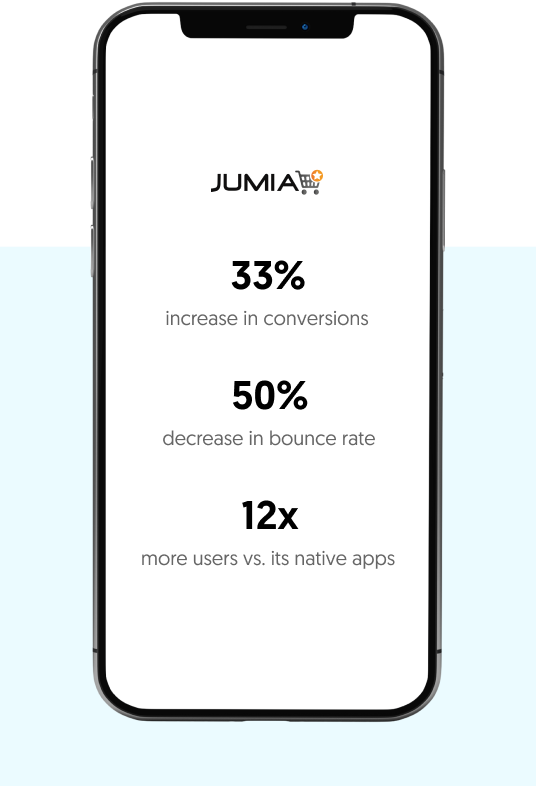
Why not? There are many businesses that have both websites and mobile native apps but still decided to upgrade their sites to Progressive Web Apps (e.g: Alibaba, Aliexpress, Lancôme).
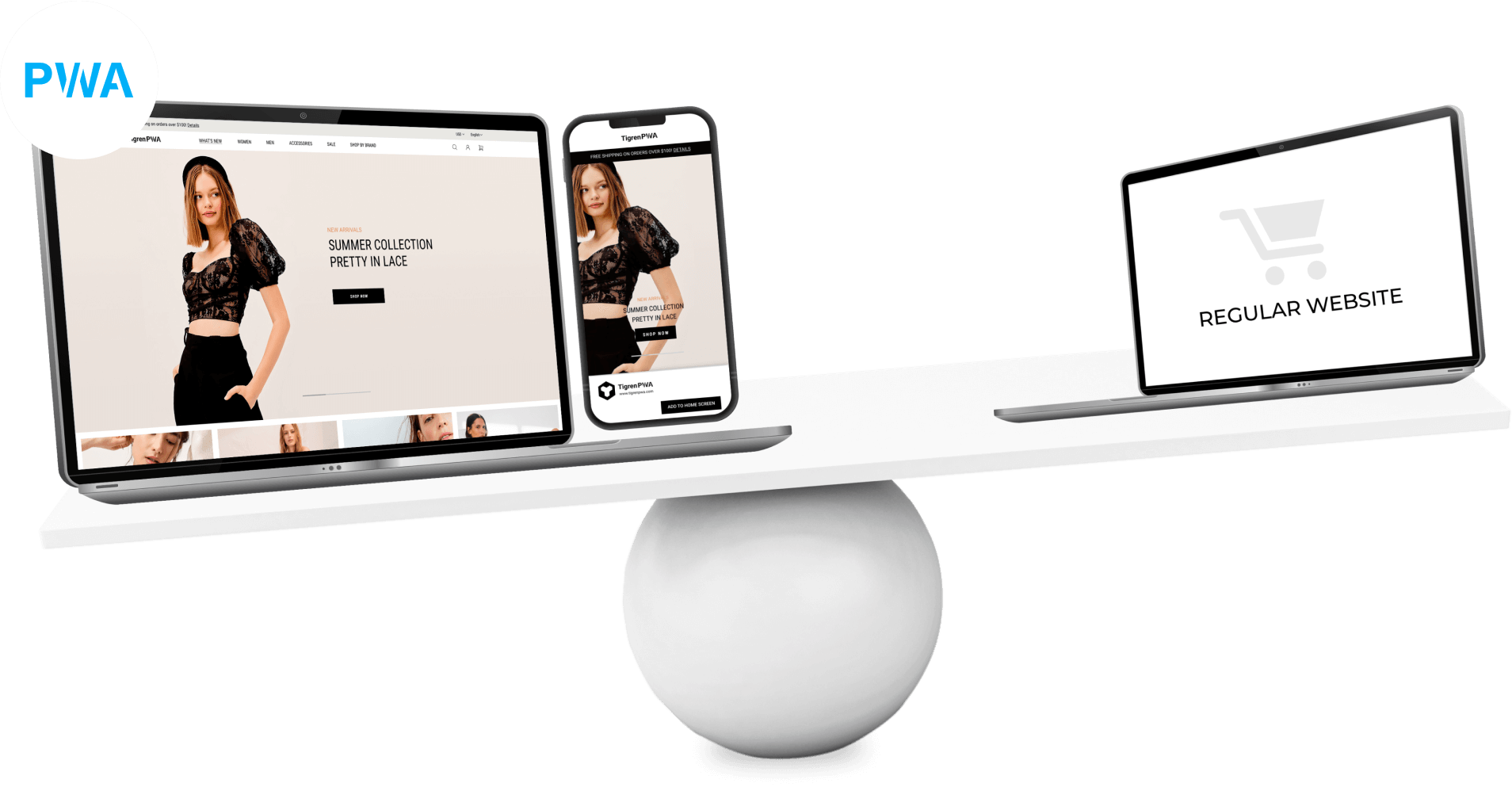
There are many motivations for that. Firstly, PWA can help to enhance the desktop shopping experience of the original website due to its rapid load speed. Secondly, PWA contributes to higher site rankings on search engines. Thirdly, it's easier to persuade a customer to add PWA to the home screen than to download the app from the app store (taking less time and accounting for less device storage).
Because of all of that, PWA will make your current website more powerful and satisfy your mobile users together with your mobile app.
Can I back to using my original eCommerce after converting it to the PWA in case the new PWA is not as good as my expectation?
Yes, it's possible to revert your development in the case you make a full backup of your site before starting the upgrade. However, rarely a store owner wants to do that once he/she experiences amazing features and enjoys the huge benefits from the PWA.
How to build a Progressive Web App?
Similar to build an eCommerce website, there are two most common approaches to building a PWA, which are PWA theme/template application and custom PWA development. Depending on your expectation and budget you can select a proper method. Contact us then we can suggest the best option for your project.
How much does it cost to build a Progressive Web App?
There are different solutions to develop a PWA, which lead to different costs. For example, if you apply a ready-to-use PWA theme/ template to your storefront, it would be cheaper than developing a unique design for your PWA from scratch.
Moreover, if you need to integrate your PWA with a lot of extensions or third-party software, it also raises your cost. To get an estimate or exact quote for your PWA development project, send us your request now.
How long does it take to build a Progressive Web App?
To build an eCommerce website, it can take only several weeks to 2-3 months based on the complexity of your project requirements and the expertise of your chosen developers. It's the same for Progressive Web App development. Select Tigren to get your PWA within the shortest time possible, with the best quality.
What are the app-like features of the Progressive Web App?
