How does Tinder affect your love life so far? And how’s your experience with using Tinder? To those who only look for genuine relationships, Tinder might not even slip their mind. But Tinder decided to prove them wrong and aims to become a versatile dating site for everyone to find their rightful love. As a result, Tinder PWA is born to help the world’s biggest dating site expand its awareness and accomplish the traffic, mentions, and conversions that they want.
In today’s case study, we’ll introduce another successful PWA adoption and how it has helped Tinder achieve its goals. Let’s unveil Tinder PWA and explore its performance.
Contents
An Overview Of Tinder

Tinder is built as the new dating solution for the tech-savvy generations. It may be popularly referred to as a hookup site, but at its core, Tinder is worked based on the idea of match-making across borders and across time zones.
Back when Tinder hit the market in 2012, mostly singles became Tinder frequent users, hanging around to find partners for casual dates. Although Tinder’s existence adds to the invention of a dating language set that encourages brisk, non-responsible, no-string-attached relationships, Tinder is also the home to many successful engagements and marriages.
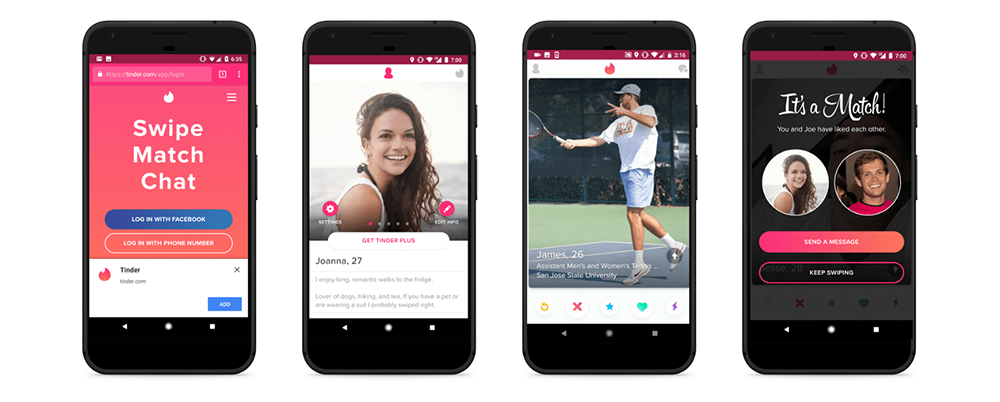
To join Tinder, you need an appropriate profile, including an avatar and a charming bio, to attract those with similar interests. When you see a profile, you can swipe left or right to pass or move on. If you match one another, you can go on exchanging messages with that person.
To create matches, Tinder provides users with information such as ages around your range, gender, locations close to you, and any mutual friend available. Despite its effort to make it a safe place to find love, sustainable relationships are tough to earn via Tinder, and increasing frauds have occurred.
According to the number of users, Tinder remains the biggest dating site globally, attracting 75 million people on the platform each month, among whom 7.8 million are US users.
The Situation Leading To Tinder PWA Integration
Unlike other brands, Tinder faced no significant problems. They had a decent mobile native app that performs well across operating systems. Their click-through rate was great, but they saw it could have been better.
Tinder wanted to expand further, occupying new markets, seeking new adoptions, and protecting its position as a market leader among other online dating platforms.
After recognizing that their competitors were offering a more trendy experience on the mobile site, Tinder decided to do better, aspiring to achieve feature parity in Tinder’s experience with V1.
How Is Switching To PWA Can Solve Tinder’s Request?
PWA may beat native apps over discoverability. It can be promoted on search engines and works well across browsers while delivering a similar experience to native apps. This enables PWA a significant competitive edge as it can attract a bigger group of audience in variety.
When it comes to a quick yet reliable solution to penetrate new markets and inspire them to convert into recurring users, nothing should come before a PWA.
While we know Tinder is a high achiever, great effort was dedicated to building a Tinder PWA that offers the ultimate speedy-fast loading performance and an utterly responsive, hassle-free user adventure.
Then they went with the solution to develop a tiny PWA compared to the replaced mobile apps. By skillfully leveraging modern web app technology with service workers and optimizing JavaScript performance, the team was able to satisfy Tinder’s ambitious goal.
The Impact Of Tinder PWA