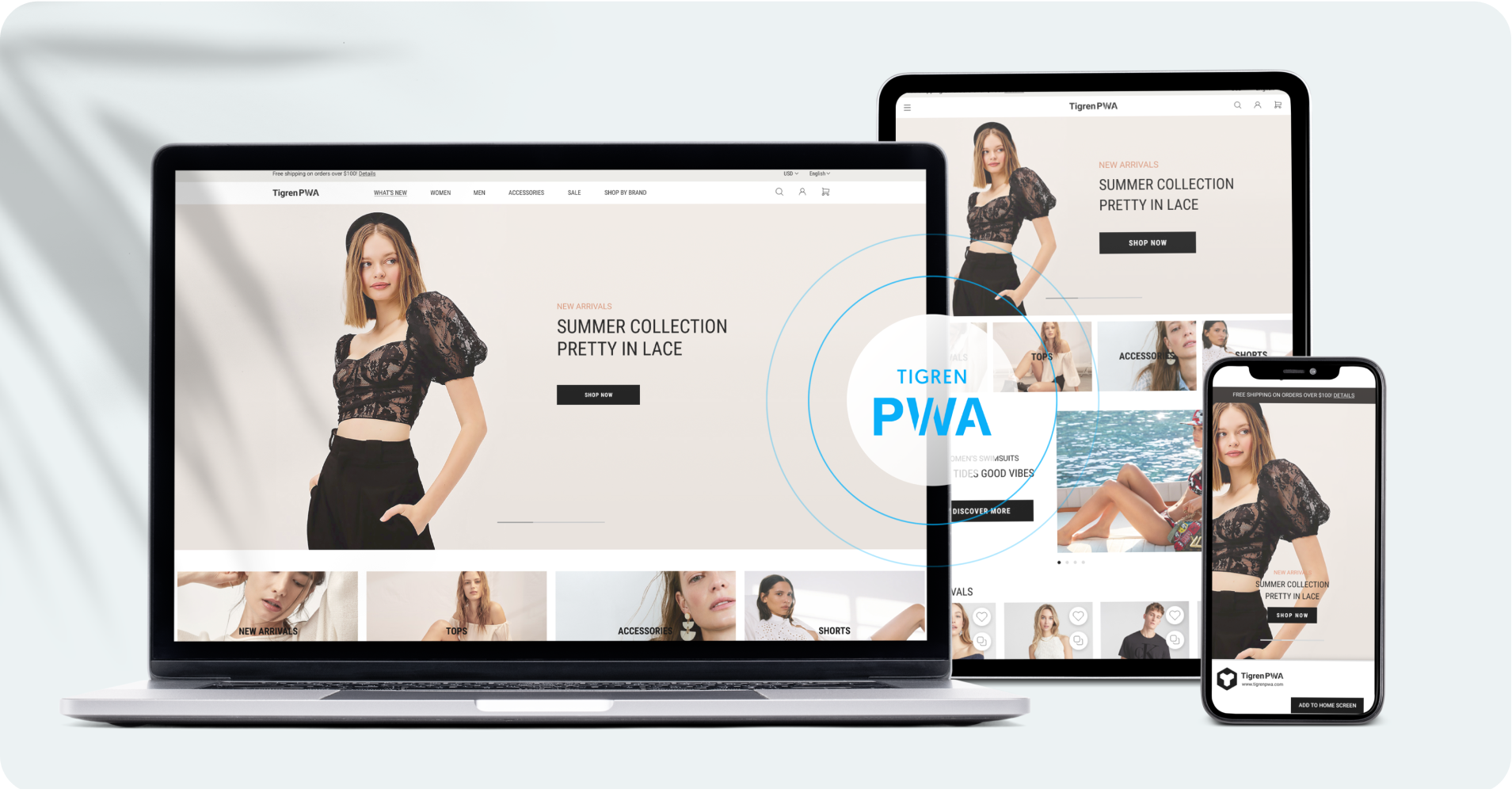
A PWA can "look" like an app thanks to the icon on the mobile home screen, splash/ welcome page, full-screen view without the address bar, bottom navigation; and "feel" like app due to push notification, fast and smooth page transitions, etc. View this Progressive Web App Demo to experience all these interesting features.
Which costs more, the PWA or the mobile native app?
As you might know, each mobile native app only works on one operating system (iOS or Android). Therefore, if you want to serve both iOS and Android users, you must develop two separate apps. Meanwhile, PWA is cross-platform, which can run on both systems with a single codebase.
What's about the costs? The cost of developing a PWA on average is cheaper than building a single app, and obviously much lower than two native apps' development cost. As a result, if you have a small-to-medium budget and have to choose between a PWA and a native app, PWA development is definitely the better option.
Is it possible to submit the PWA to app stores (e.g.: Google Play, Apple App Store)?
Yes, it's possible to publish PWA to the app stores but it's unnecessary. Being independent with the app stores is a huge advantage of PWAs since it helps to cut down the time and money to submit and wait for approvals.
Besides, it minimizes the effort for both PWA owners and users every time the app needs updating. For owners, they don't need to re-submit the latest version to the app store (and wait for the approvals again) and can deploy the new code anytime they want. For the users, they don't have to download and install the new app version from the app store, just refresh the PWA (or accept the update popup).
Where can I find more information about PWA technology?