One of the fastest PWAs ever built took the Tinder developers team 3 solid months to accomplish the powerful project, from start to finish. React was used for the Tinder PWA’s UI library, while Redux was in charge of state management.
Also referred to as Tinder Online, the new web experience has proved the wise move to adopt PWA and customize it to the best use. And the results were very much worthy of expectation.
Tinder’s money surely didn’t like to jiggle. Their effort paid off when the essential Tinder experience package was delivered for as low as 10% of the upfront investment for such a data-costly environment.
User Experience Review
- Interactions are taken in a quick, responsive manner.
- Intuitive and effortless site navigation, fixed and simplified, symbolized the bottom banner, making the whole site utterly simple.
- The lagging can happen when you swipe left too fast and too much.
- After experiencing around, Tinder PWA will prompt you to add it to the home screen and receive popup messages.
- Experience on iOS can be intervened as PWA still hasn’t received full support from this ecosystem.
The Results
Tinder PWA outperformed its native app regarding swipes, profile editing, and time spent per session per user. Going for the small size helped Tinder win with the minimized loading time of 4.69s over the previous 11.9s, leading to an all-time high level of user engagement, re-engagement, and more right-side swipes.
Tinder PWA has been called one of the best progressive web apps in the field. Compared to the mobile app, it showed superior performance by reducing the bounce rate by 15% and increasing the click-through rates by 30%.
The data told it all: Users swipe more, message more, make profiles editing more, and spend longer time on PWA than on native apps. More engagement, fewer unnecessary steps.
How Can You Build A PWA Like Tinder?
Wanna know how Tinder goes over and beyond with its PWA? Say no more. We’ll give you a summary of what they have done.
Revealing The Framework
Code-splitting at the route level
At first, Tinder apps used the big chunky, monolithic JavaScript bundles that contained unnecessary code, and they all booted up when users made core interactions on the apps.
That was when the whole experience got delayed. Therefore, they decided to use code-splitting to transfer the most-needed code to the upfront while the slow-loading codes could rest as much as they needed before time to emerge.
Tinder counted on React Router and React Loadable to execute the idea and straightforwardly started splitting the top-level code as their apps centralized all the routes with configuration-based info rendering.
React Loadable belongs to James Kyle’s small component-centric library for code splitting in React.
It’s a function that can create another component, so breaking down bundles into components is easy. The result was a 101KB-size bundle instead of a 166KB one, and DCL shortened from 5.46s to 4.69s.
React 16 eventually had to release upgrades that minimized React’s bundle size from previous versions, part of the strategy for better packaging with Roll-up and replacing unused code.
Tinder also relied on the CommonsChunkPlugin, the popular web pack for library chunking to single bundle files for a long period across routes.
Long-term asset caching

Extract the long use with the static resources output and web pack using [chunkhash] to attach a cache-buster to each file.
To ensure the experience was well-reserved even on mobile devices with a slow connection of 3G while satisfying the budgeting goals, Tinder set ground rules with the “real-world performance budgets.”
A 155KB budget was enforced for the core and vendor chunks, while slow-loading chunks were limited to 55KB, and the rest were 35 KB. This minimum setup afforded the site to get started and stay interactive fast.
CSS needed to be at the 20KB limit to avoid performance regressing.
CSS Strategy
Tinder created high-quality CSS styles reusable by Atomic CSS, which stayed in line with the initial paint and other stylesheet-based loading CSS. 20KB gzipped is at the top for important styles, but they can be rebuilt lately to less than 11KB.
The use of Workbox and offline asset caching
Tinder leveraged the network interception with the Workbox Webpack plugin, caching their App Shell and the major static asset, namely CSS, and all the core, vendor, and manifest bundles.
This way, starting up the app gets faster when users come back for the second visitor upward, and all repeat visits are resilient with any network connection.
Premium PWA Services
FYI, the name progressive web app comes from the fact that PWA is open for each brand to utilize its contemporary technologies to leverage and customize every detail for proper use.
If you aim to produce high-quality work like Tinder PWA for your online store, start taking premium PWA services as a priority. Not every web developer and designer can be comfortable with PWA development.
When counting on a PWA agency, expertise and years of experience are significant points to consider. Here at Tigren, we have been studying PWA since Google introduced the concept to the world. We have accompanied several global ecommerce businesses to take the lead and thrive with PWA.
Tigren is a Vietnam-based premium PWA development provider specializing in PWA solutions. Our goal is to help online businesses achieve their goal in the most budget-efficient way.
Drop us a message at [email protected] if you have any inquiries about PWA.

Key Takeaways
PWA is regarded to be the future standard of every website operation. It attracts more prospects, reaches a larger audience, engages with visitors, and keeps them around longer while making sure the majority of them convert.
With special tweaks to speed and convenience, Tinder PWA had achieved the goal of larger market adoptions for Tinder features, with more users staying on the web interacting, driving more matches made, and more app converters.
Related Posts:
AliExpress PWA: Boost Conversion Rate With Progressive Web App
Reddit PWA: How The Leading Social Media Utilizes Web App

